320+极简现代智能移动应用APP程序医疗保健健康活动情绪饮食用户双色界面布局Figma套件asklepios UI Kit: AI Healthcare & Wellness App
概述
📦 产品描述受希腊治愈之神启发,asklepios UI 套件使您能够通过一系列智能移动应用程序功能创建直观的、数据驱动的 📊 医疗保健和健康用户界面。➕我们的智能 UI 套件将医疗保健和人工智能技术结合起来,创造现代个性化护理。🤖👨🛒 免费试用:https://www.figma.com/community/file/1266346270818480071______________________________✨产品亮点✅ 320+ 屏幕、300+ 组件、2 个奖励仪表板✅ 55+ 医疗保健插图✅ 深色模式支持✅ Asklepios图标集✅ Asklepios 设计系统✅ 整体设计原则✅ 智能层(自动布局)和语义✅ 终身更新和支持✅ 包含字体(Tokotype 的 Jakarta Plus Sans,Google 字体许可)___________________________💾 文件格式Asklepios UI 套件仅在 Figma 上提供确保您的医疗保健项目顺利优化、更新和集成。🌞🌈______________________________⚙️ 变更日志请继续关注未来的更新,我们将根据您的宝贵反馈和不断变化的设计需求不断改进和扩展该套件!- v1.0:初始asklepios UI Kit v1.0公开发布。- v1.1:设计系统调整、版式和颜色调整、80 多个附加屏幕、+100 个健康 UI 图标。新的应用程序功能:医疗管理!👍- v1.2:改进的设计系统和更多 UI 组件和变体。更好的语义(受到 ant、material、untitled 等的启发)。+100 个 UI 图标(活动、健身、饮食、情绪),+65 (130) 个新屏幕。新的应用程序流程:睡眠管理、人工智能活动建议、语音检测、视频分析更多实用屏幕!修复了较小的深色模式可访问性问题。优化的文件大小。此外,还有 1 倍的奖励仪表板!💪
强调
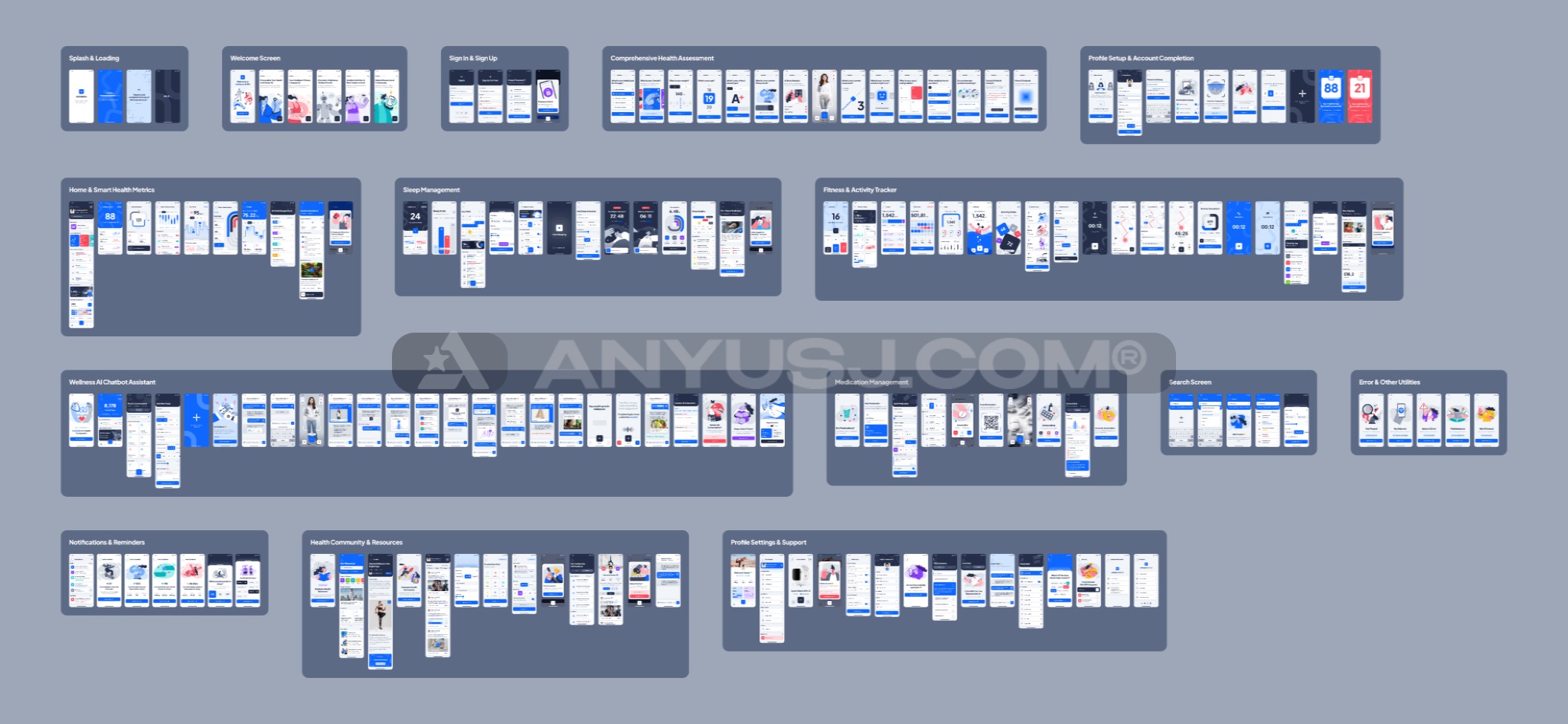
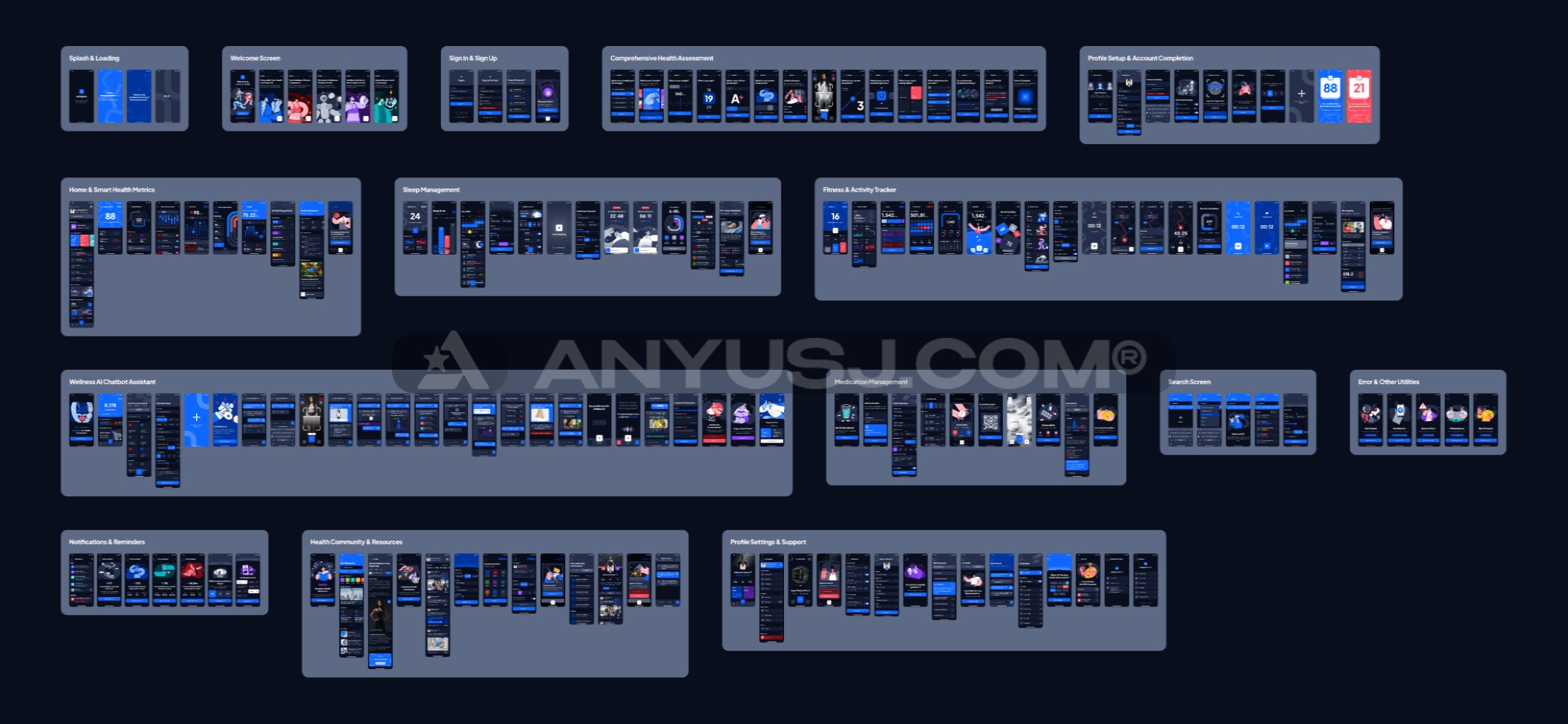
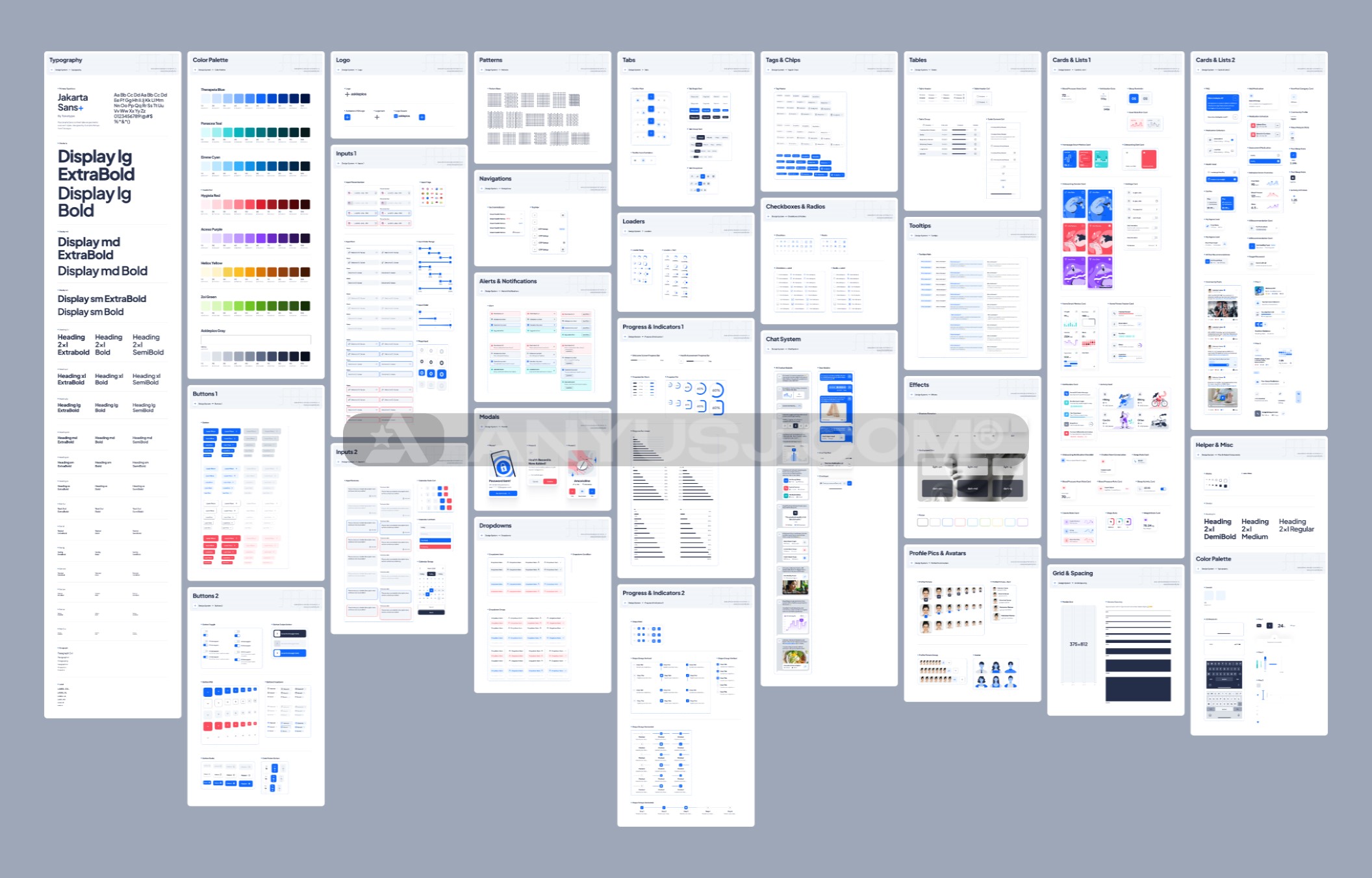
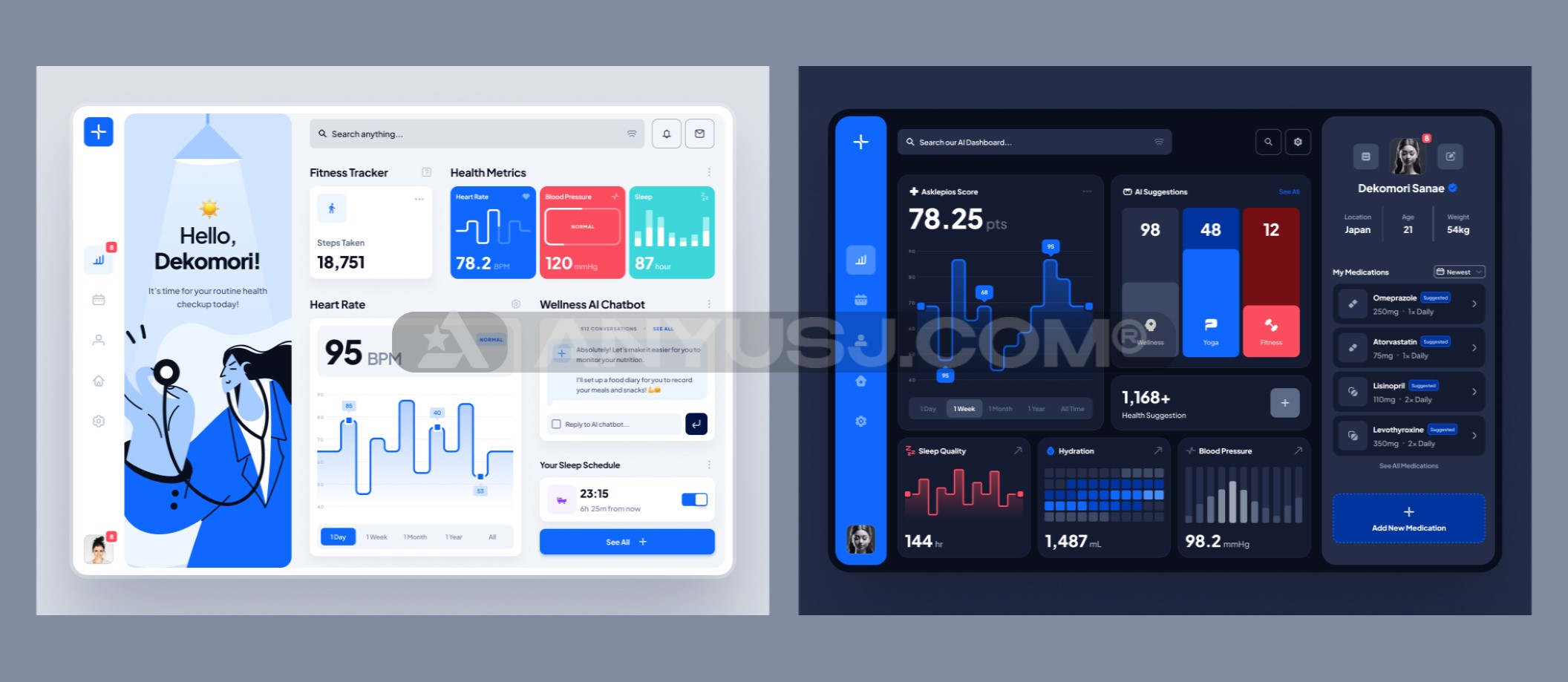
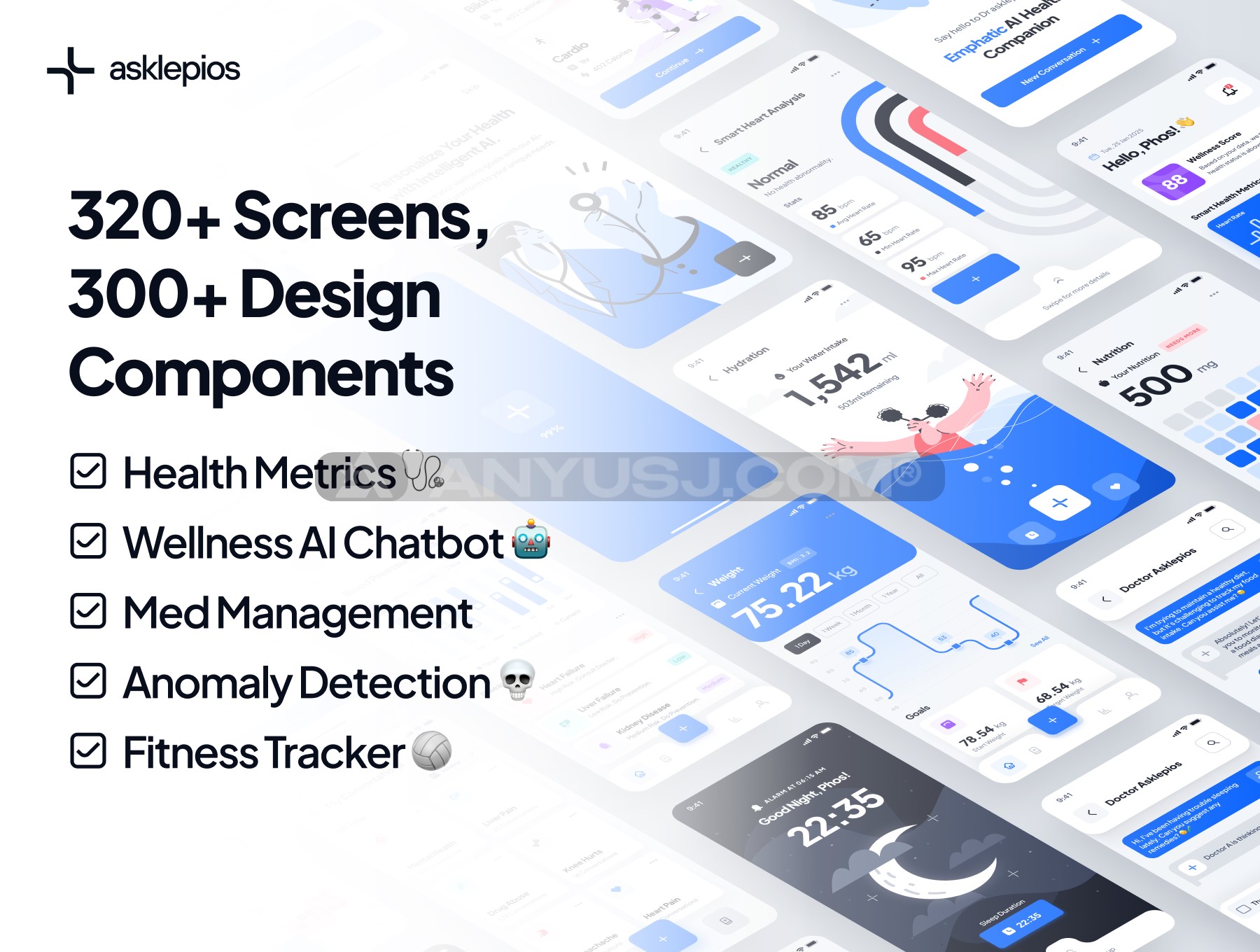
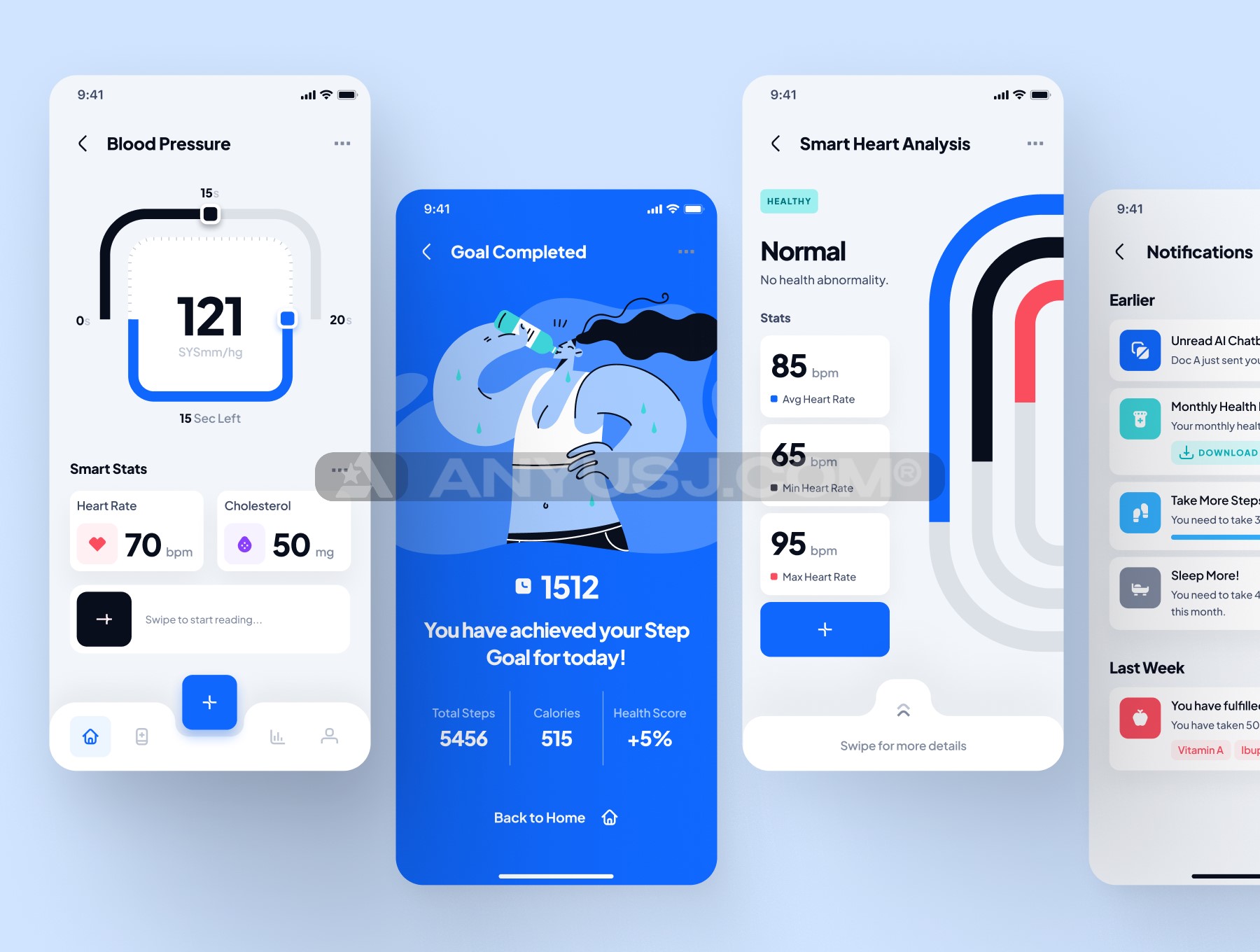
- 320+ 屏幕、300+ 组件、2x BonusDashboard
- 智能层(自动布局)和语义
- 深色模式支持、HIG/材料指南
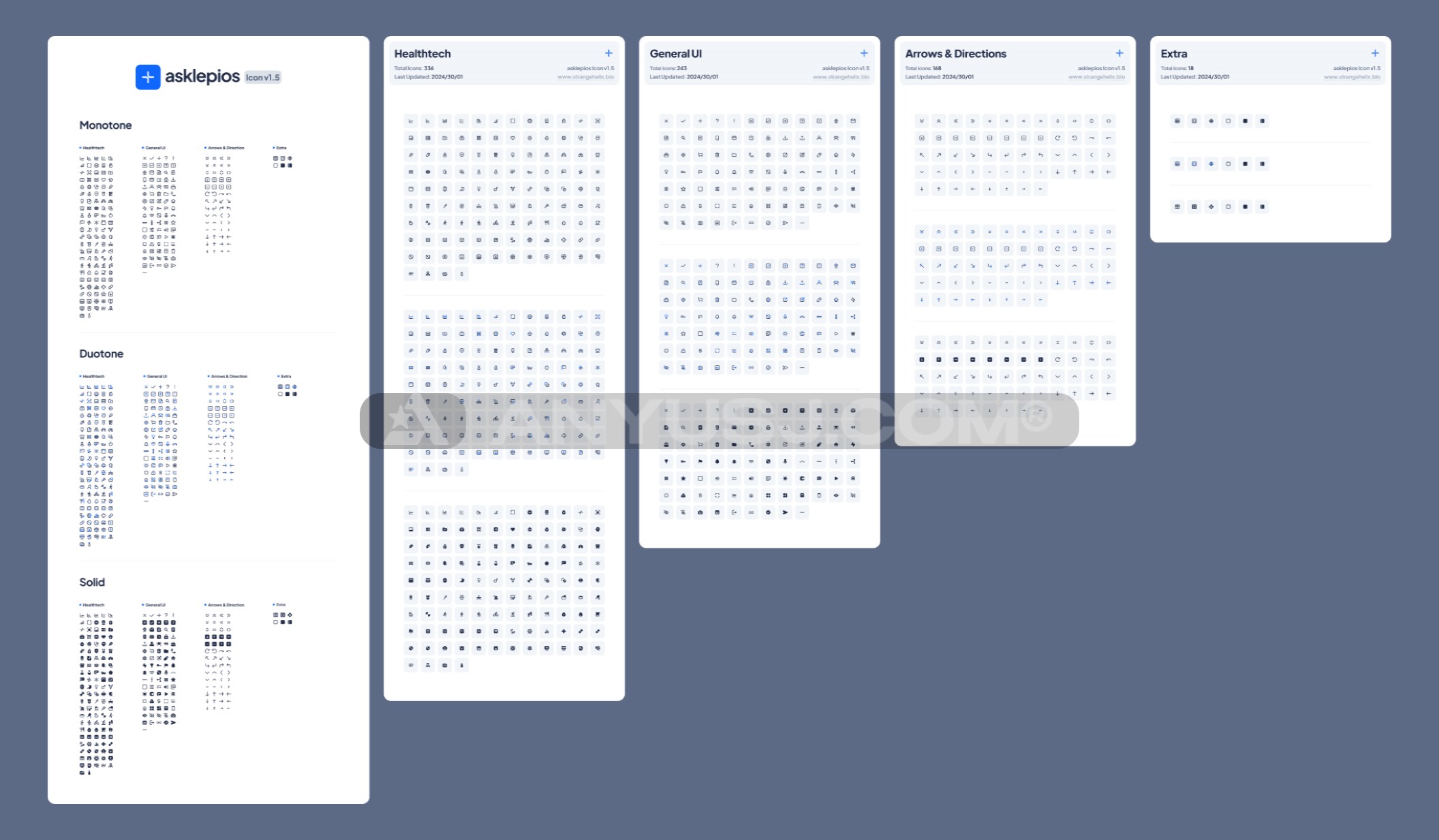
- Asklepios 图标(750+ 自定义医疗保健图标)
- Asklepios设计系统
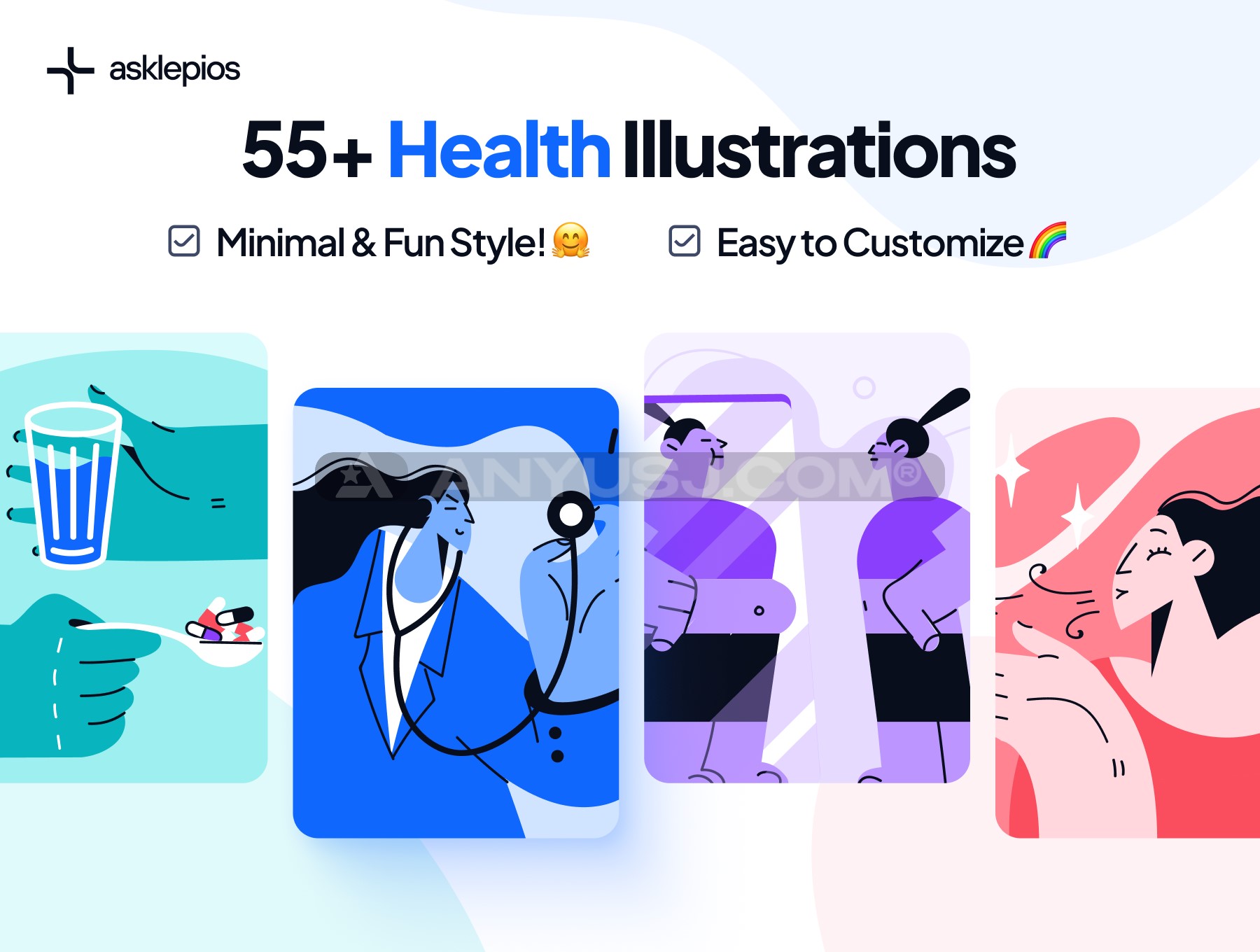
- 55+ 医疗保健插图




























评论留言