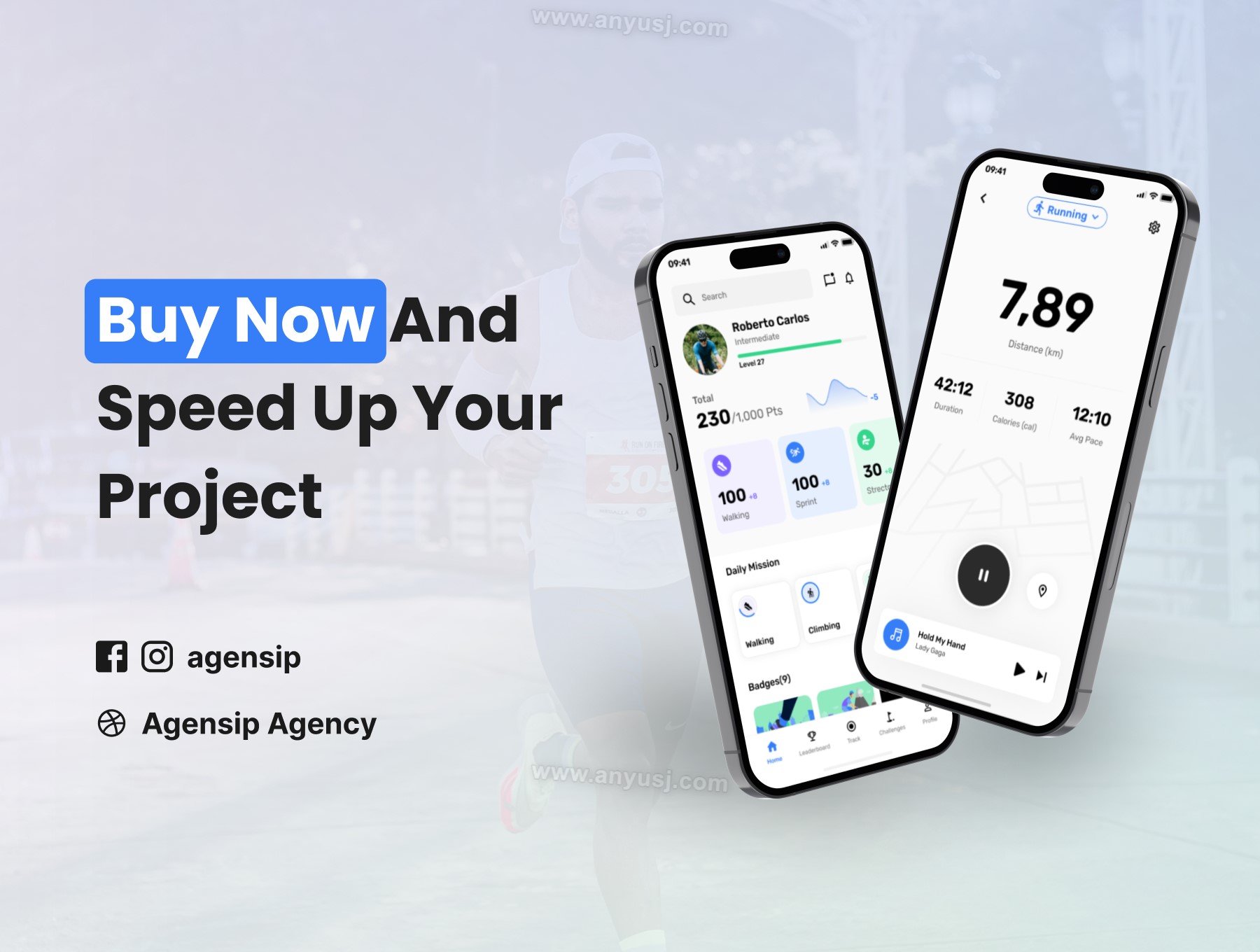
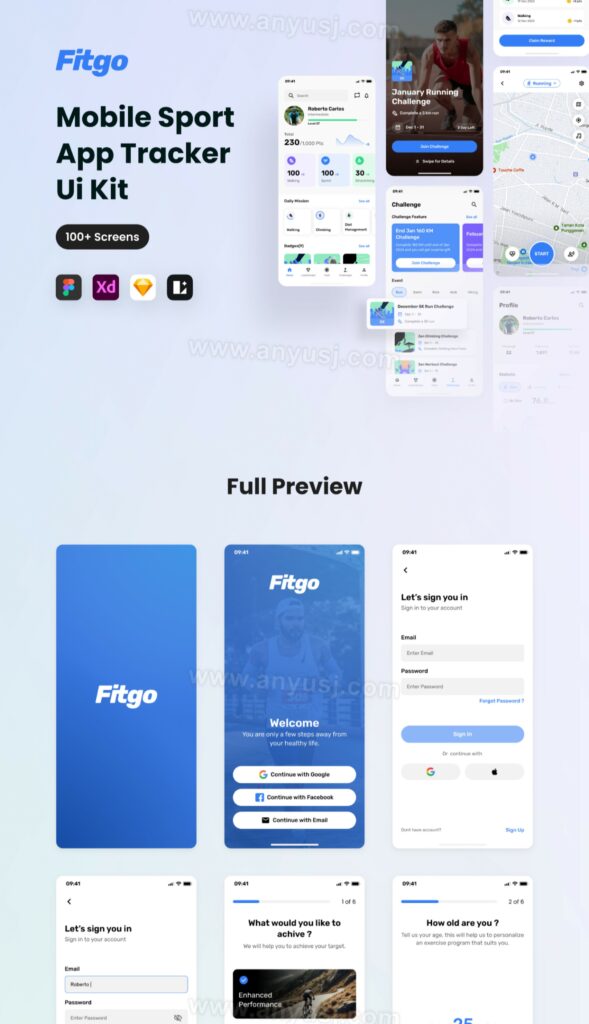
100+现代极简健身体育运动活动跟踪管理计划制定APP移动应用UI页面组件设计套件Fitgo -Mobile Sport App Tracker UI Kit
概述
准备好将您的体育活动提升到一个新的水平了吗?
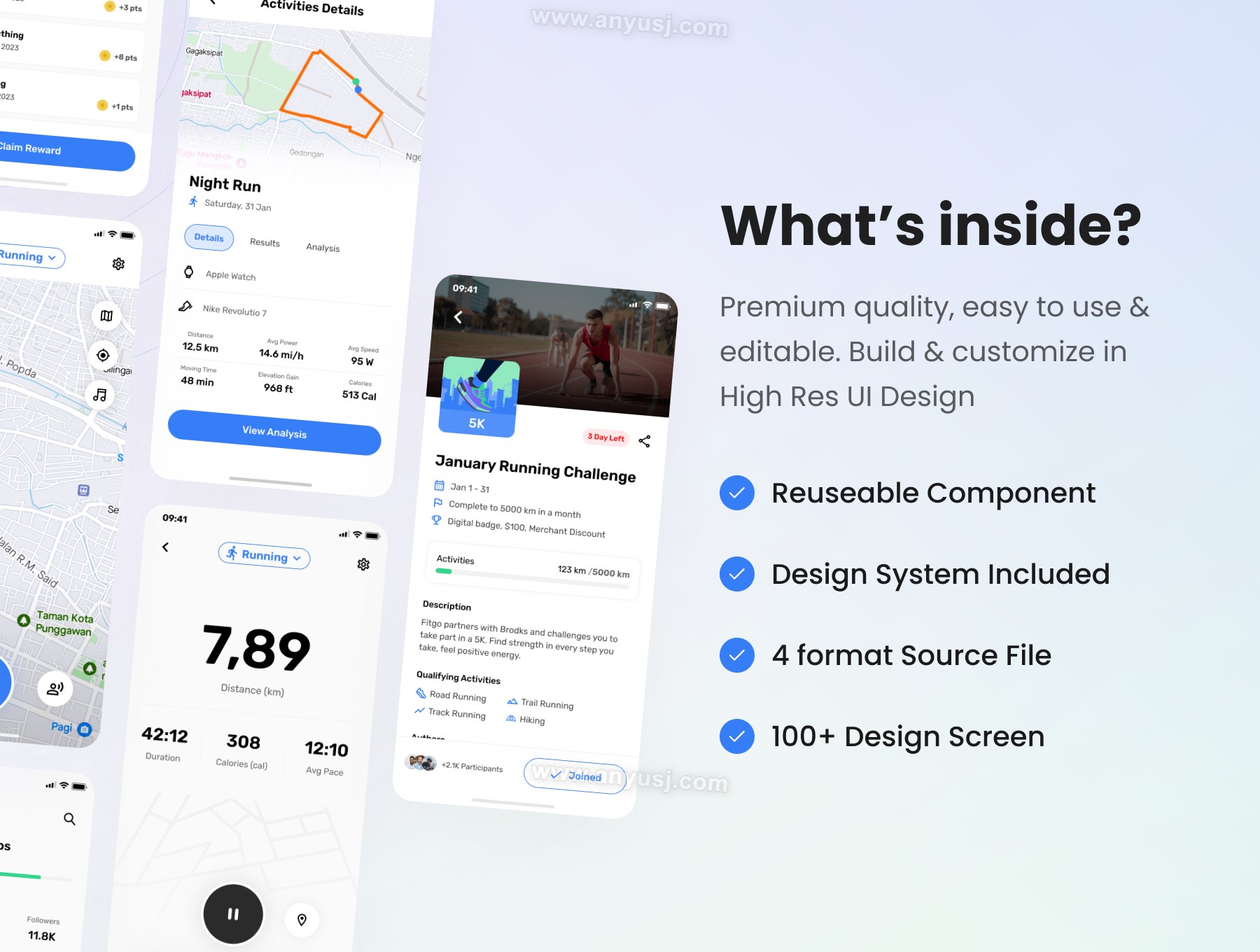
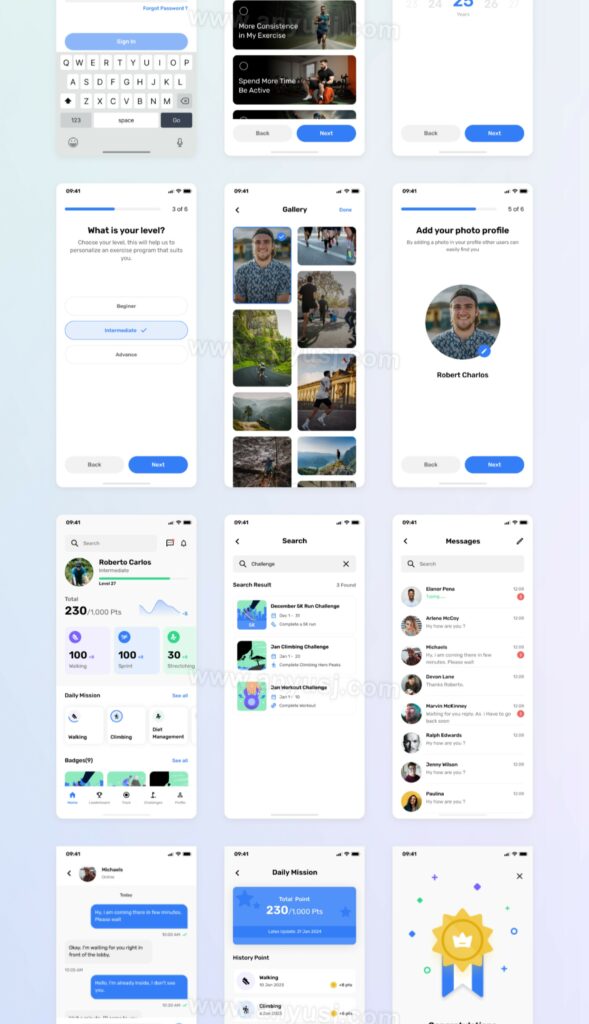
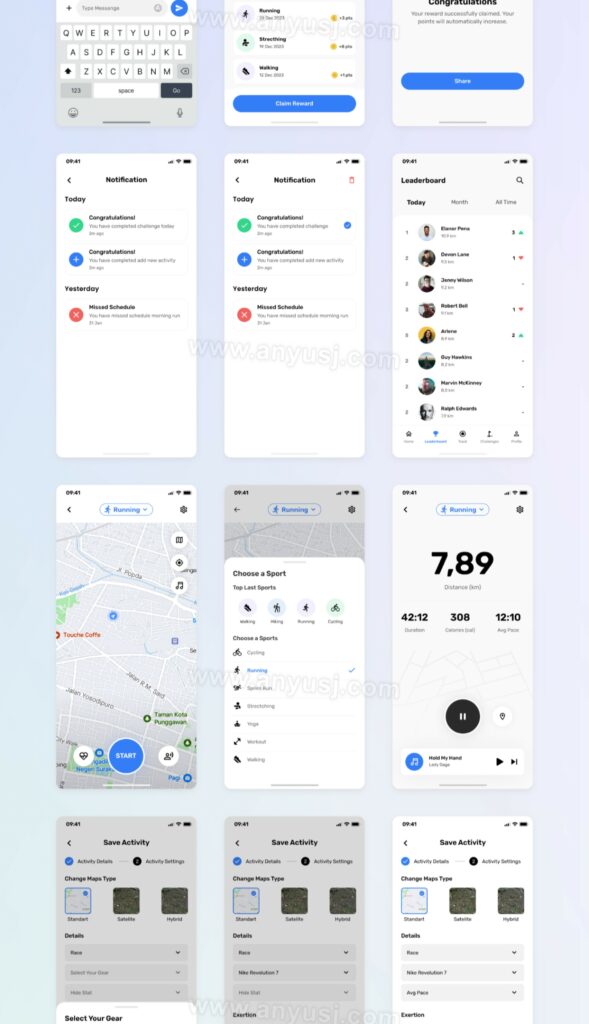
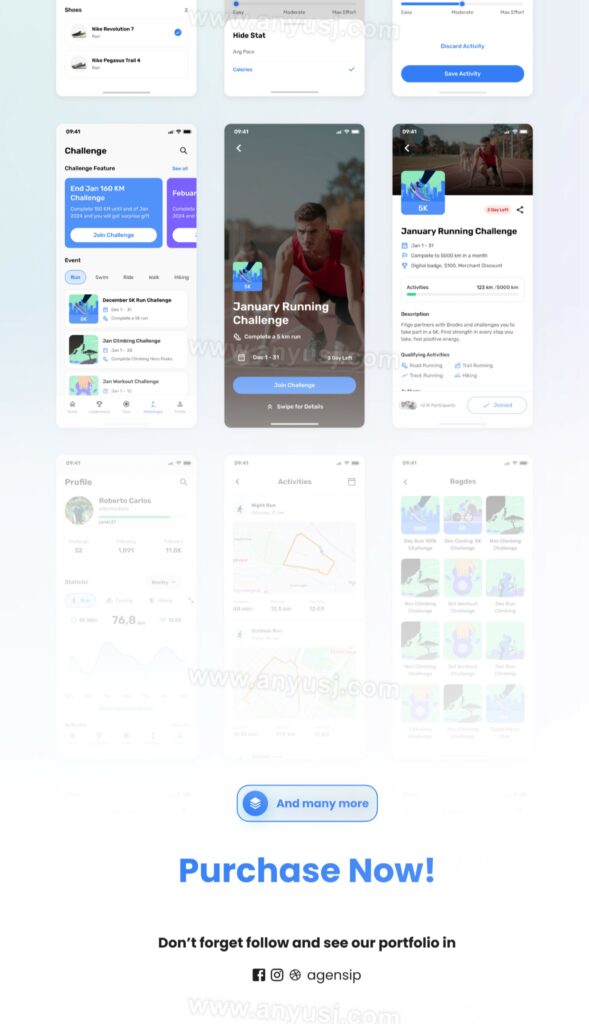
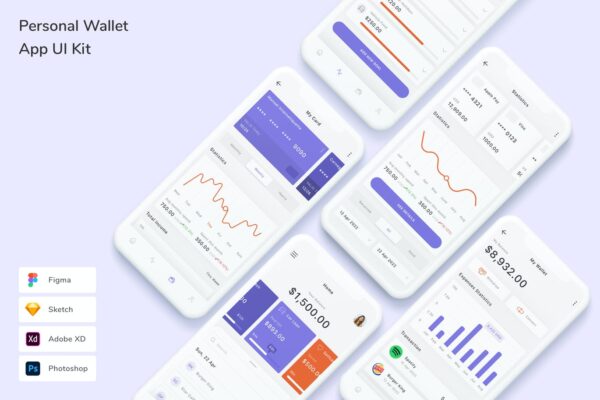
Fitgo 是优质、高质量的 UI 套件,可为您提供超过 100+ 精心设计的屏幕,专为跟踪和管理您喜欢的任何类型的体育活动而构建。
为什么选择Fitgo?
📆 简单的运动追踪: Fitgo 是您轻松跟踪和管理任何类型运动的解决方案。我们的用户界面套件是为体育活动量身定制的,提供无缝和高效的用户体验。
📏 一致性触手可及:告别自定义元素和从头开始创建新屏幕的复杂性。Fitgo 包含全面的 UI 指南,确保您的应用程序保持一致和完善。
🔧 轻松定制: Fitgo 与 Figma、Sketch、Adobe XD 和 Lunacy 等流行的设计工具兼容,允许您无缝编辑和重用符号和组件。在设计过程中节省宝贵的时间。
📱 iPhone 就绪:Fitgo 为 iPhone 分辨率做好了充分准备,包括 iPhone X、Xs、11 Pro 和 13 mini 尺寸,并且可以完全针对其他屏幕尺寸进行定制。Fitgo 会根据您应用的独特要求进行调整。
🌟 完整的符号库:此 UI 套件配备了一套全面的符号和组件,您可以毫不费力地将其集成到您的项目中。在不妥协的情况下加快您的设计过程。
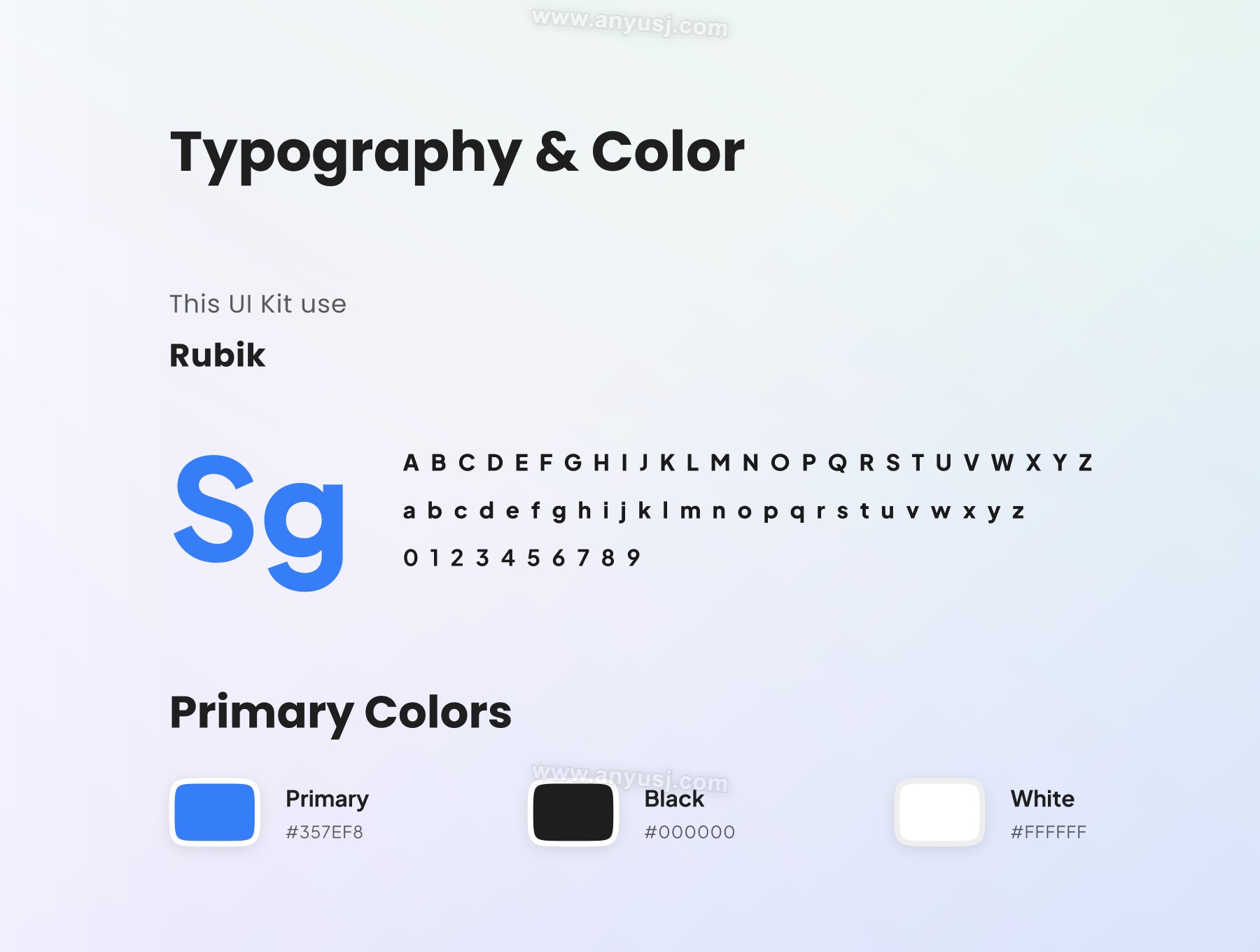
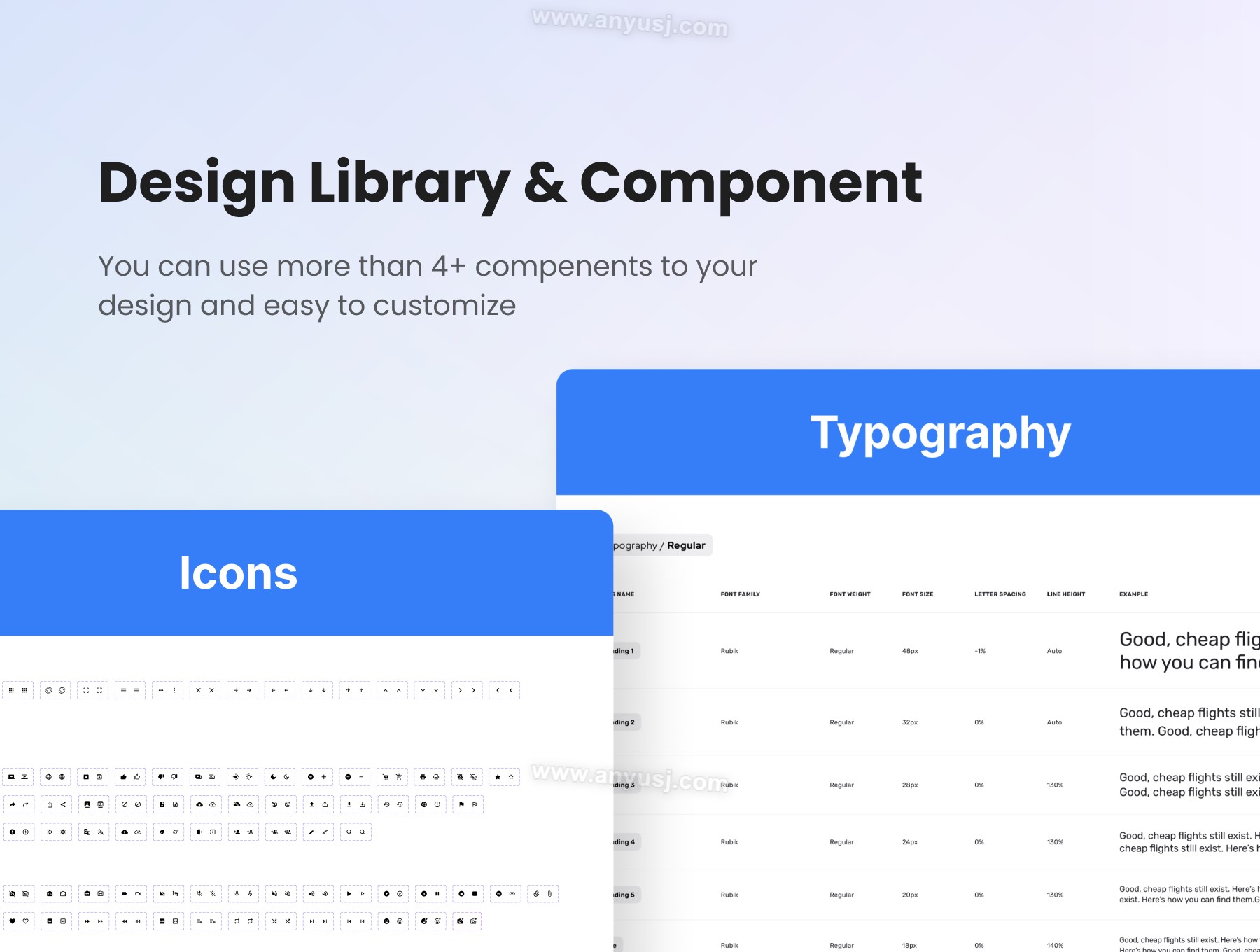
🔠 字体自由度:Fitgo 默认使用“Rubik”字体,这是一种多功能且自由的选择。但您可以随意切换到与您的应用品牌产生共鸣的任何其他字体或字体。
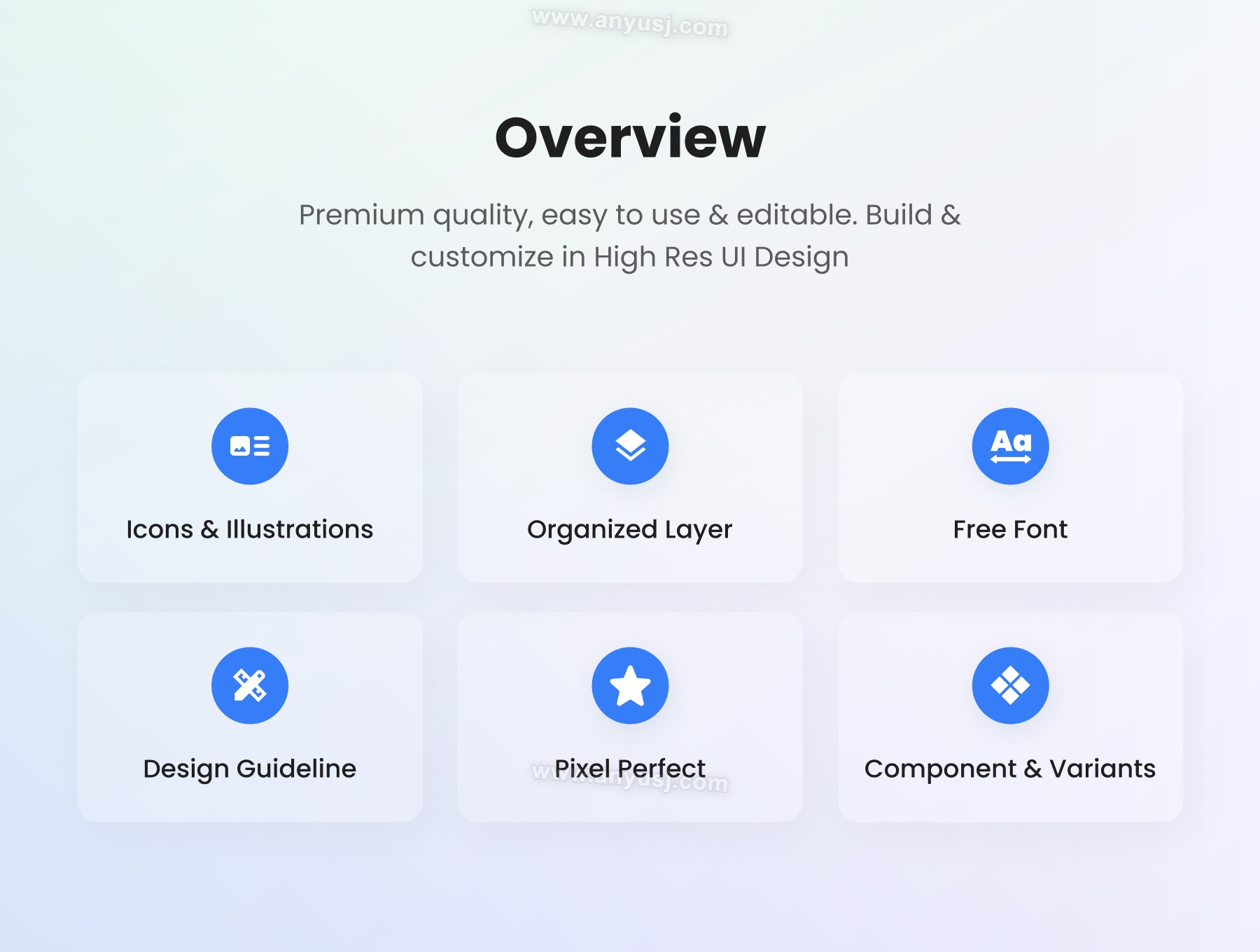
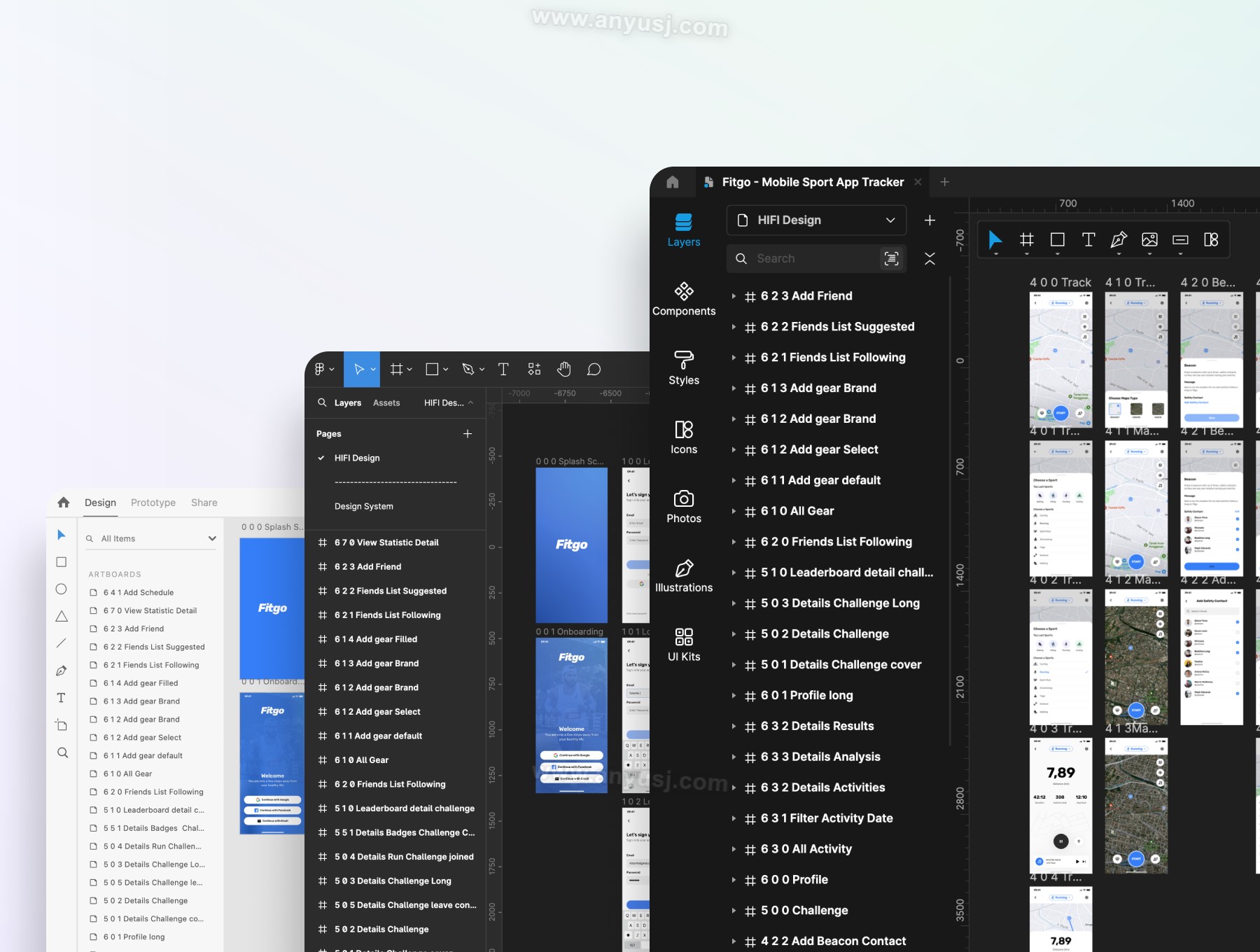
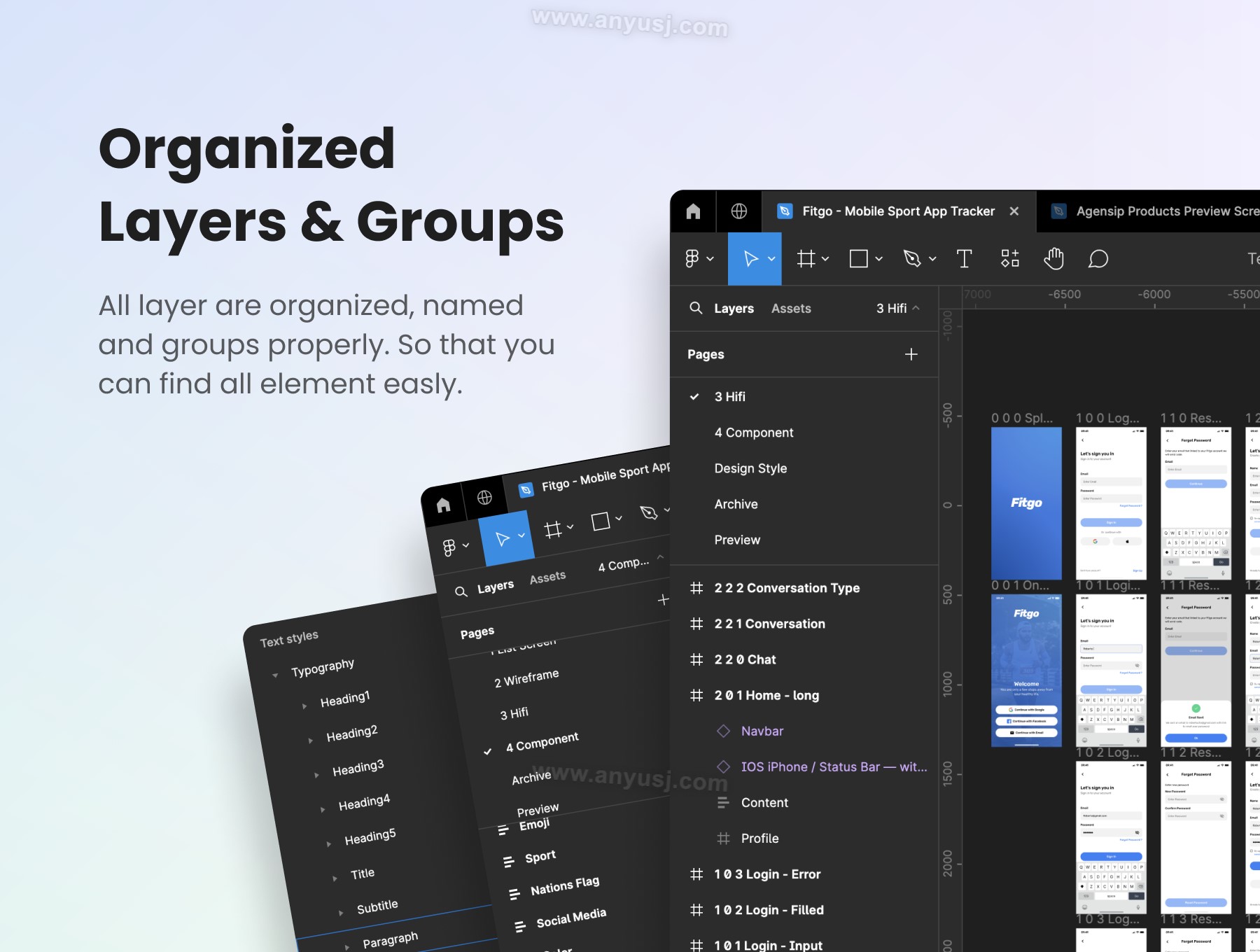
🧩 井然有序的层次和随时可用的功能:Fitgo 中的每个符号和组件都经过精心组织和命名,确保您可以顺利开始运行。
🖋 矢量完美:我们在 Fitgo 中使用 100% 矢量元素,使这款 UI 套件体积小巧,同时保持高质量。
使用 Fitgo 提升您的运动活动应用程序,并提供直观、用户友好的体验。让您的应用程序设计脱颖而出,节省时间,并成为运动跟踪活动的首选。今天就开始你的旅程,变得更健康!
突出
- 共 100+ 种设计
- 组织良好的图层、组和名称
- 干净、现代、时尚的设计
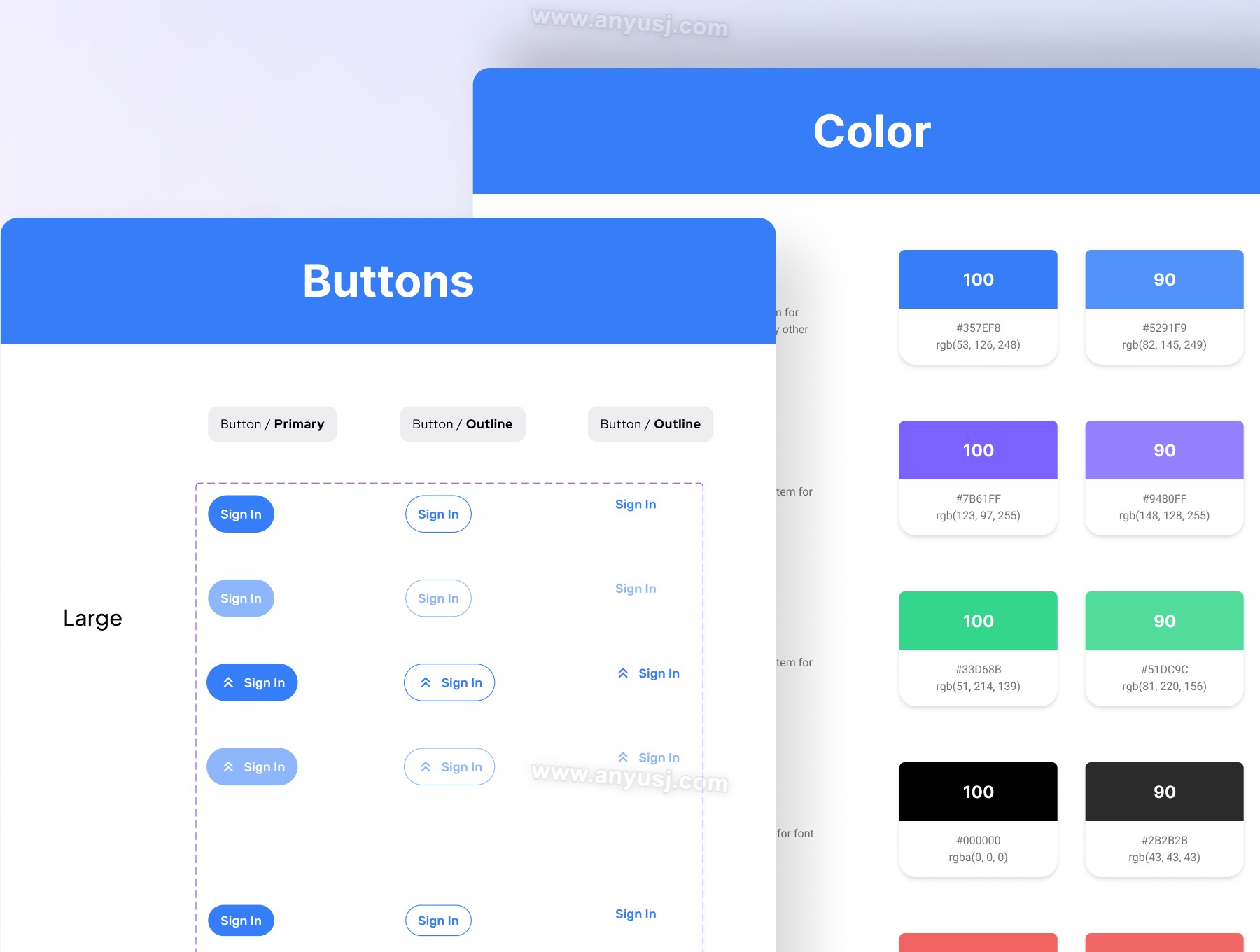
- 嵌套符号和可重用组件
- 100%准备好定制
- 嵌套符号和可重用组件






























评论留言