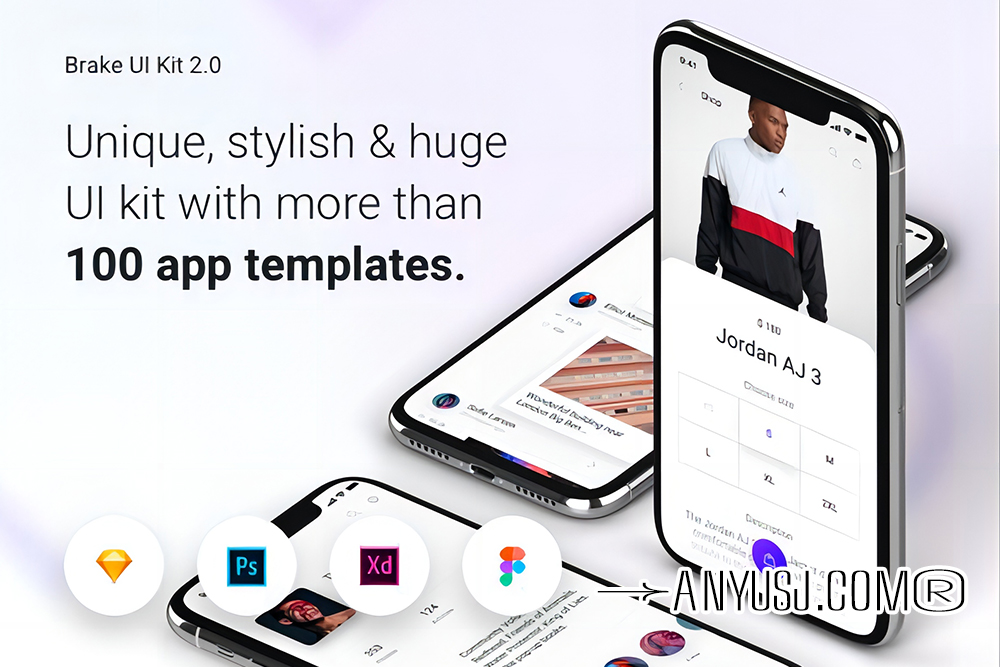
100+现代极简多类别通用移动APP应用程序页面排版布局组件UI设计套件Brake UI Kit 2.0
概述
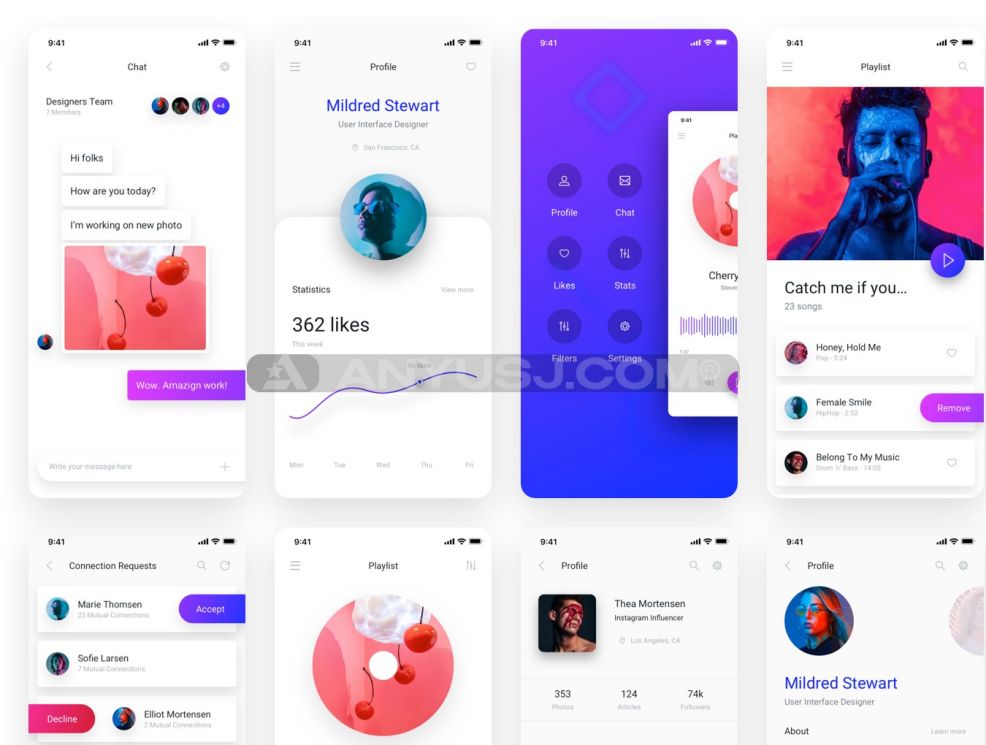
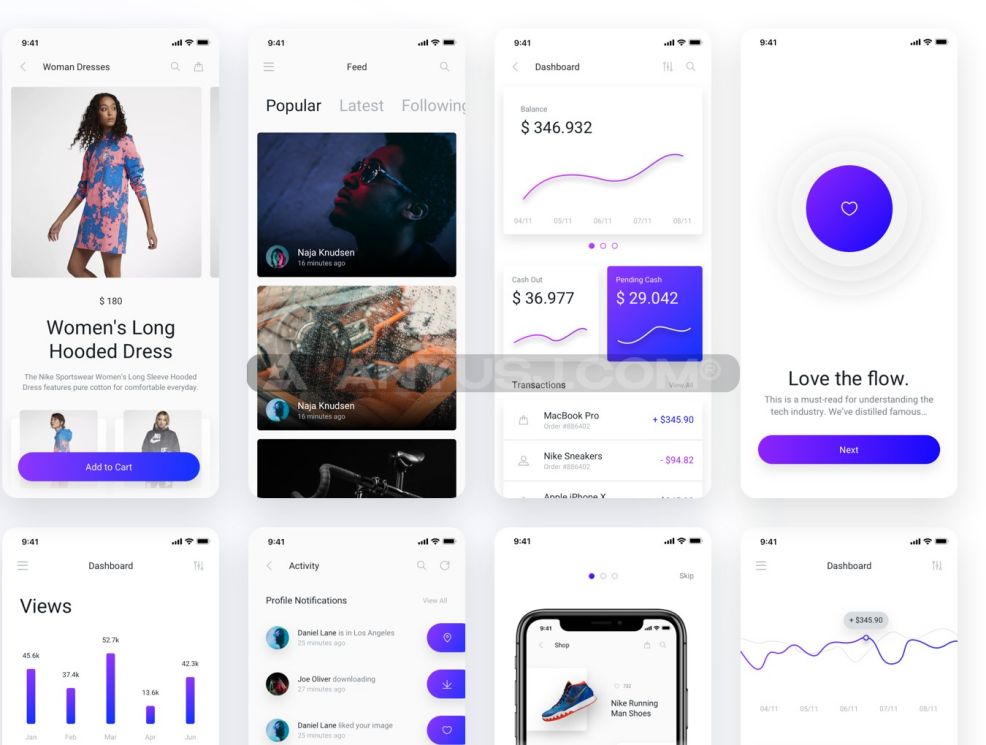
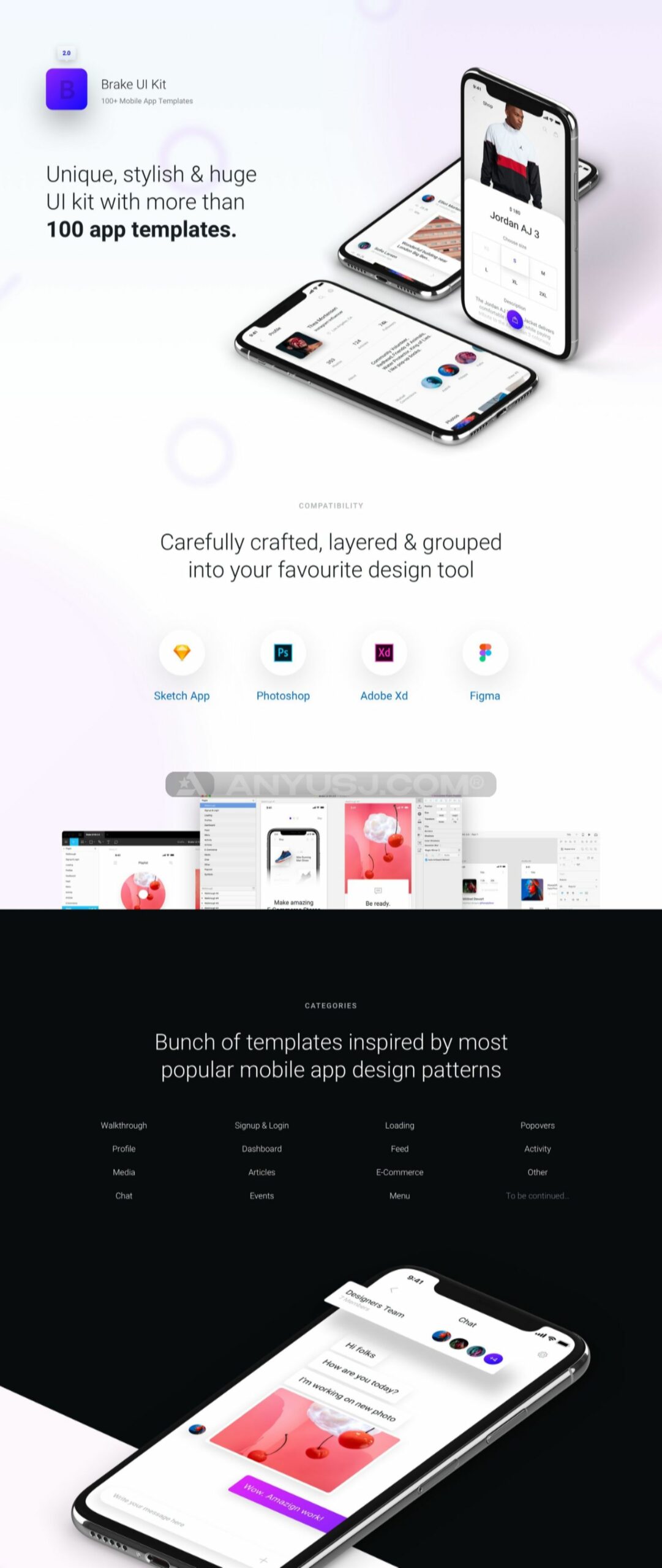
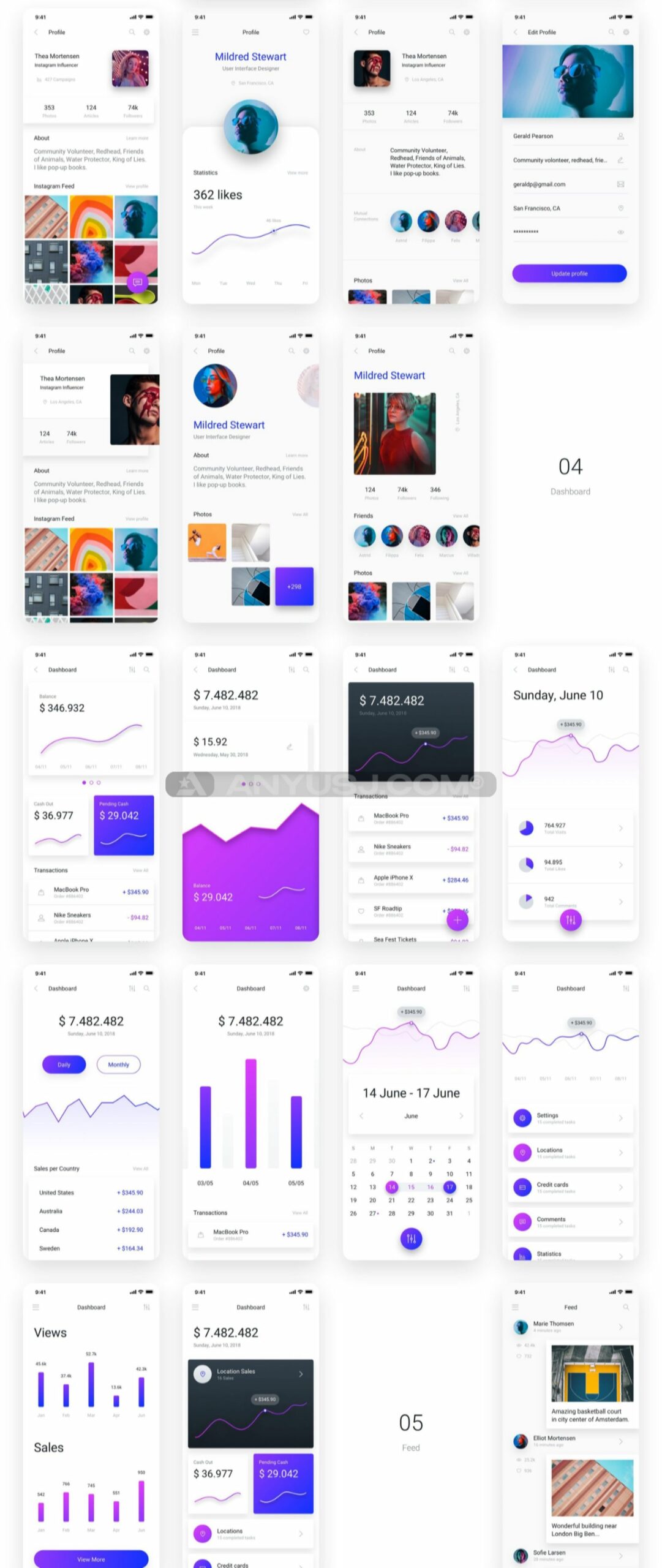
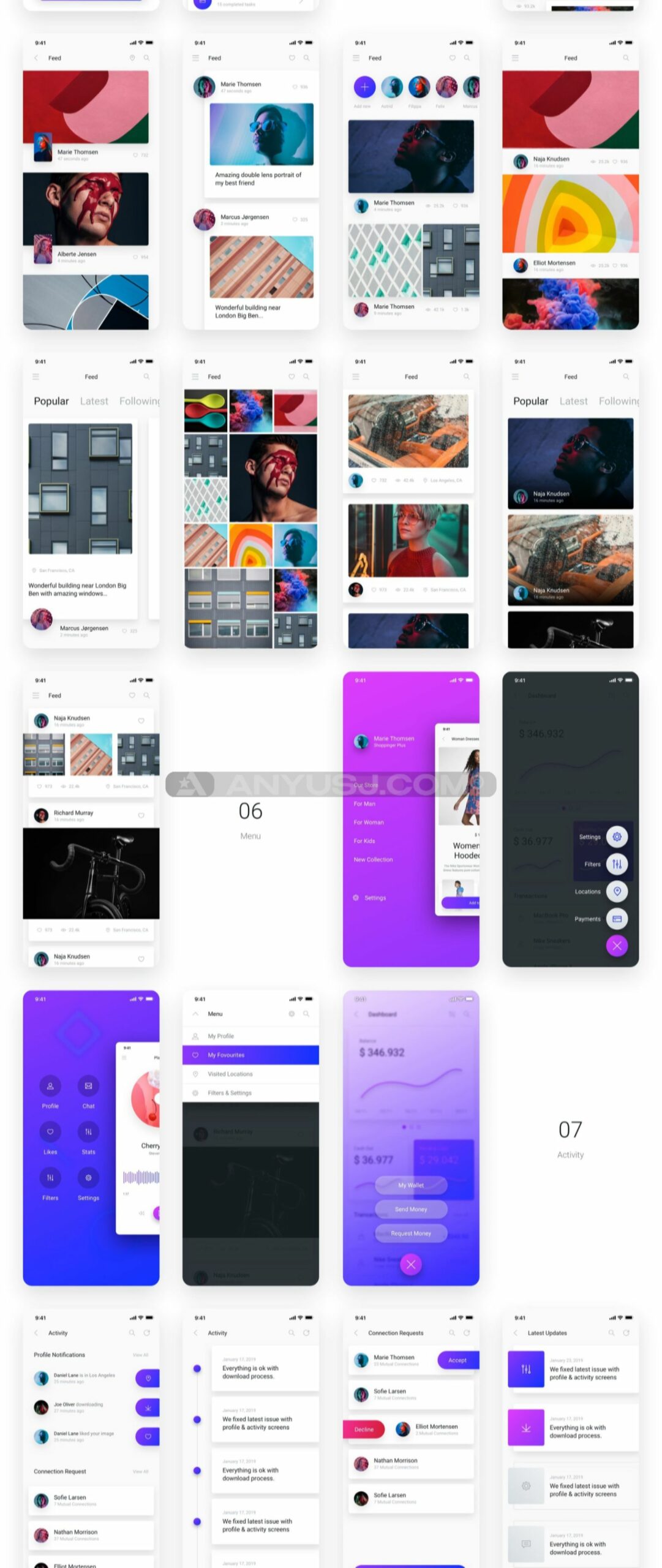
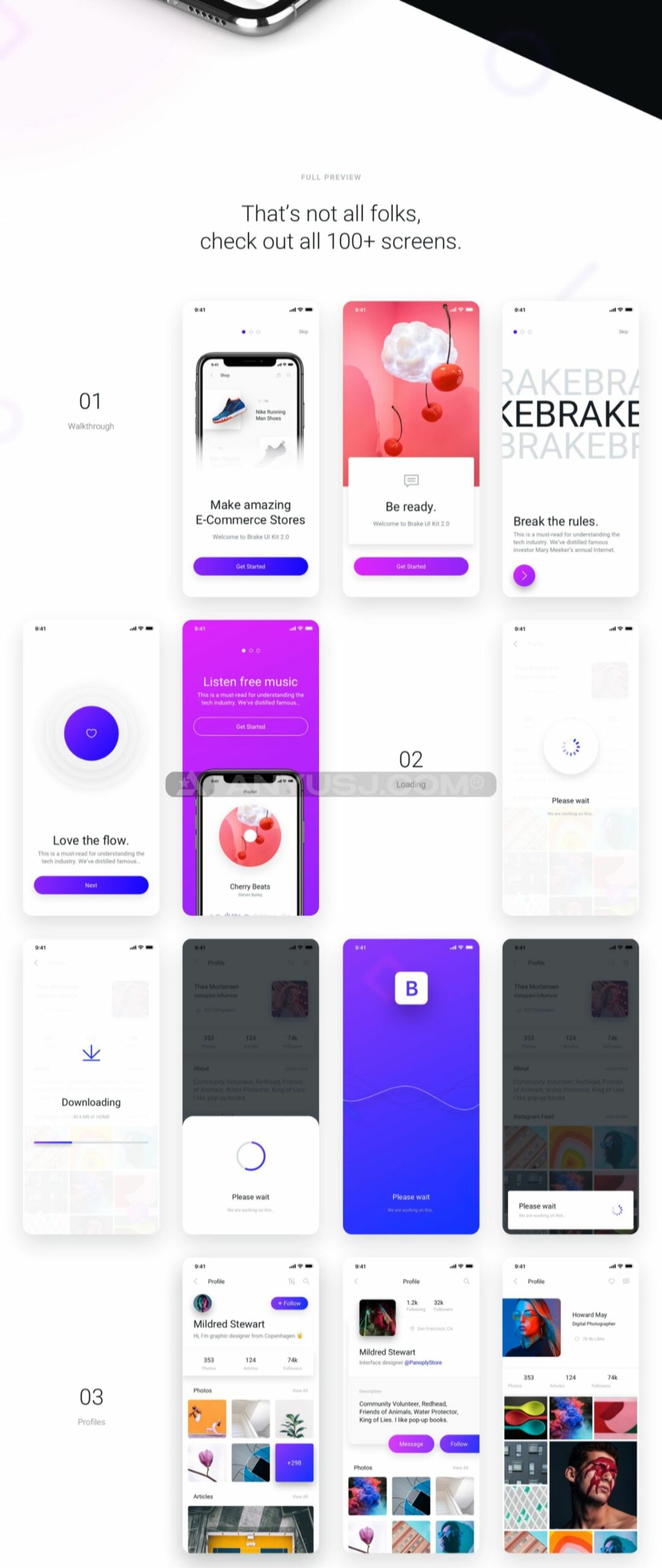
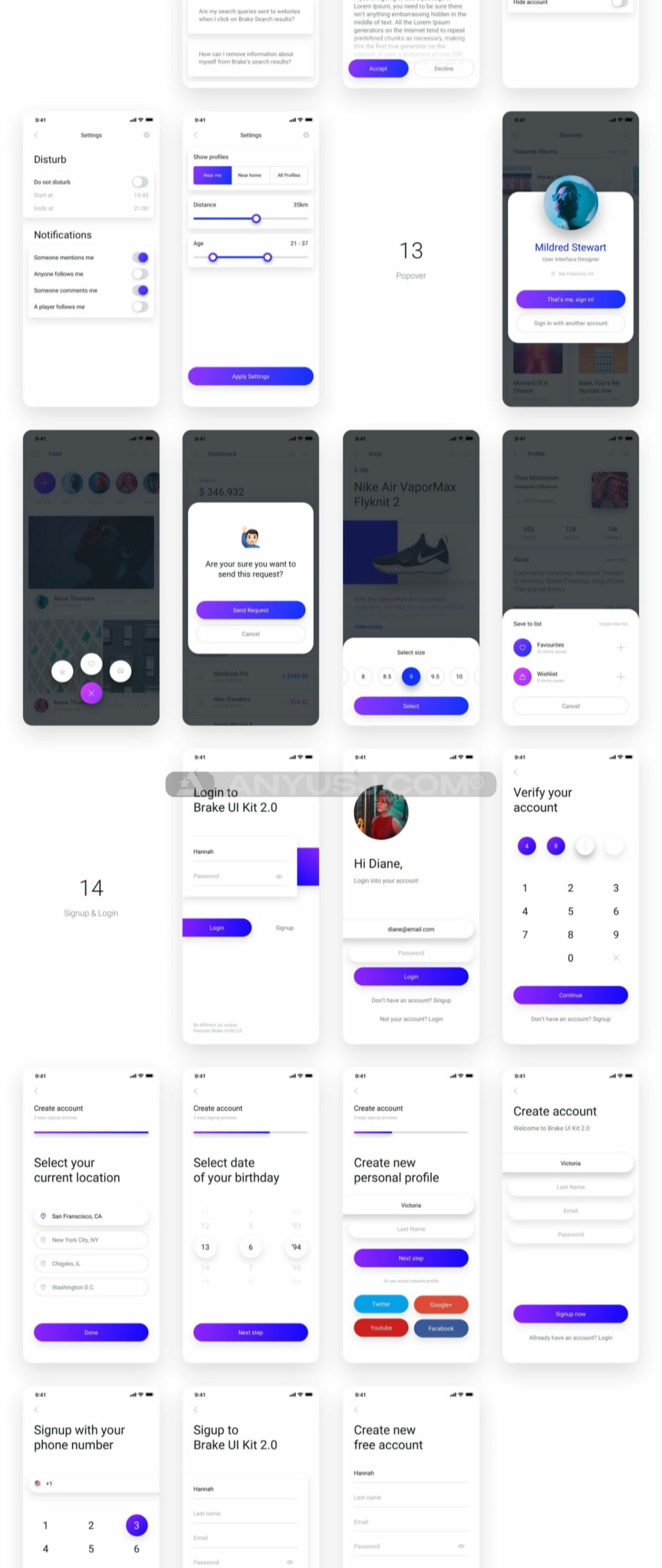
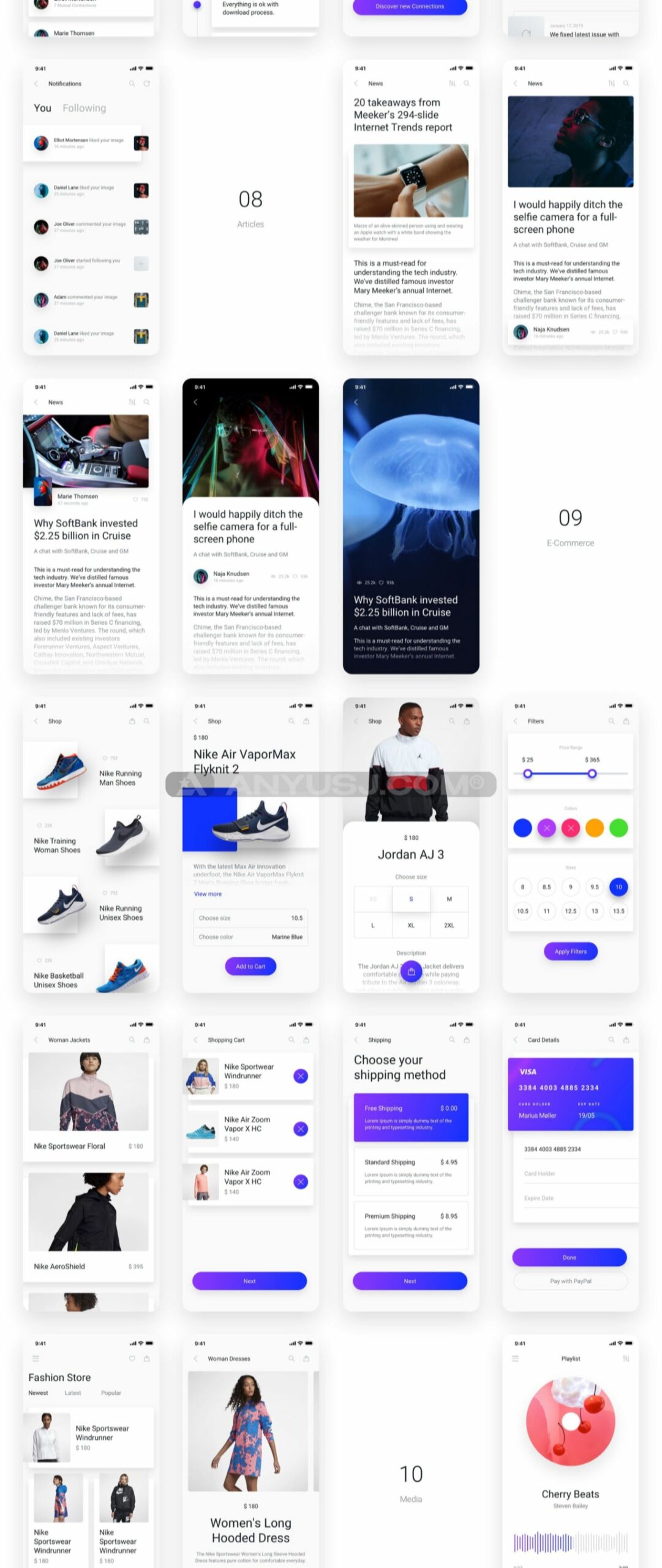
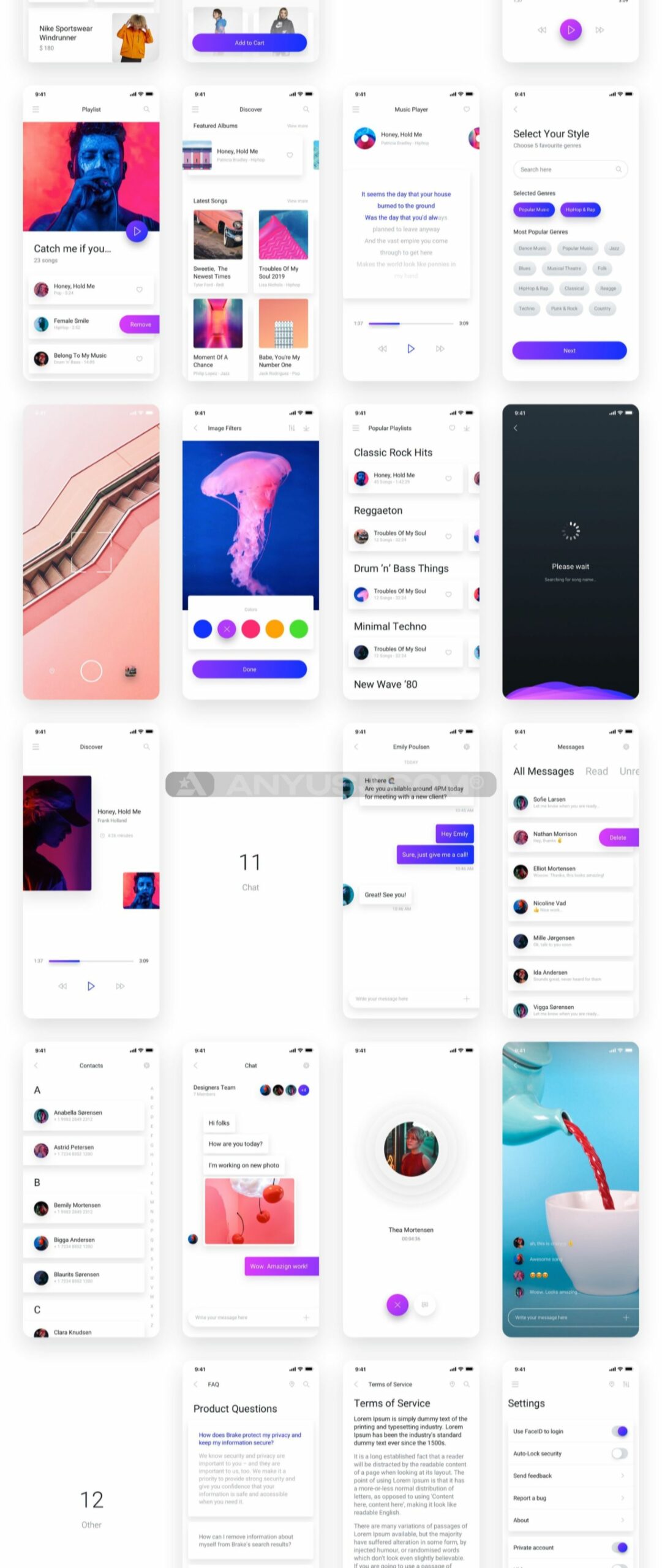
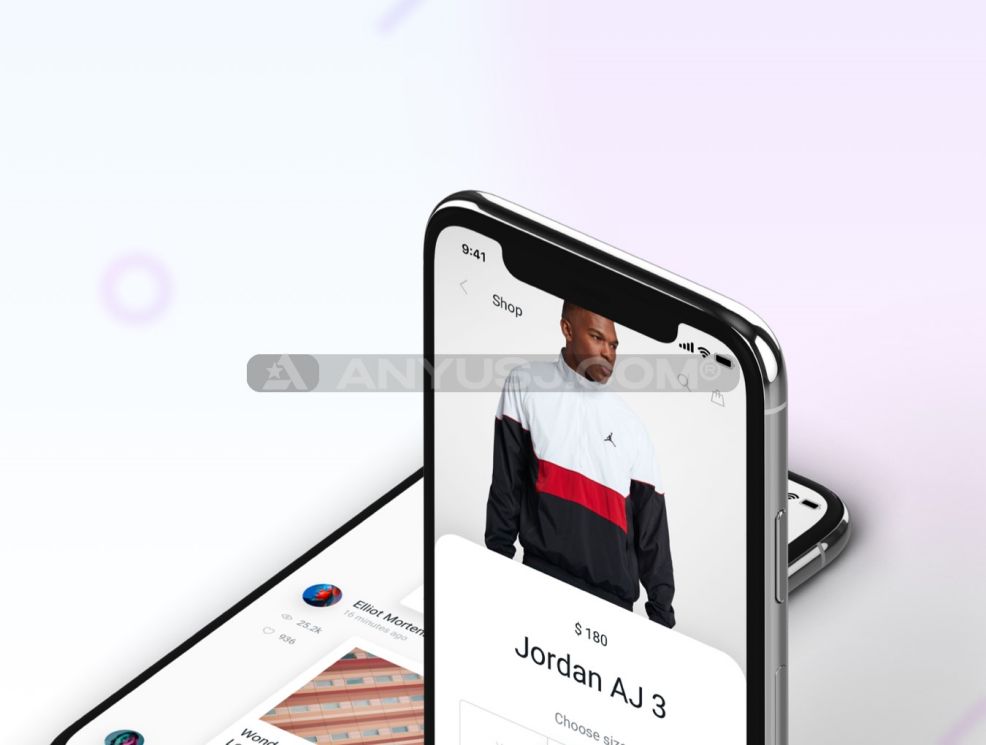
Brake 是一个 UI 套件,包含 14 个类别的 100 多个移动应用程序屏幕。每个屏幕都是完全可定制的,非常易于使用,并且在 Sketch、Adobe Xd、Figma 和 Photoshop 中精心分层和分组。它是您快速原型设计、设计和开发适用于 iPhone X 的任何 iOS 应用程序所需的一切。您可以使用它来设计社交网络应用程序、仪表板和统计应用程序、媒体、音乐、照片或新闻应用程序(博客、视频、画廊… )、电子商务应用程序(商店、商店)、预订应用程序、音乐等等……尽情享受!
强调
- 100 多个应用程序屏幕模板
- 14 个最受欢迎的类别
- 很多组件
- 完全可定制
- 干净、简约、现代的设计
- 适用于 Sketch、Photoshop、XD 和 Figma















点赞














评论留言