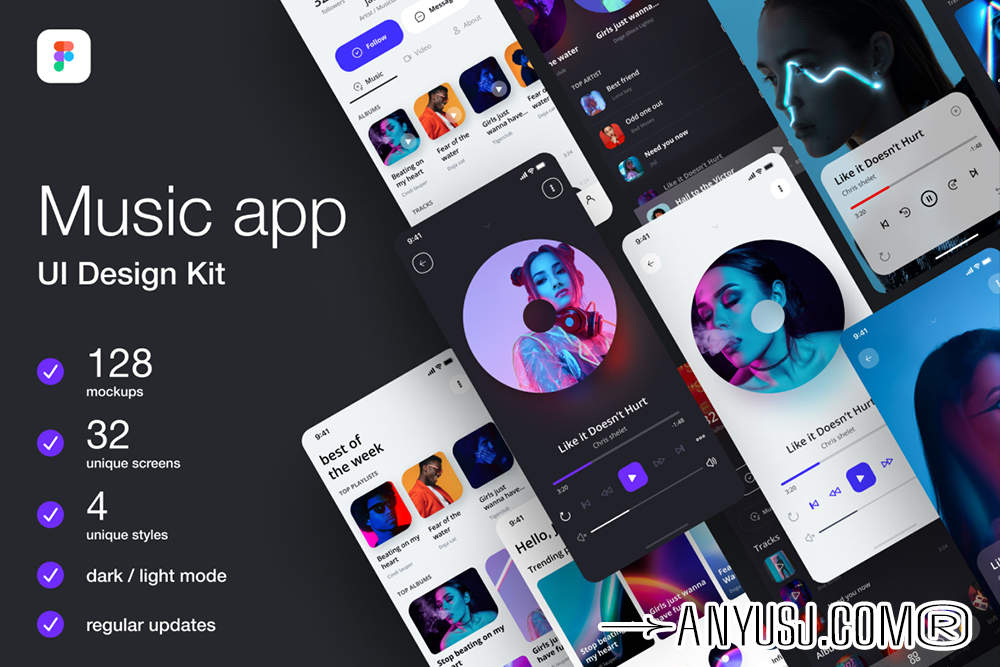
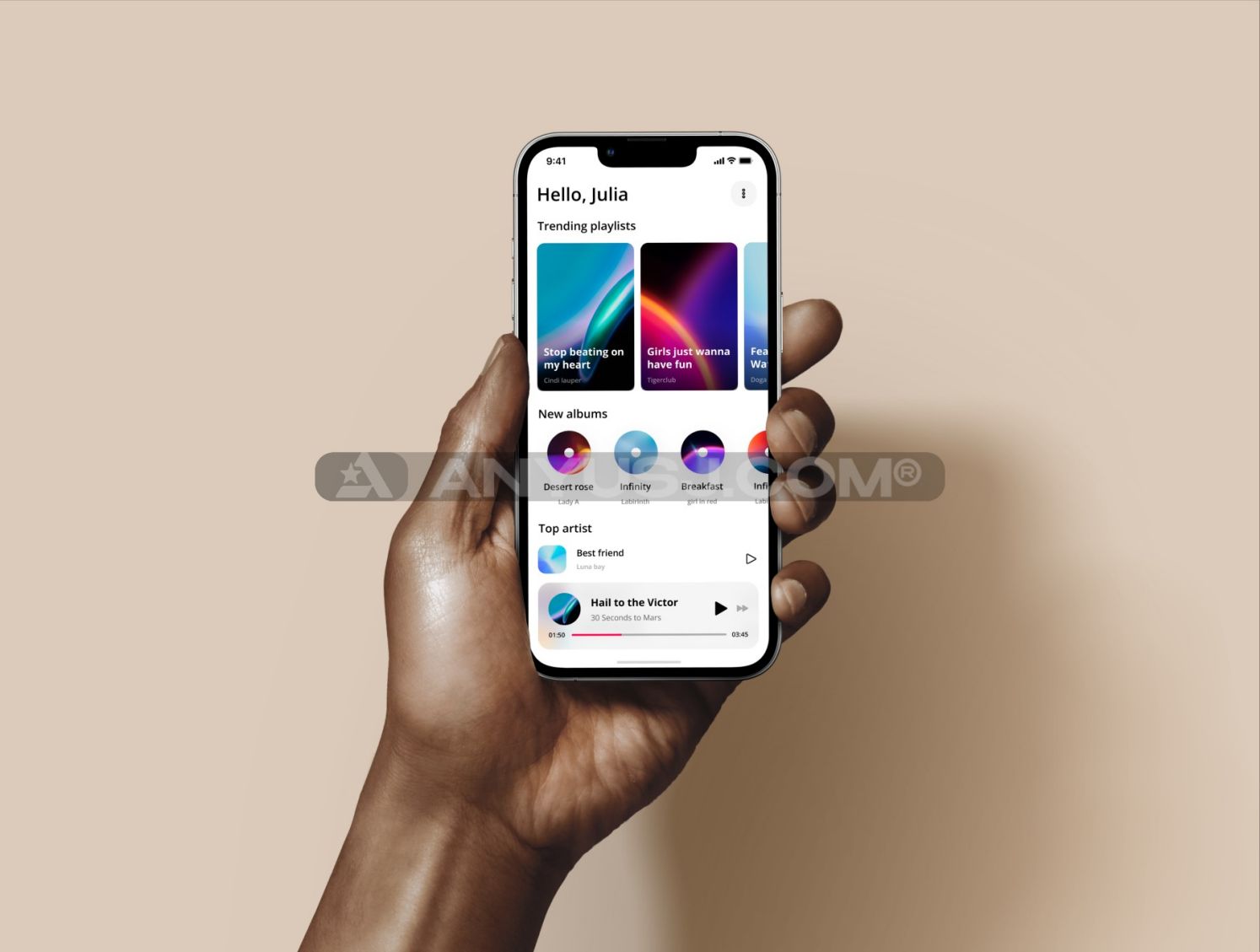
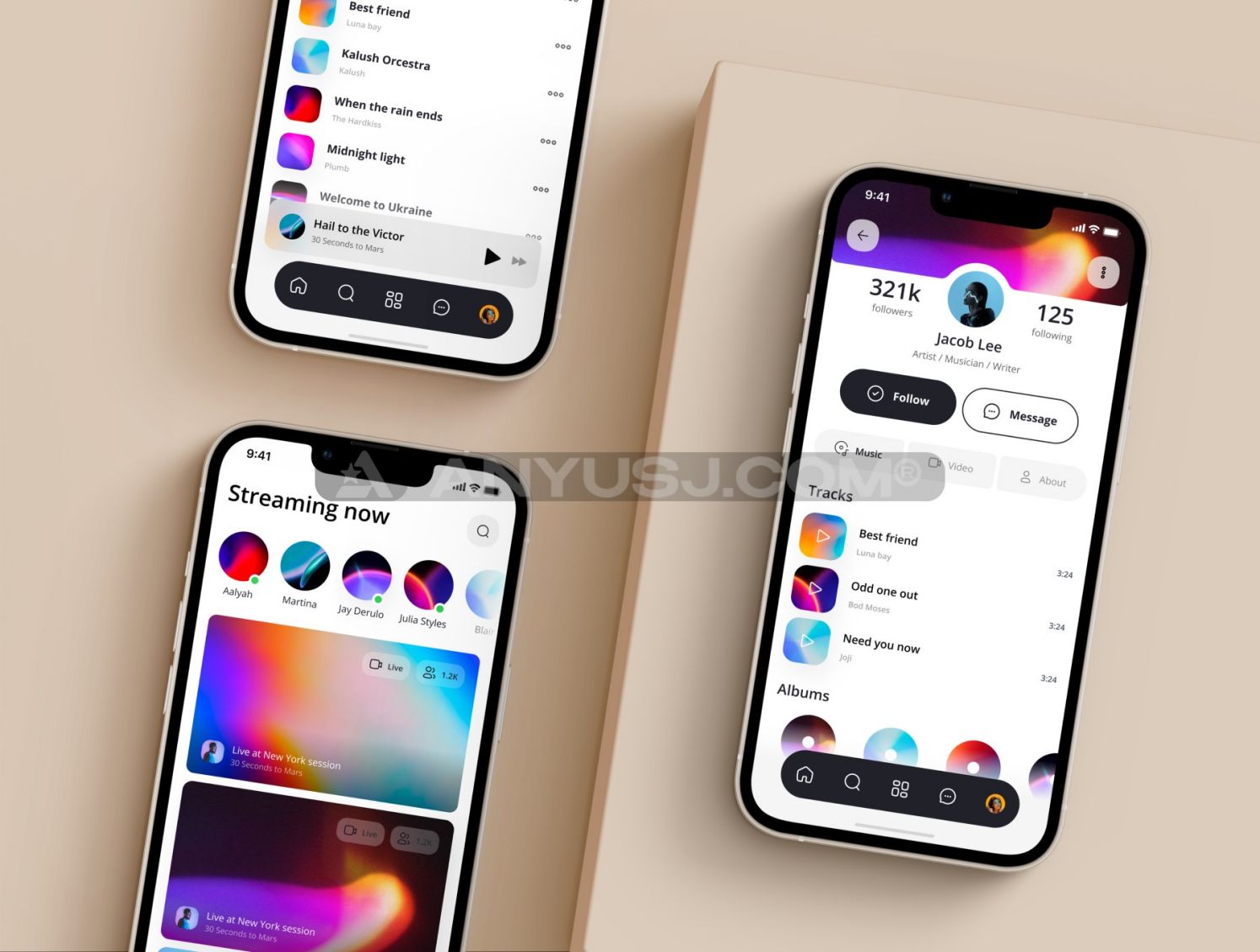
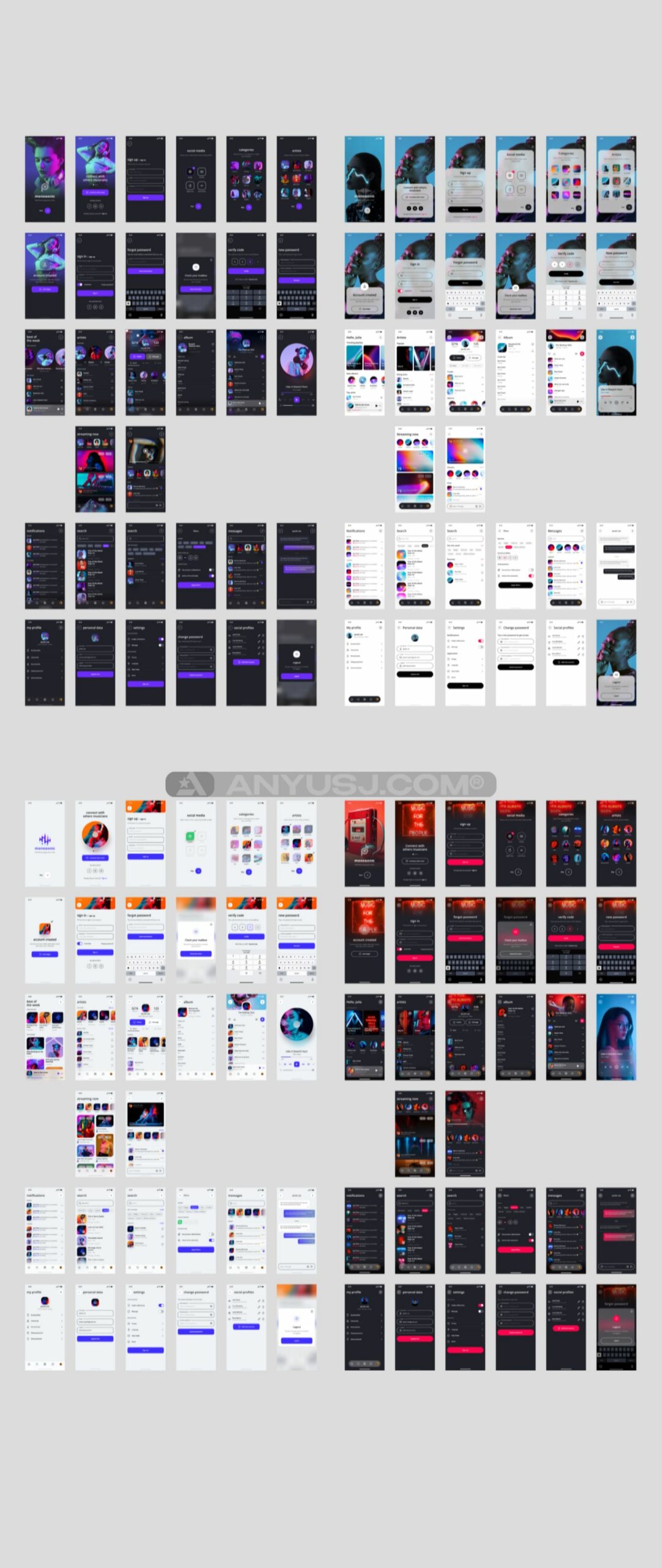
128页现代极简音乐播放器APP手机移动应用程序页面UI设计套件Music app UI Kit
概述
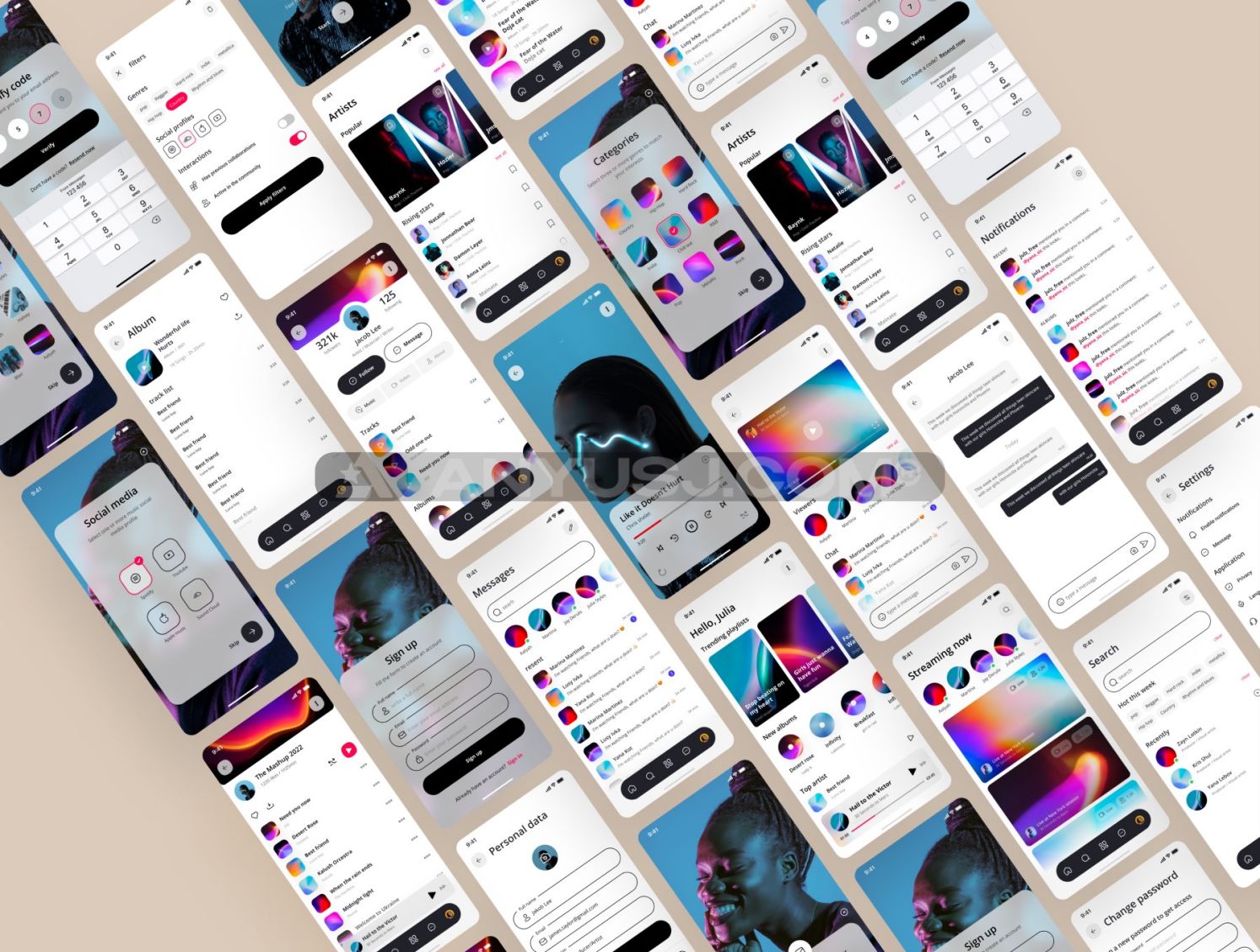
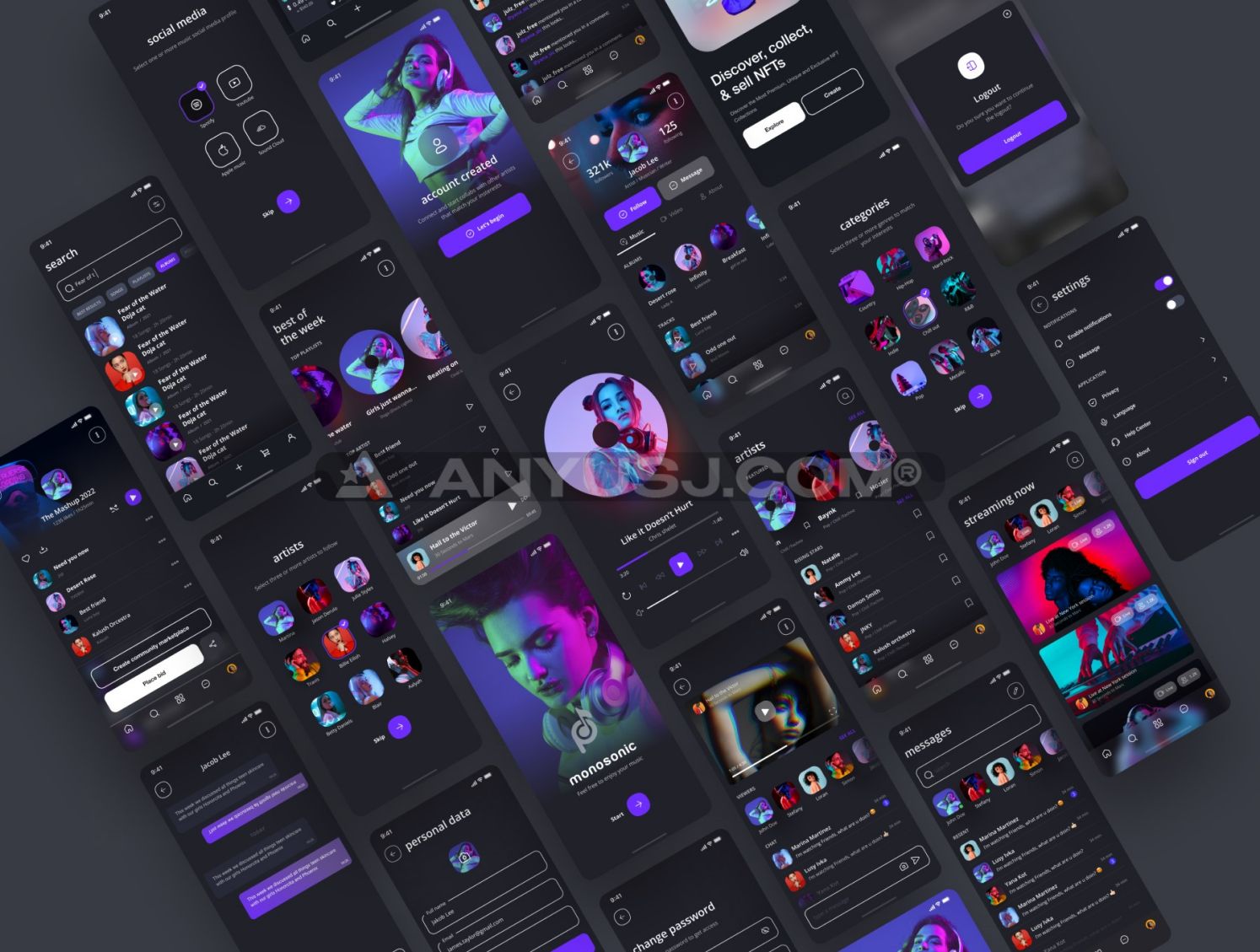
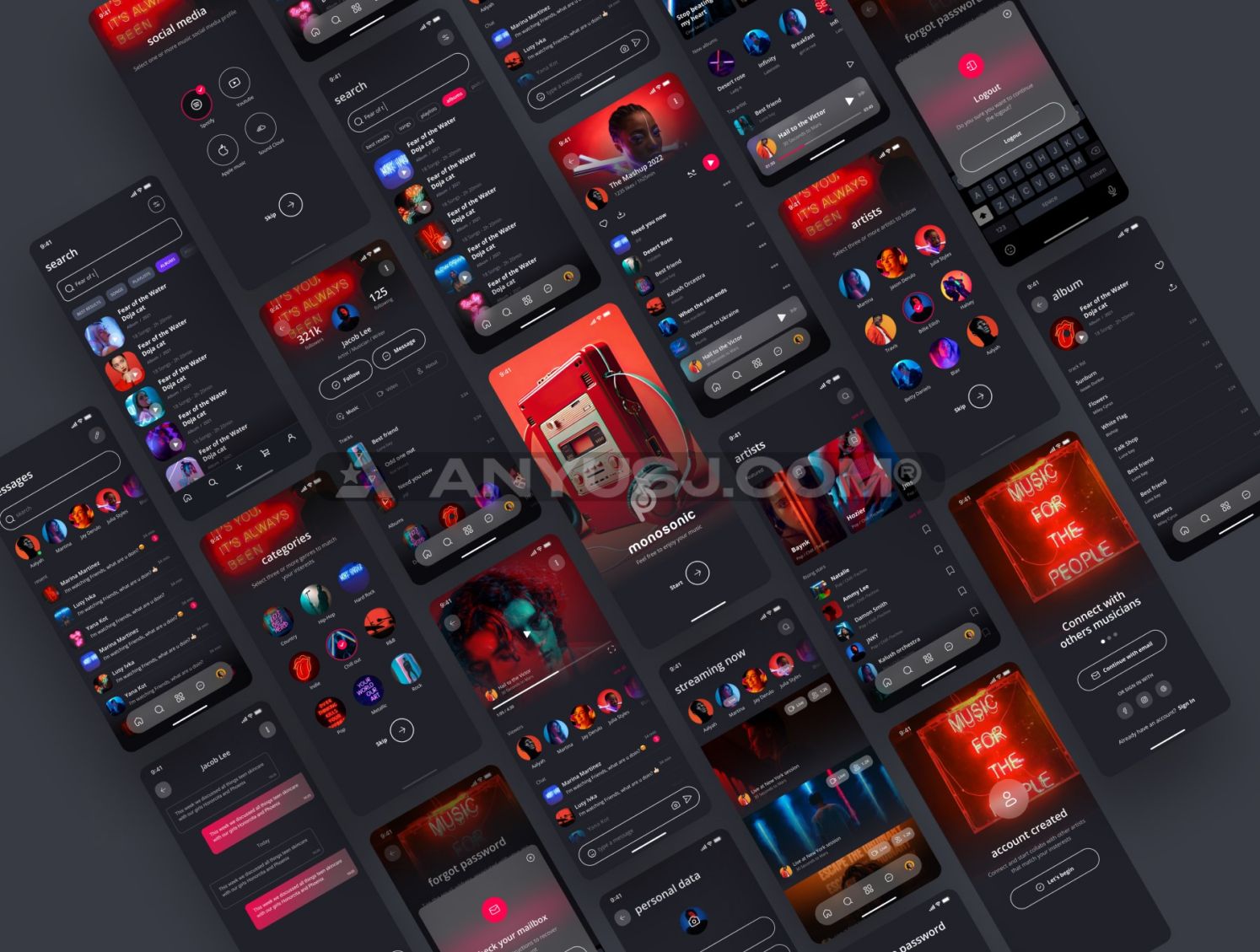
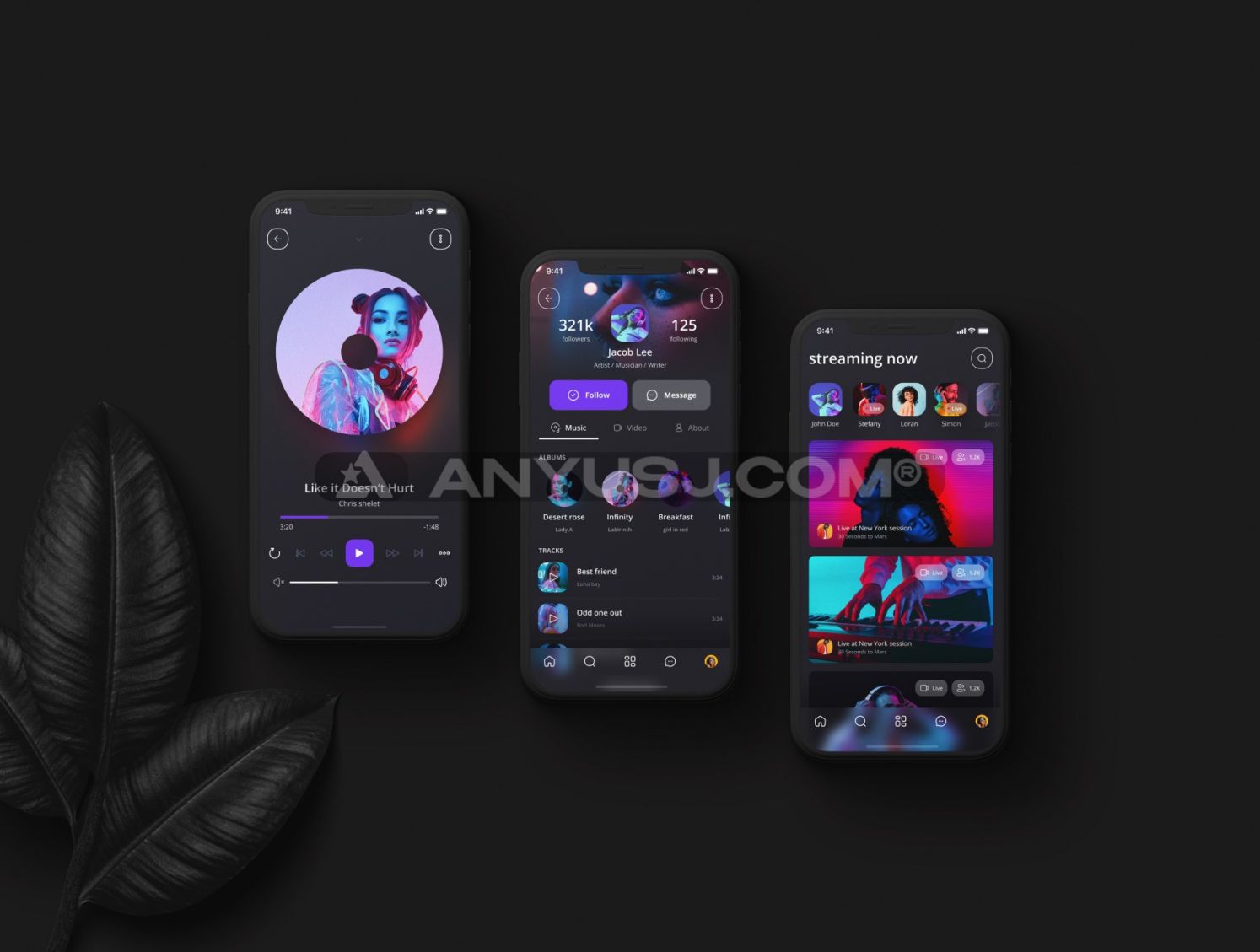
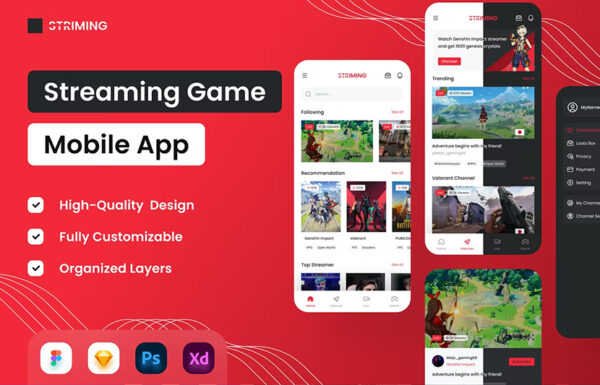
介绍一个具有最佳界面设计的音乐播放器 UI 套件。几分钟内即可从包含 128 个响应式布局的库中创建现代页面。使用 4 种不同的配色方案生成独特的外观。帮助您节省设计下一个应用程序的时间和精力。使用这些整洁、干净、现代且出色的设计屏幕来开发您的移动应用程序。我们始终渴望听到您对其他内容的想法和建议。与我们分享您的想法。你会得到什么:
强调
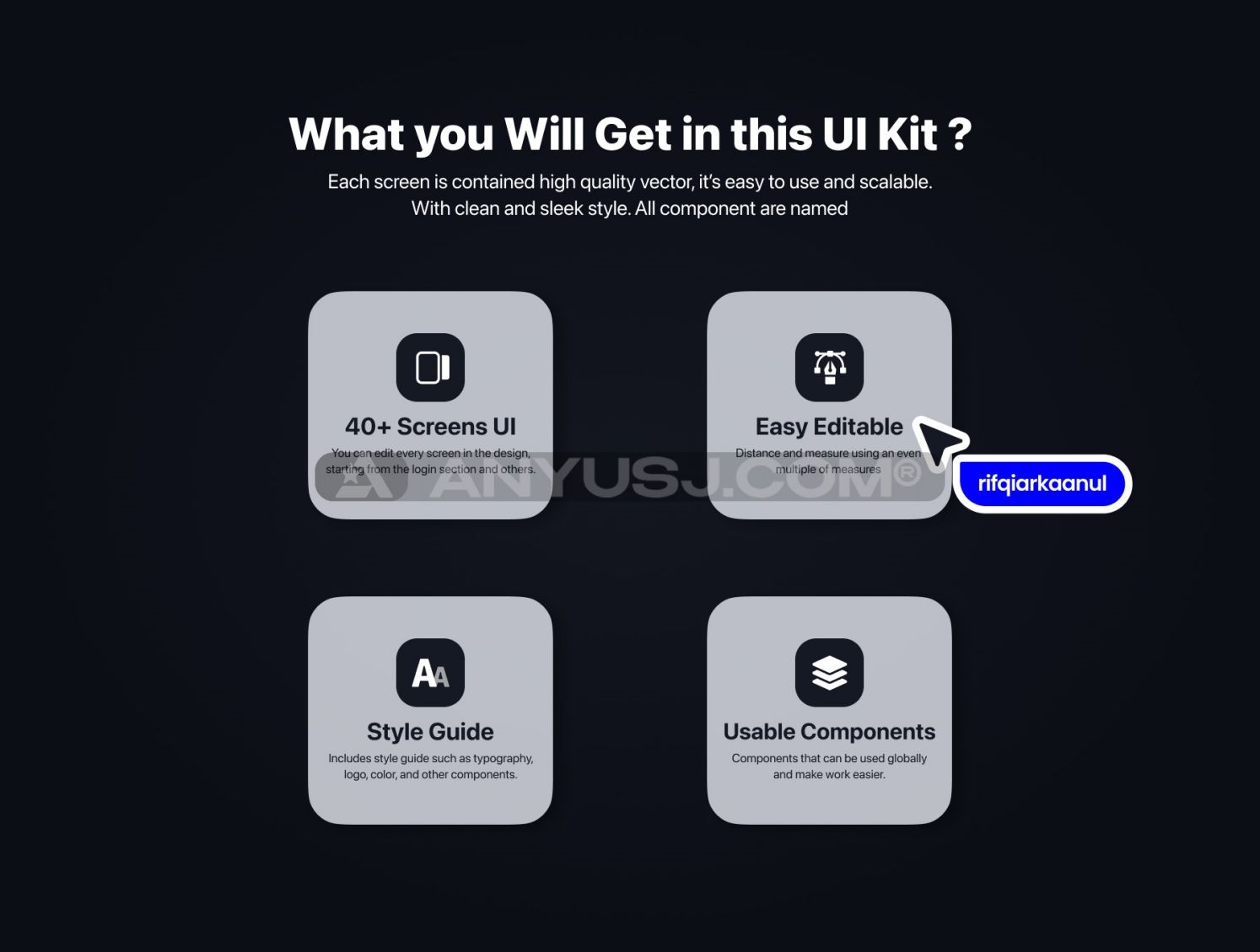
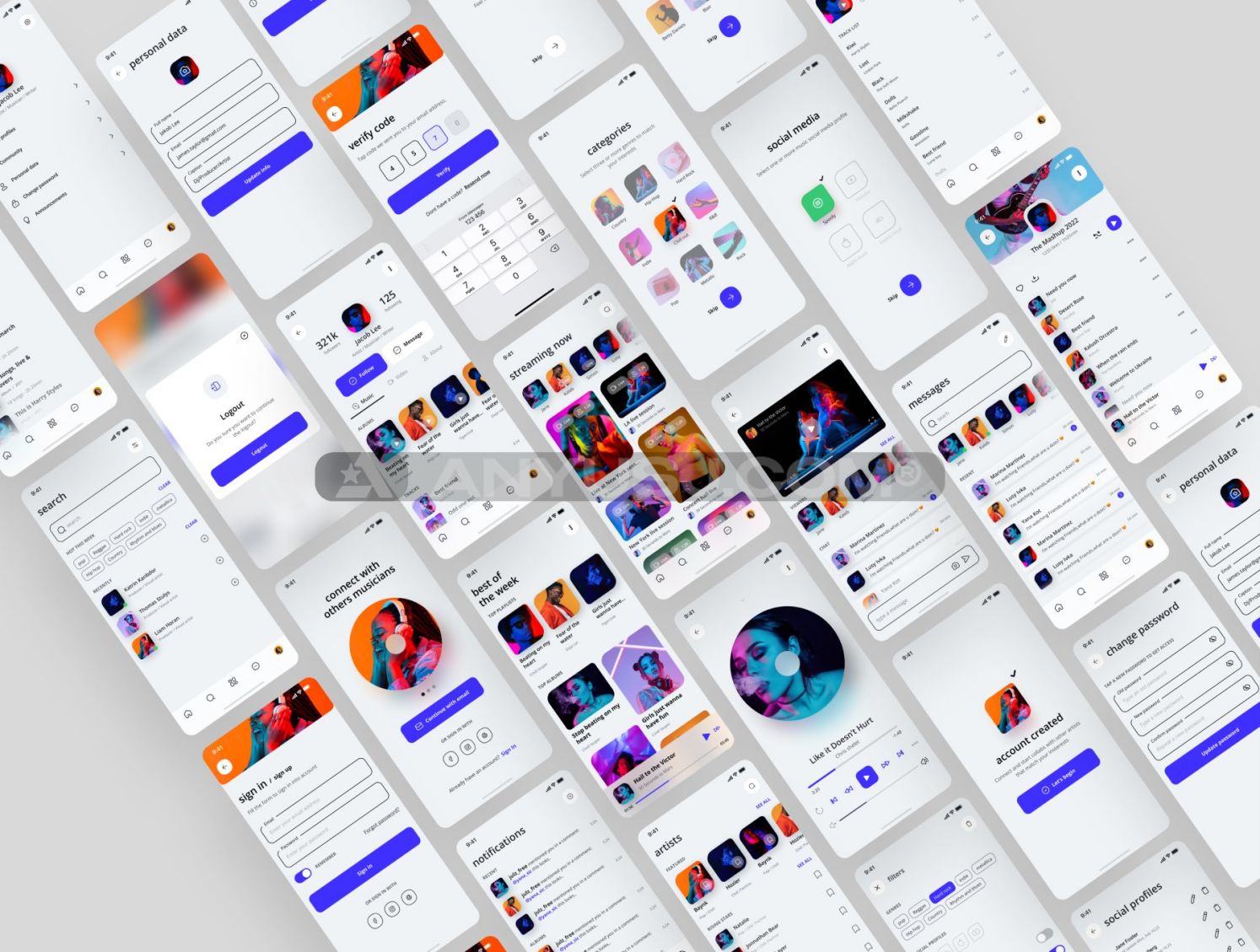
- 4种风格的128个屏幕结构简洁明了。
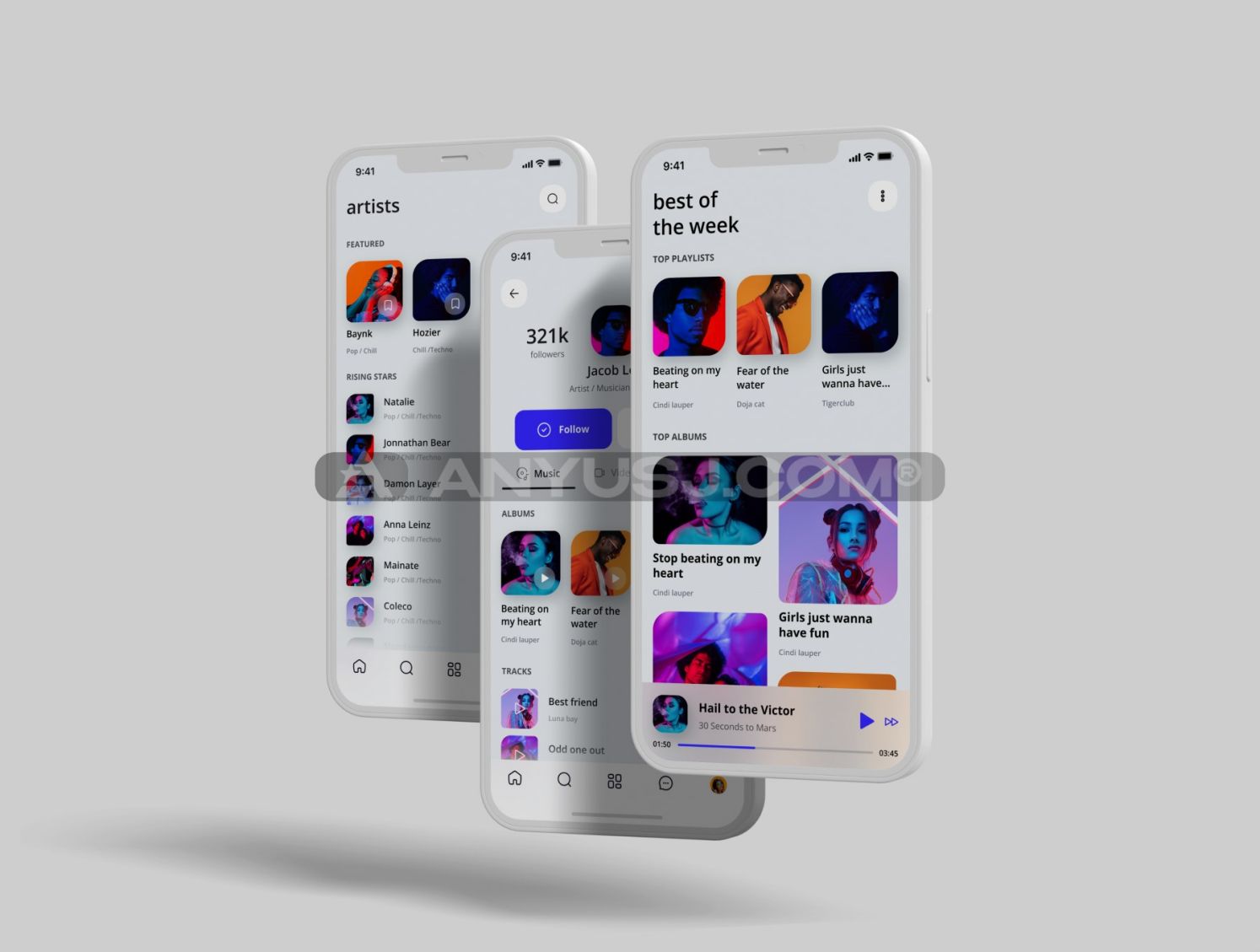
- 浅色和深色模式
- 使用 Figma 组件轻松定制
- 基于向量
- 分组和组织良好
- 每个组件都可以轻松调整大小并保持像素完美



















点赞














评论留言