30款现代时尚IOS移动APP应用程序页面组件UI设计套件Curium – Financial UI Kit
概述
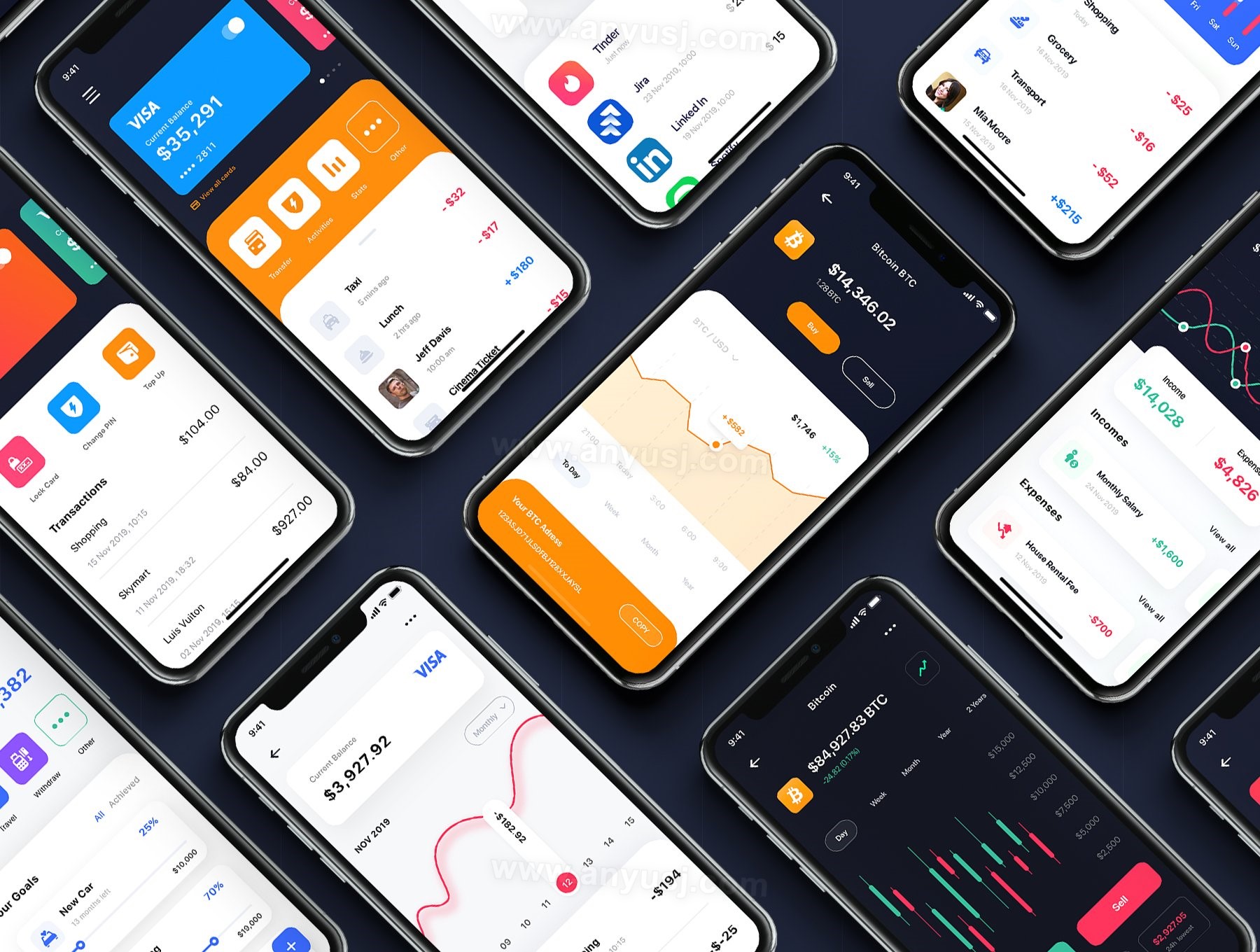
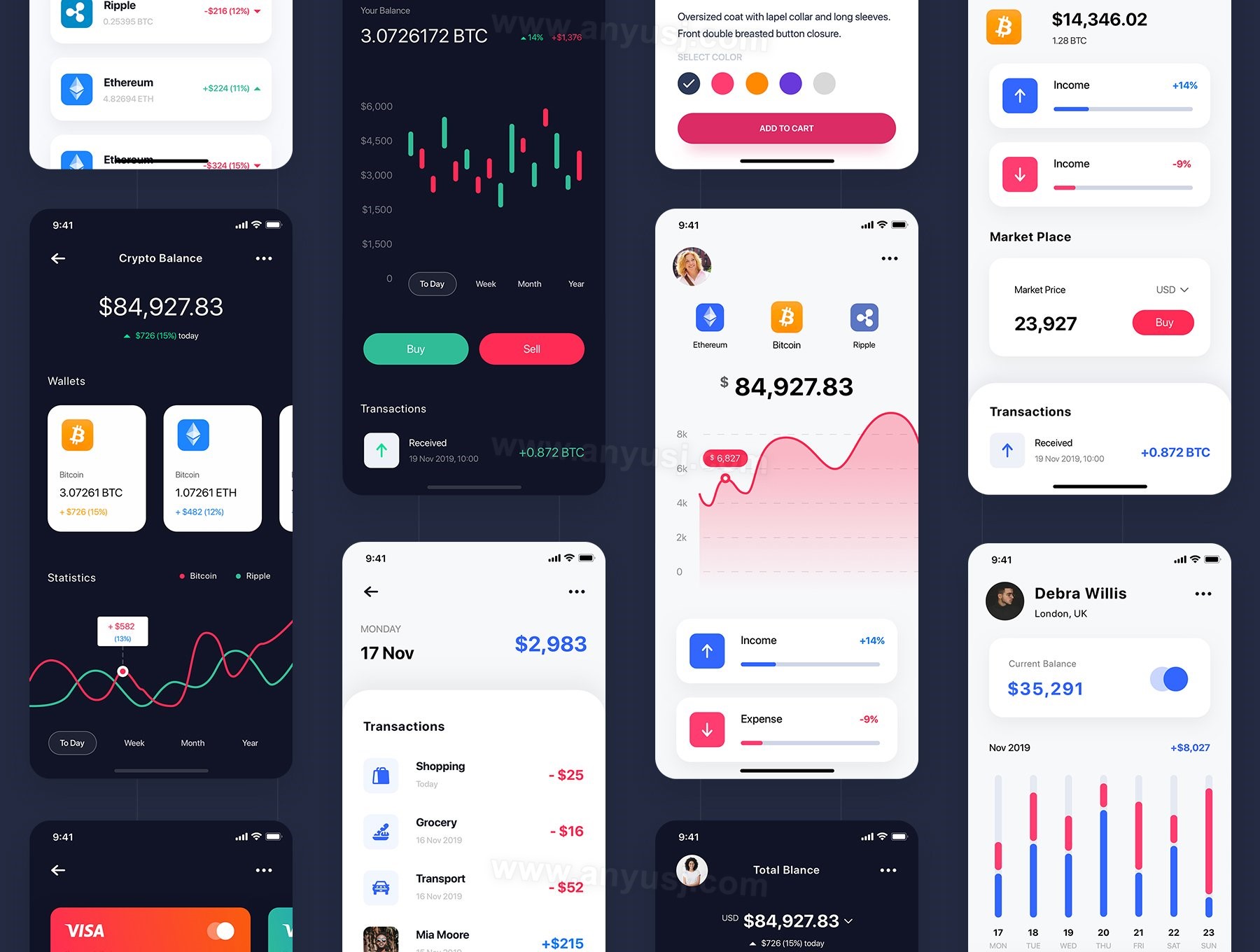
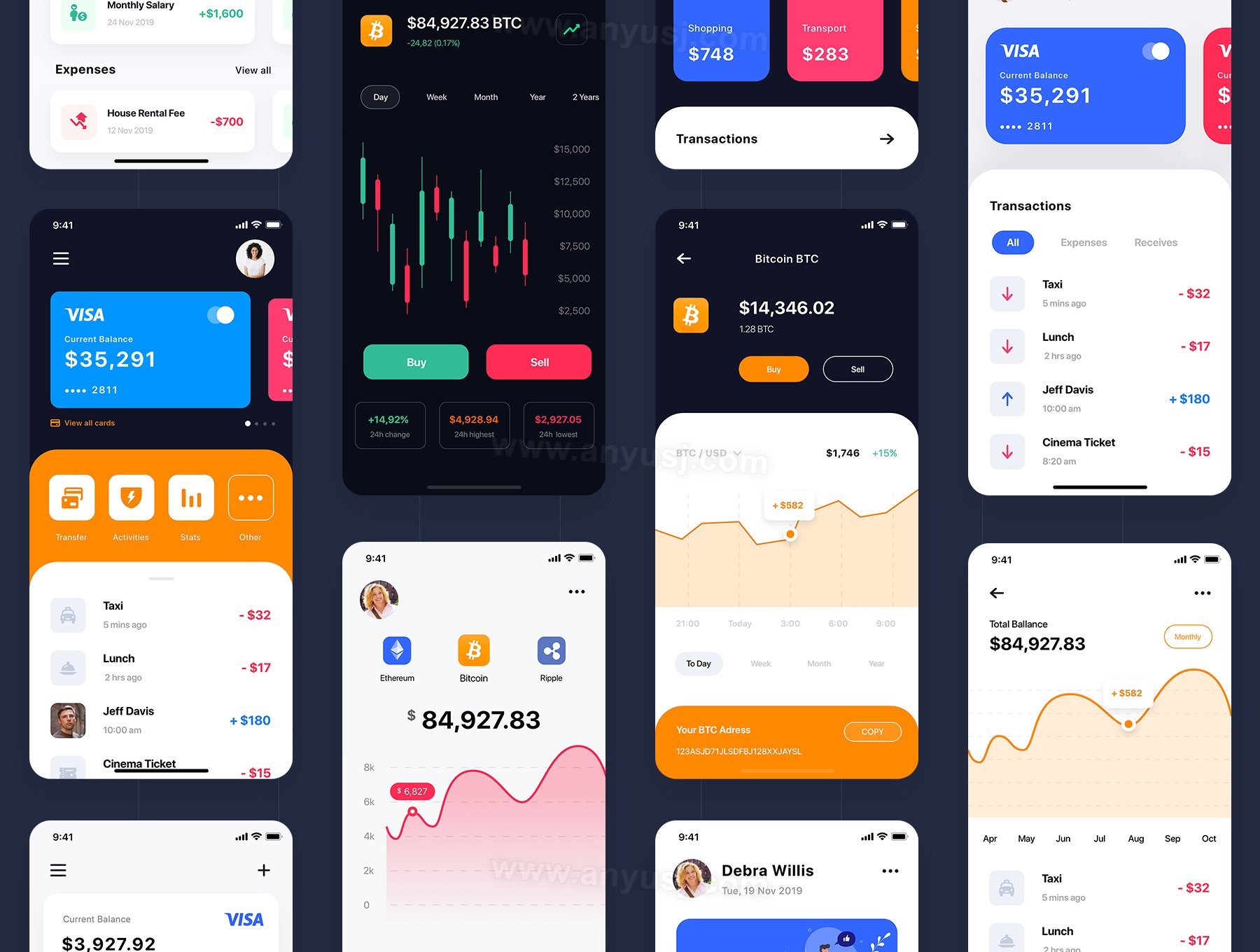
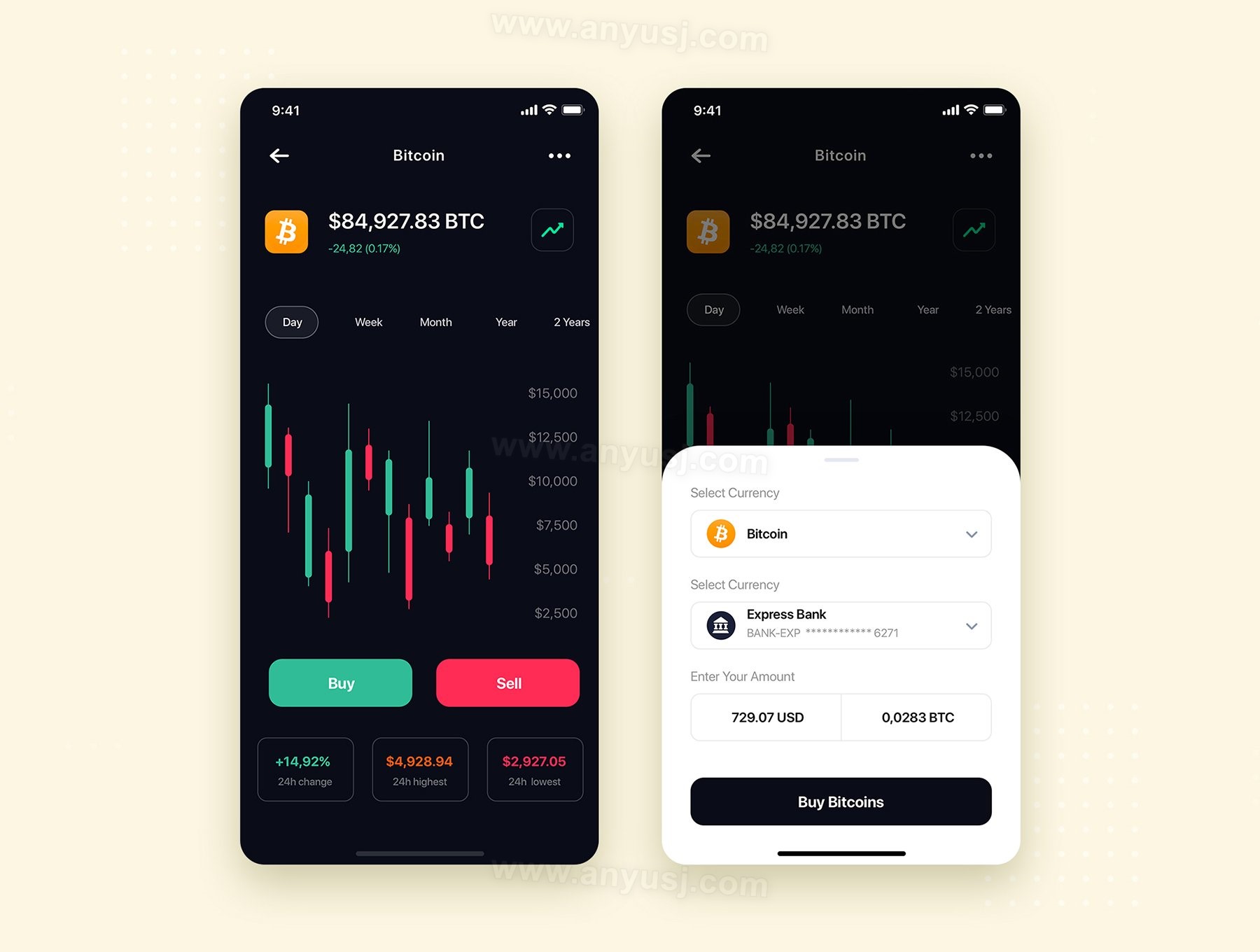
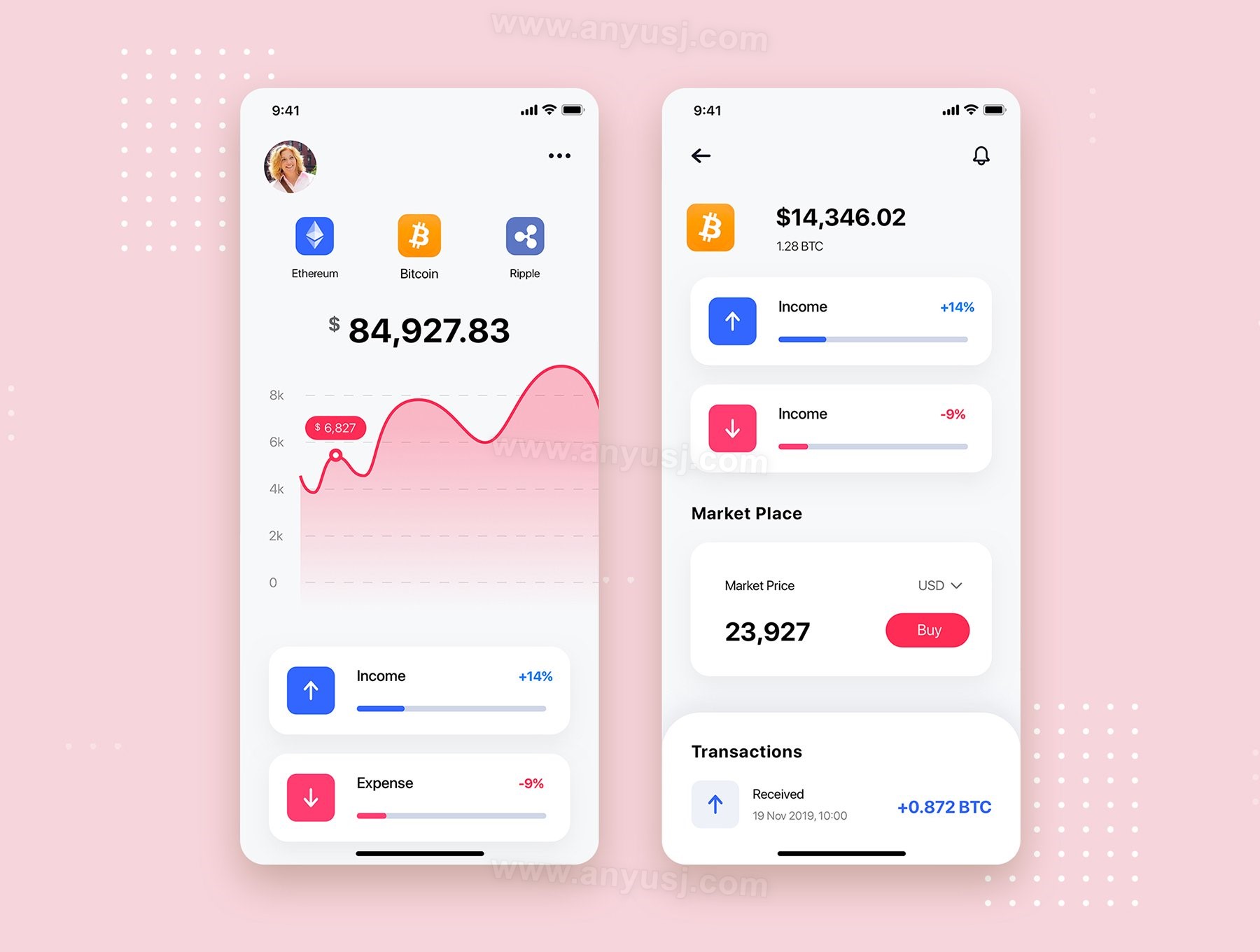
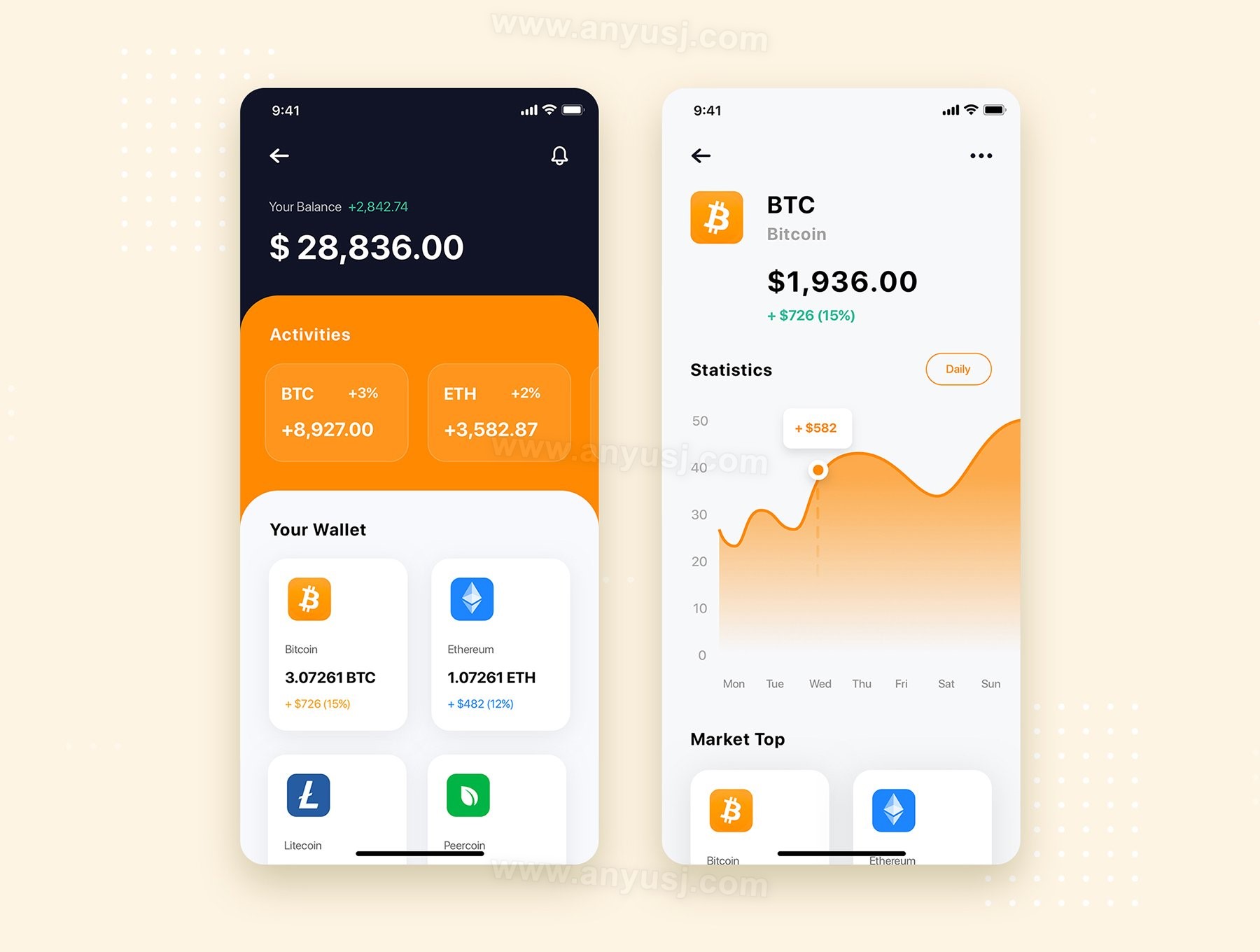
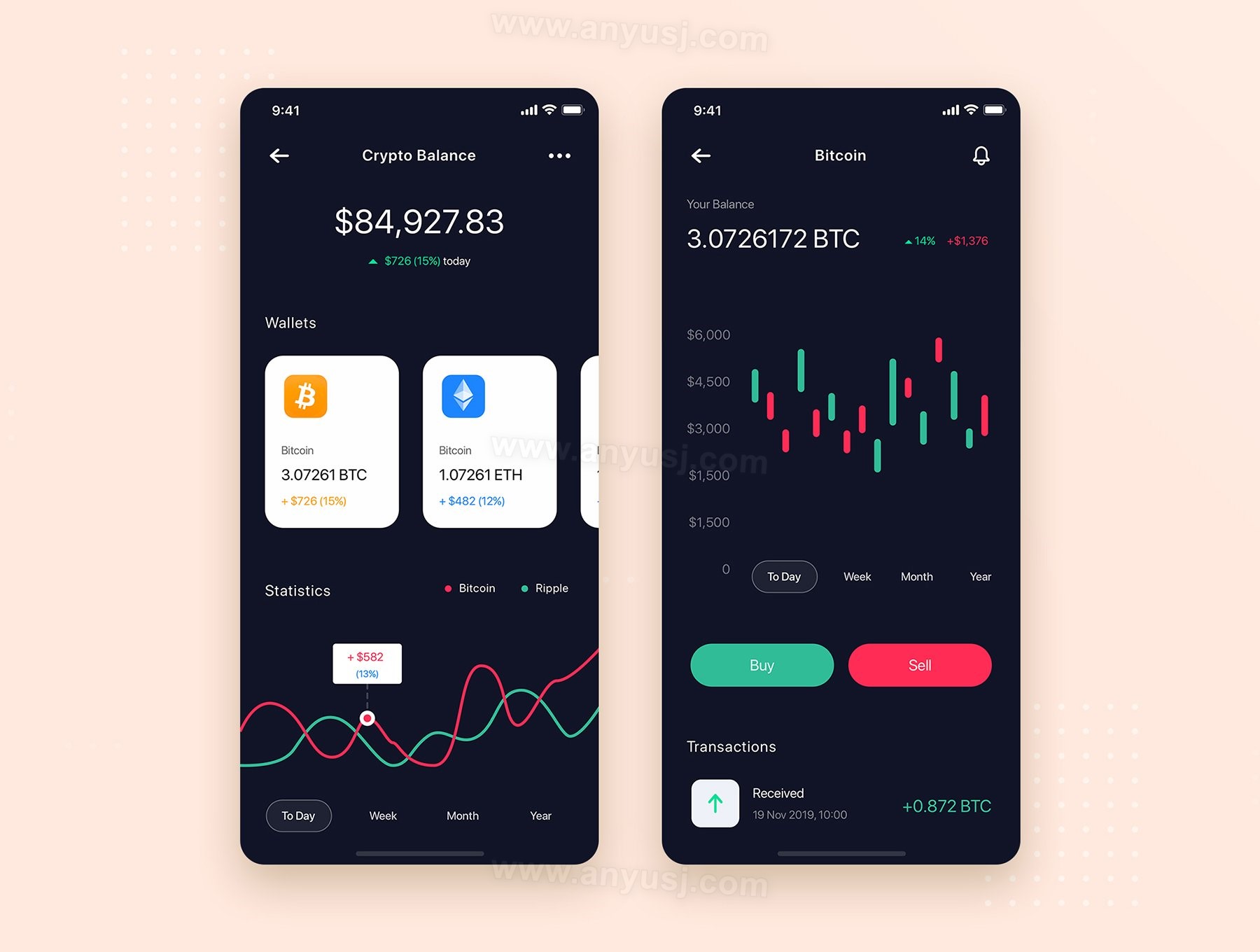
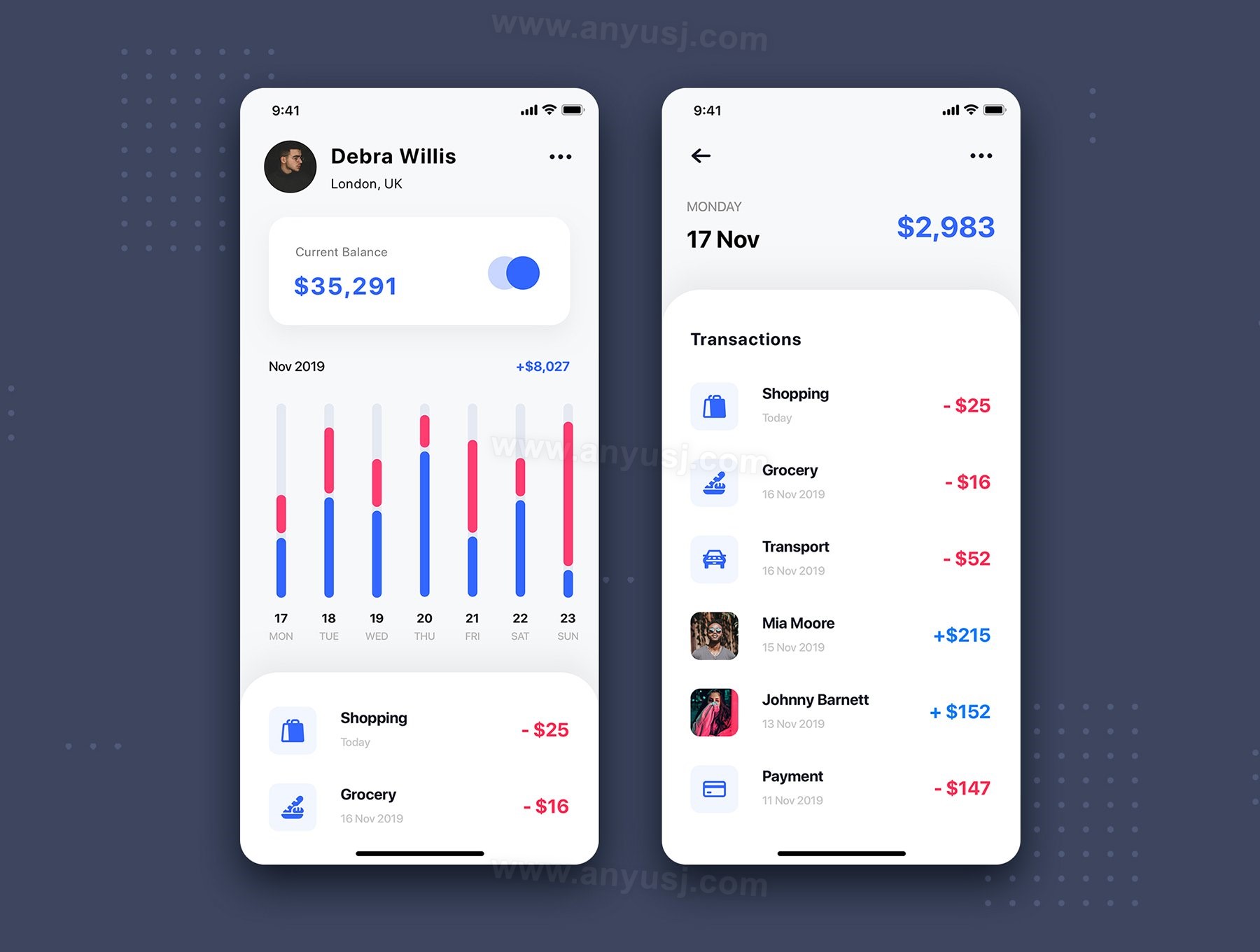
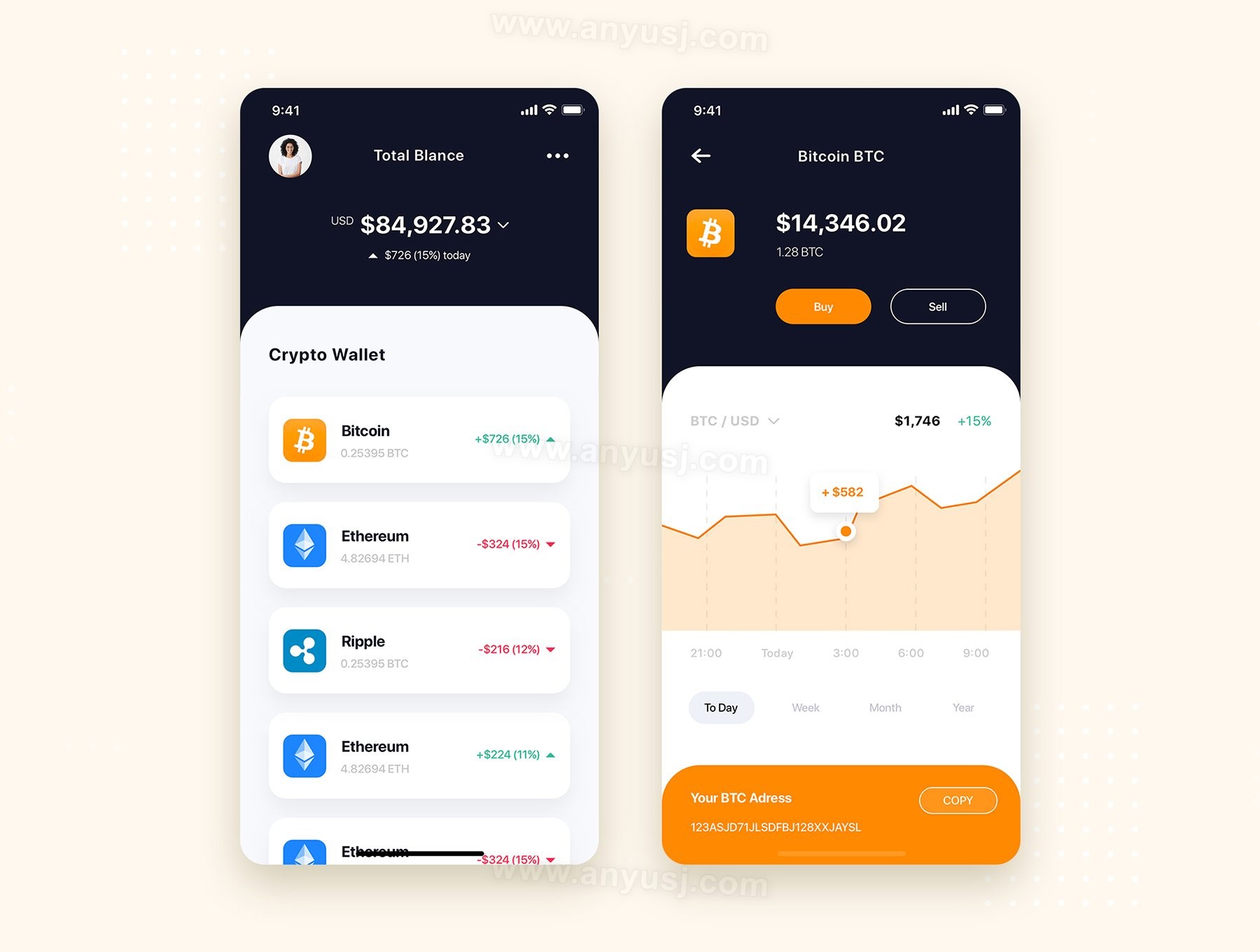
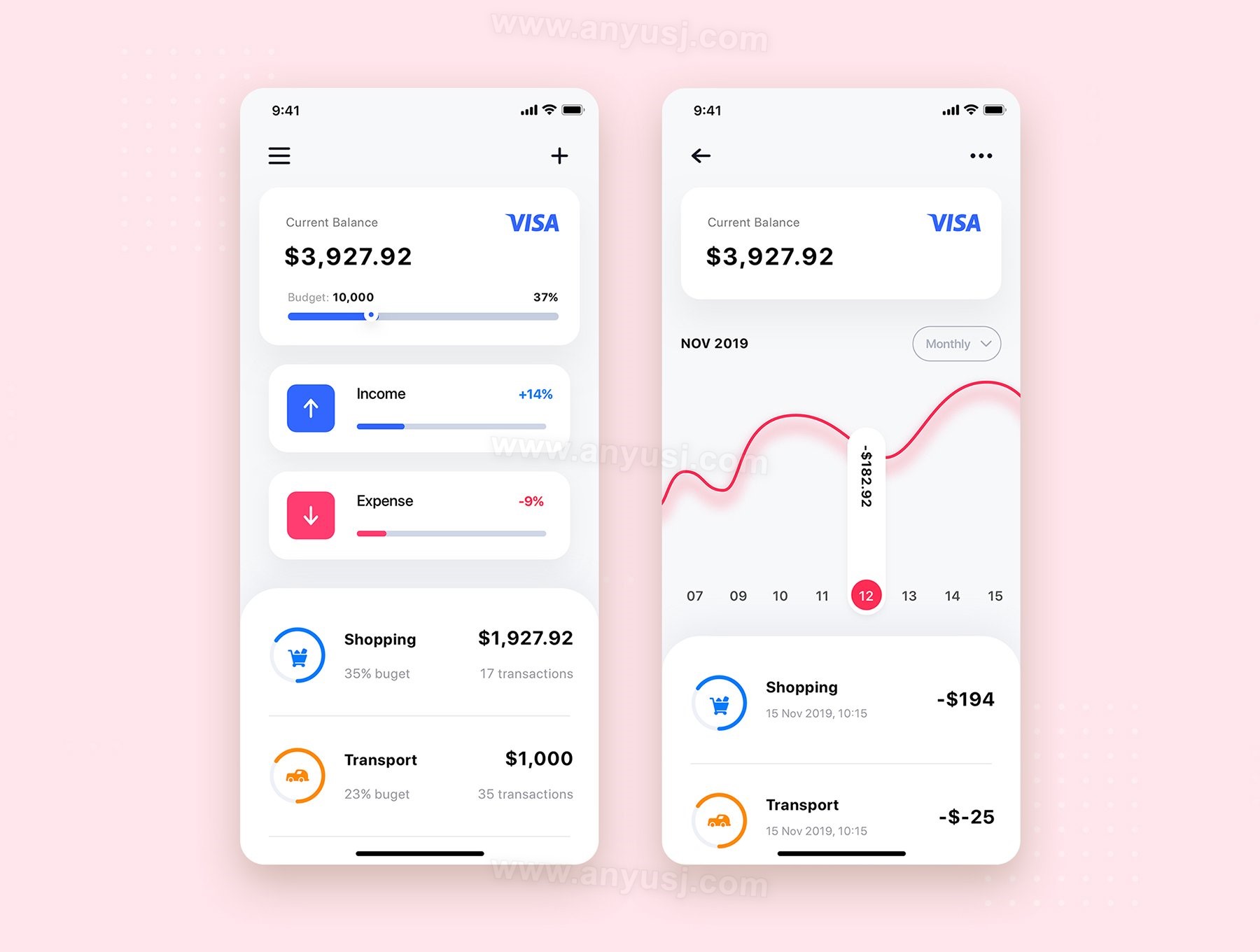
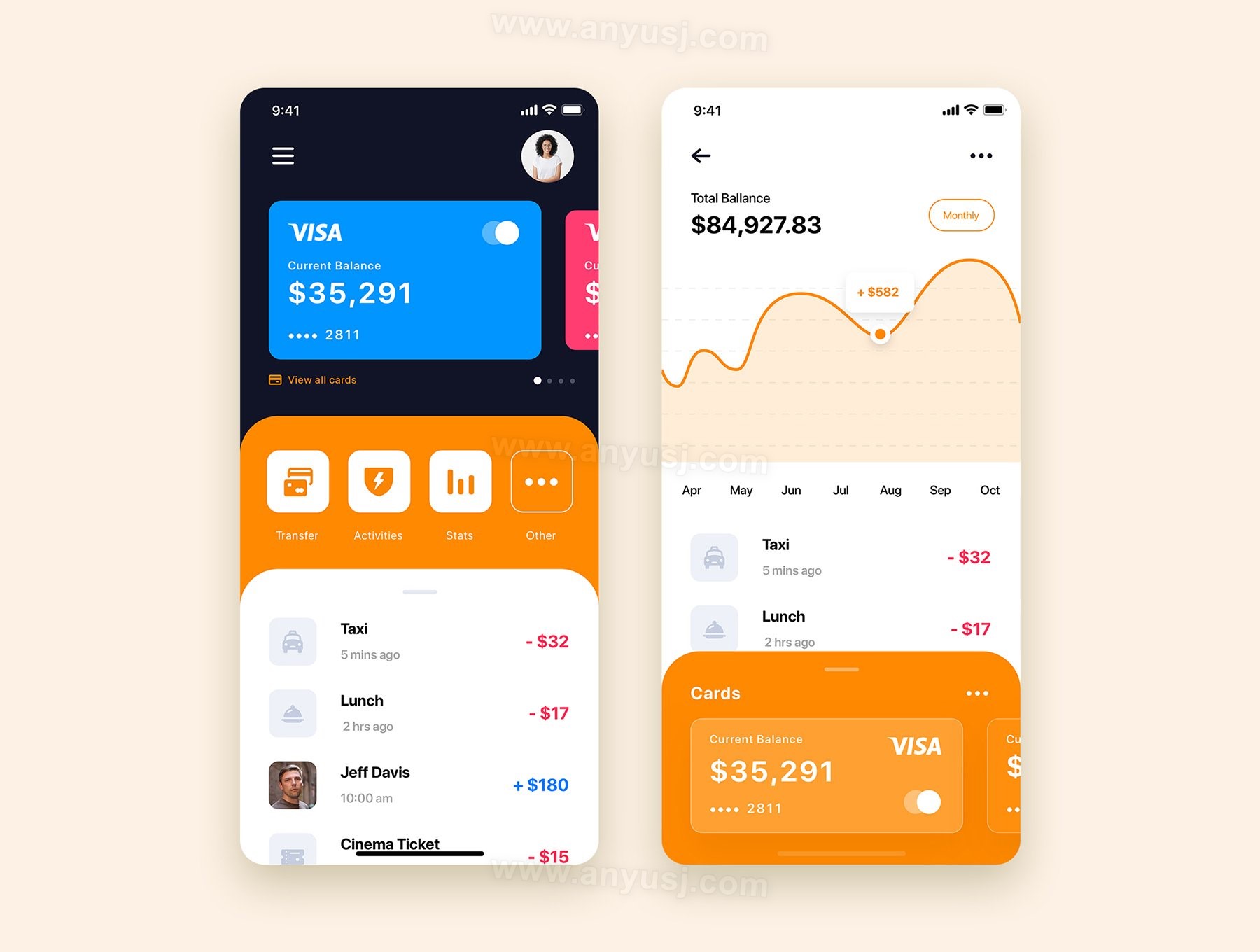
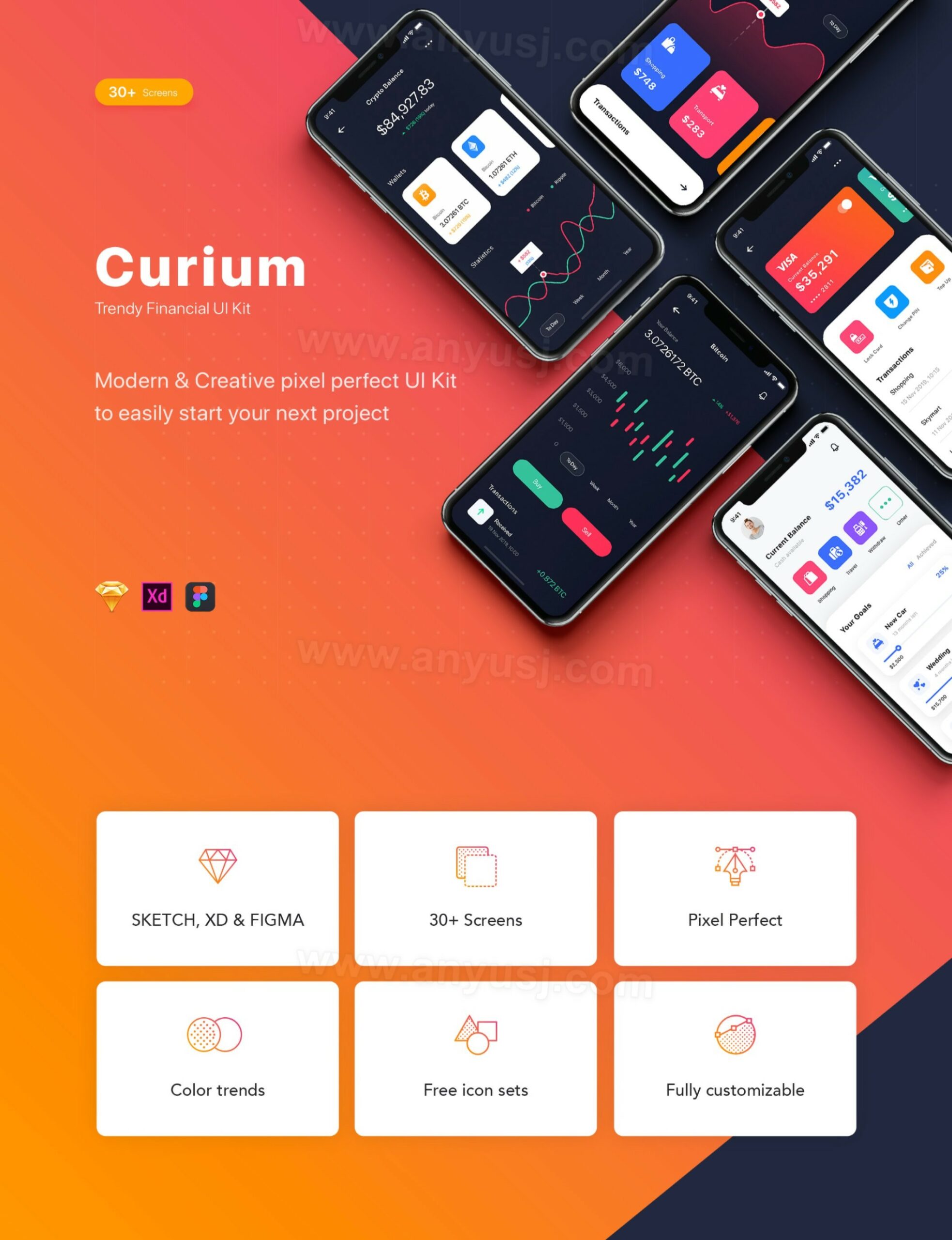
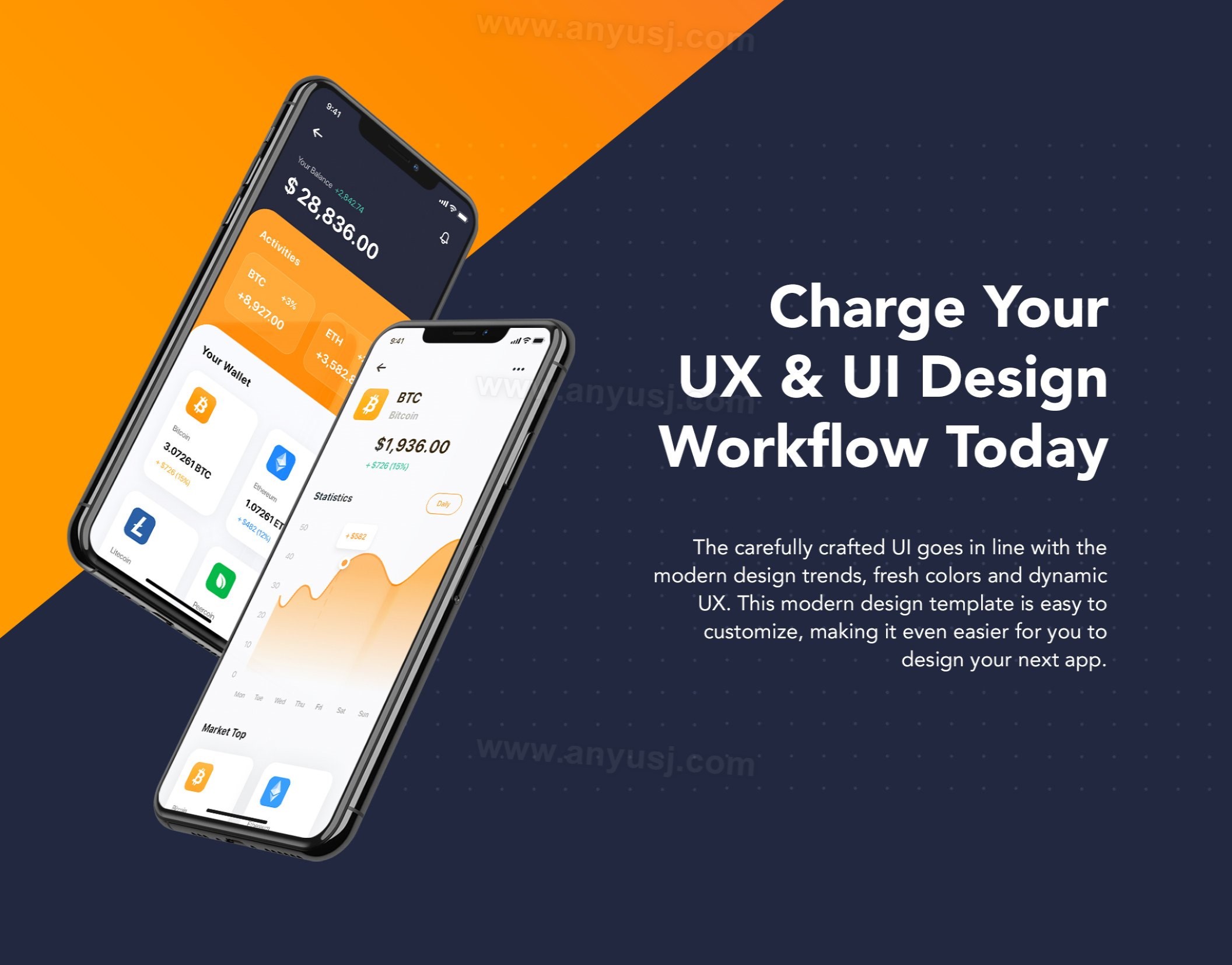
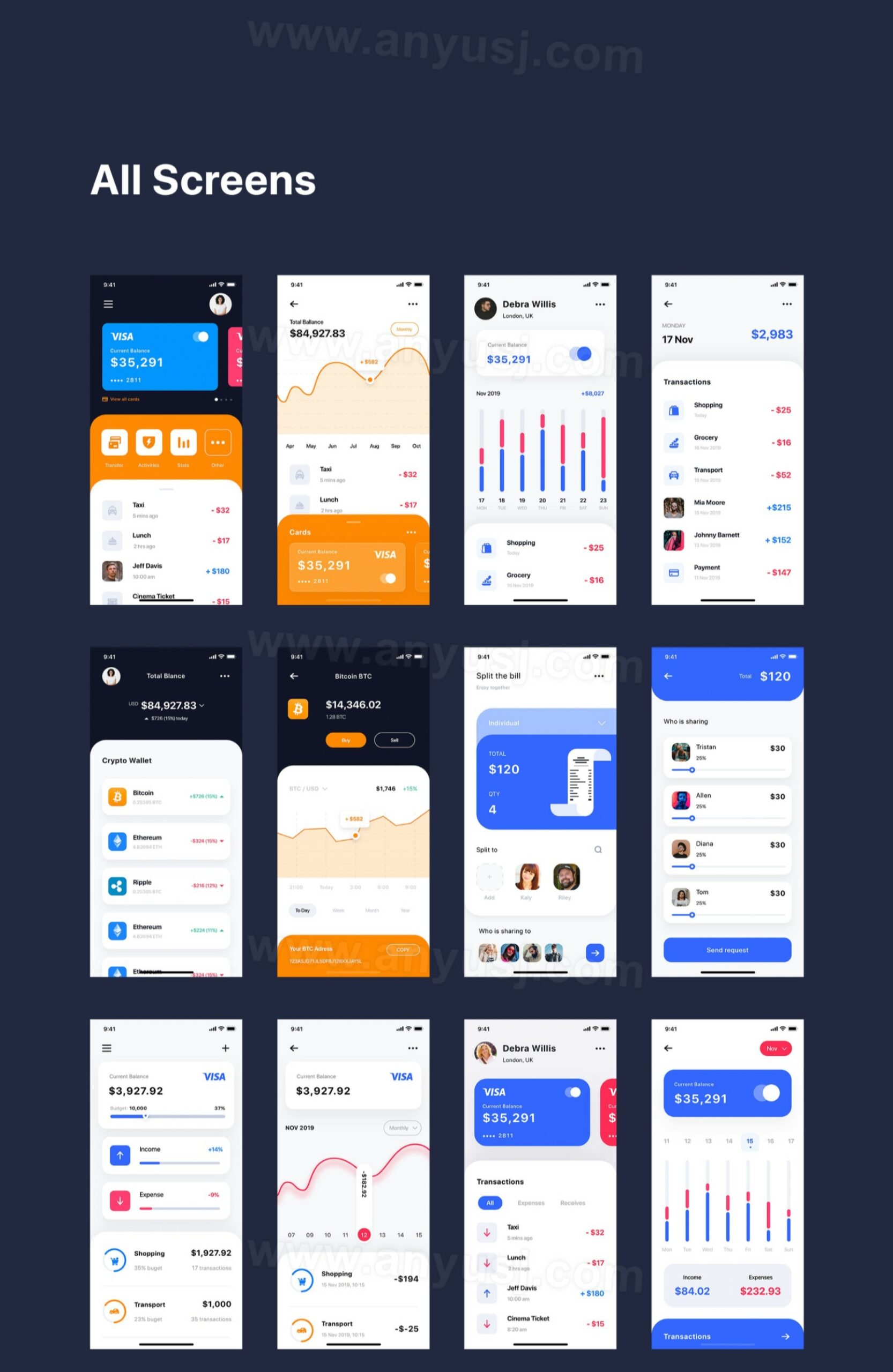
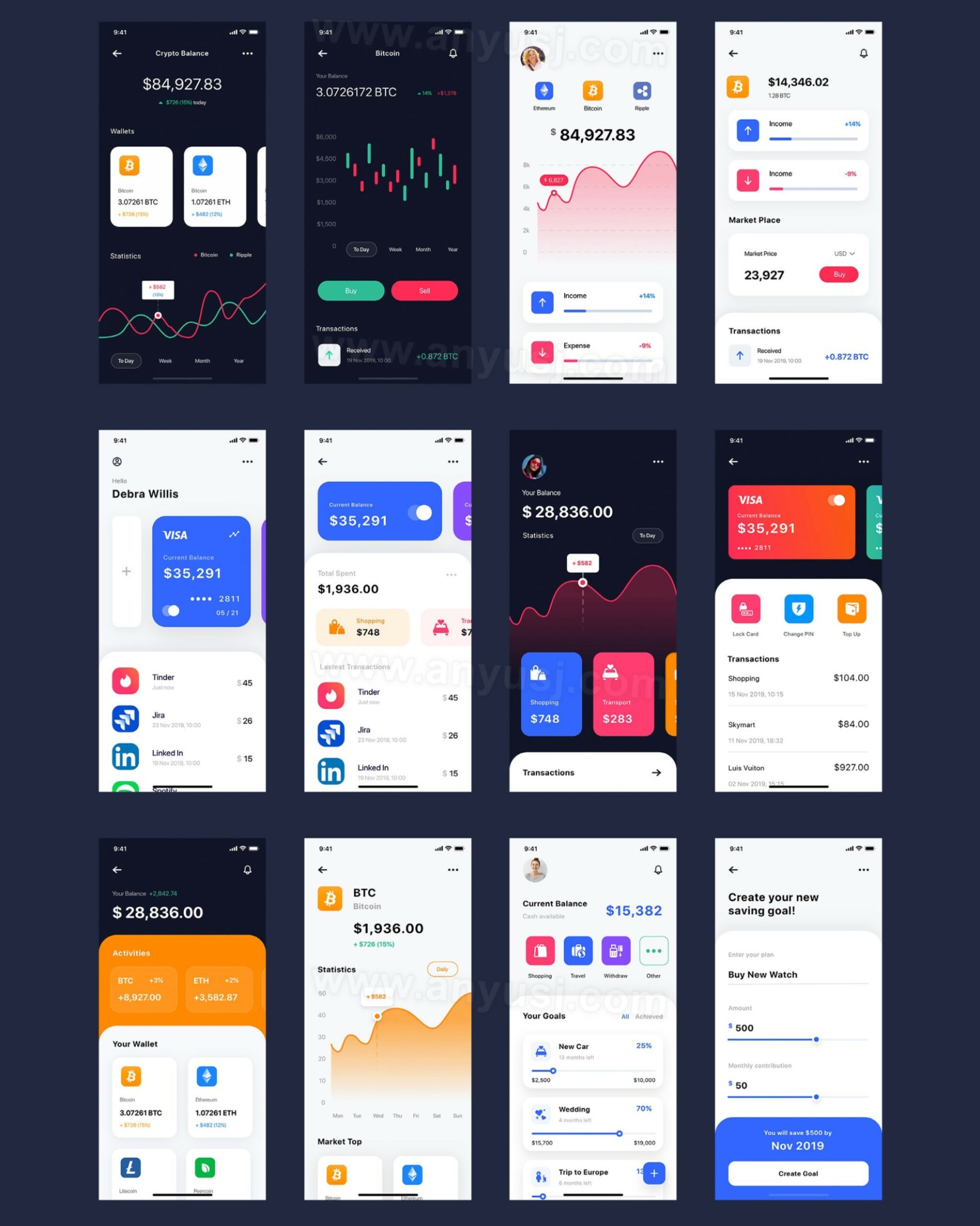
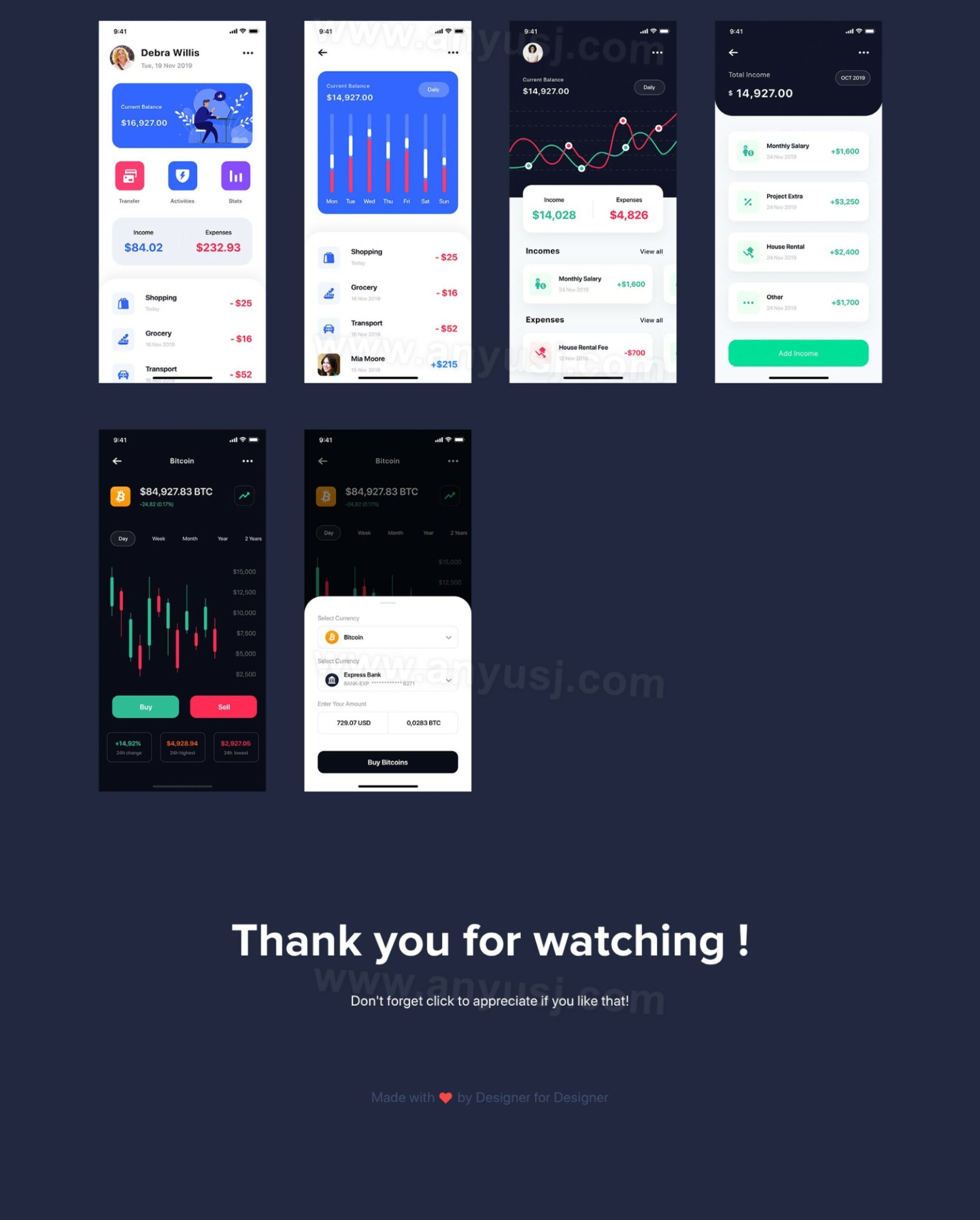
Curium – Financial UI Kit 是一个巨大的移动屏幕和组件,具有时尚的设计,您可以用它来为您的应用程序提供灵感,具有超高质量的设计。该套件包括 30+ 移动屏幕,用于创建银行应用程序、加密钱包和预算规划器。
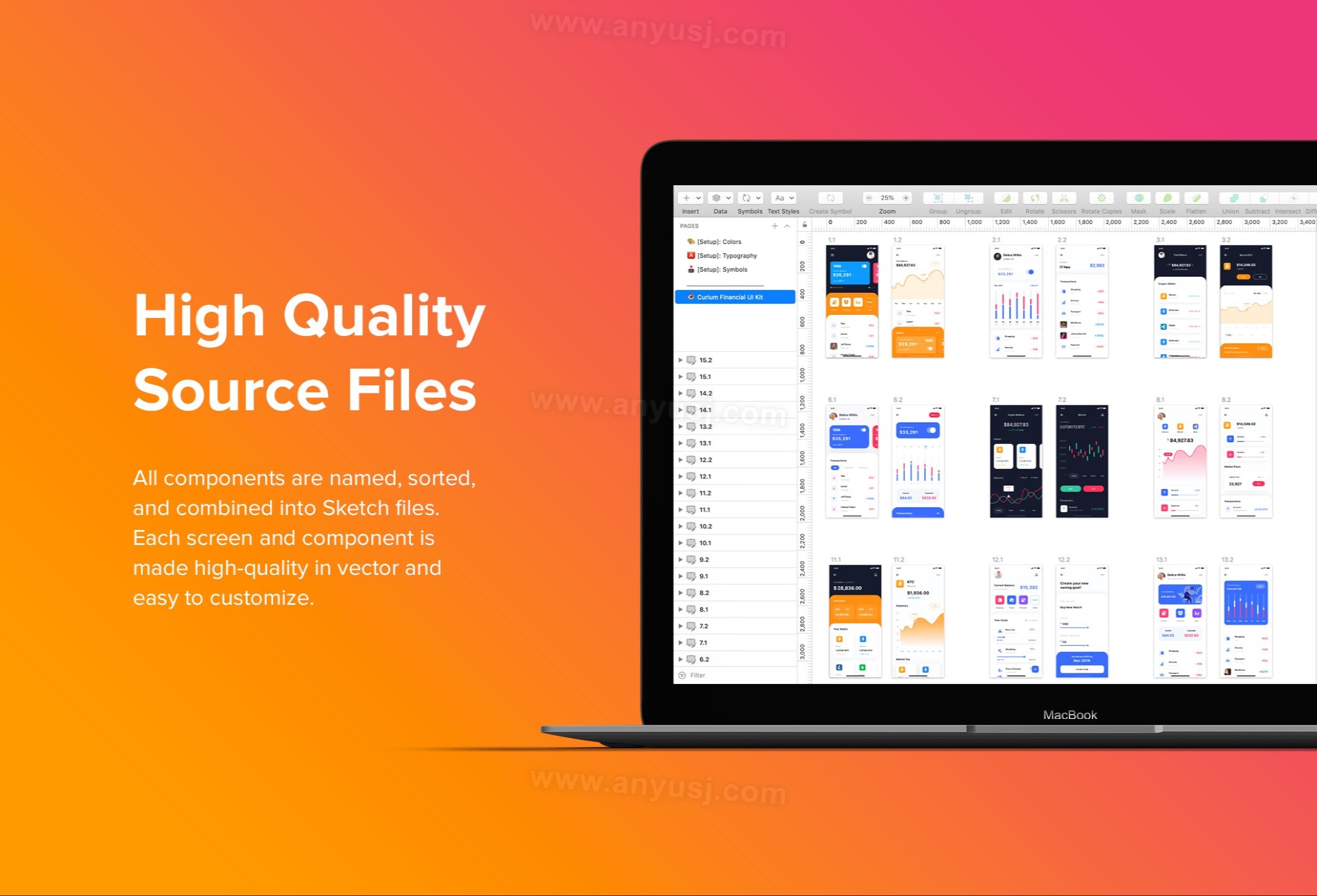
每个屏幕都是完全可定制的,非常易于使用,并在Sketch,XD和FIGMA中精心分层和分组。这是您快速原型设计、设计和开发任何适用于 iPhone Xs 的 iOS 或 Android 应用程序所需的全部内容。
突出
- 30 个高级 iOS 屏幕
- 超级灵活
- 经过优化,具有完美的可用性
- 组织良好的层和组件
- 易于更改颜色样式
- 兼容 SKETCH、XD 和 FIGMA



















点赞














评论留言