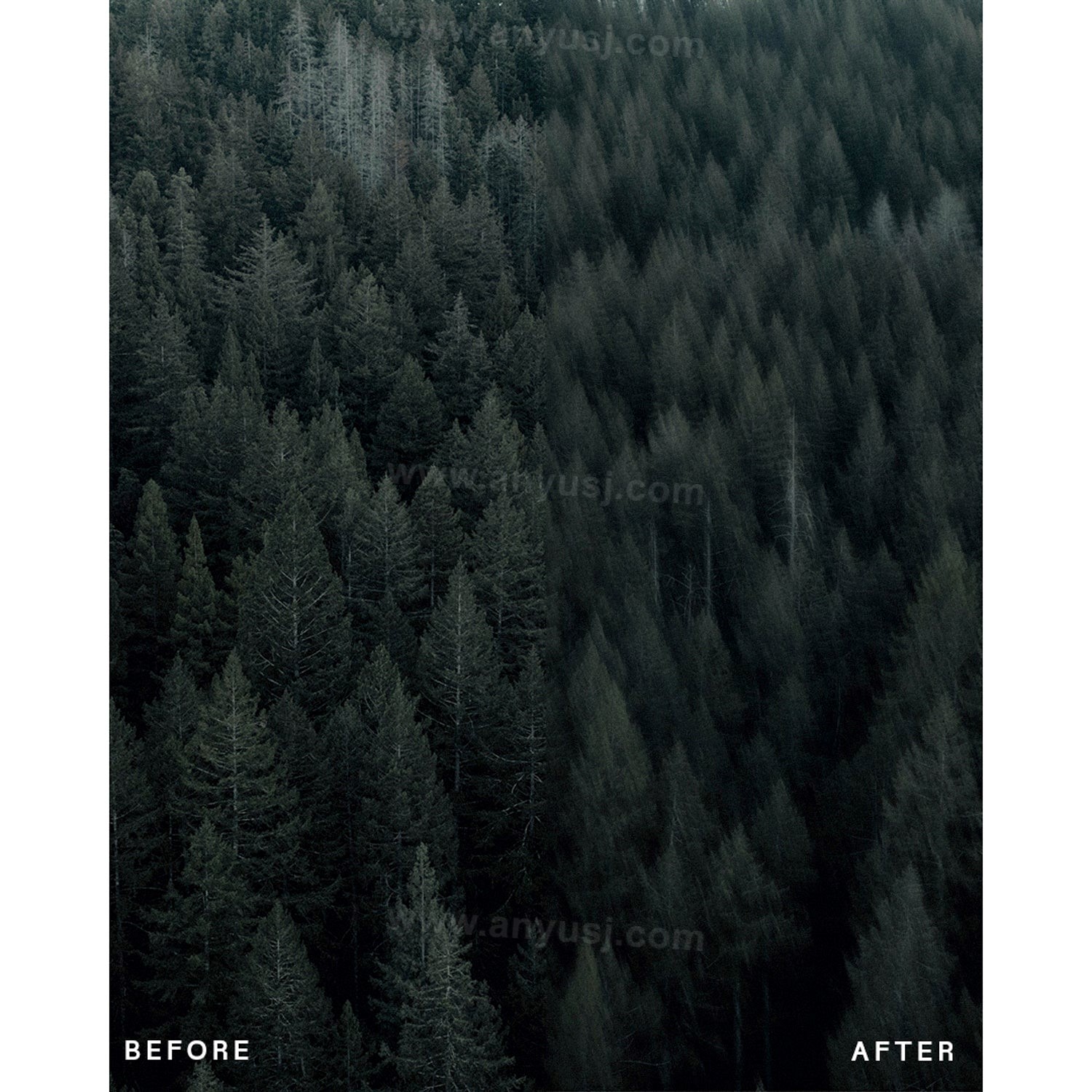
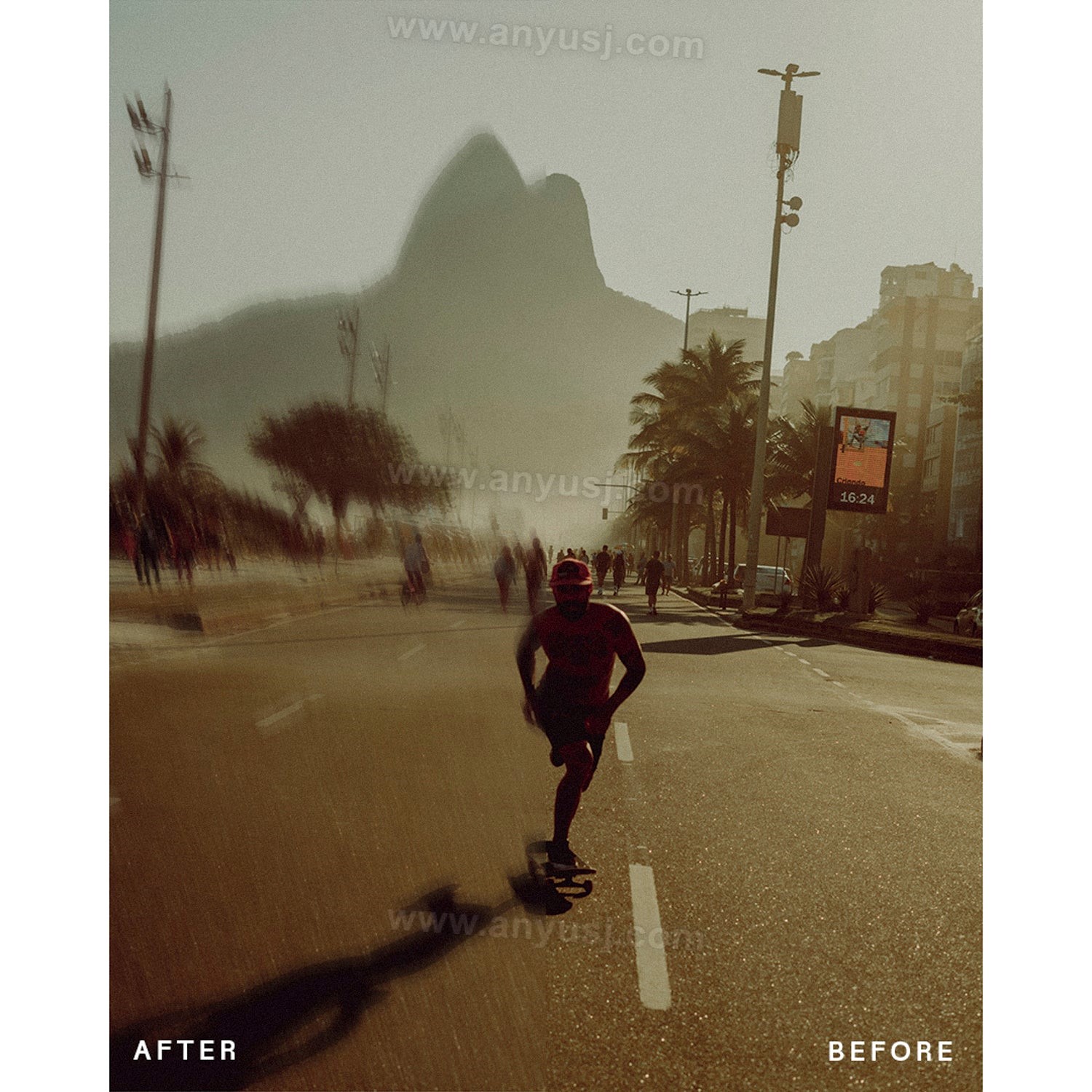
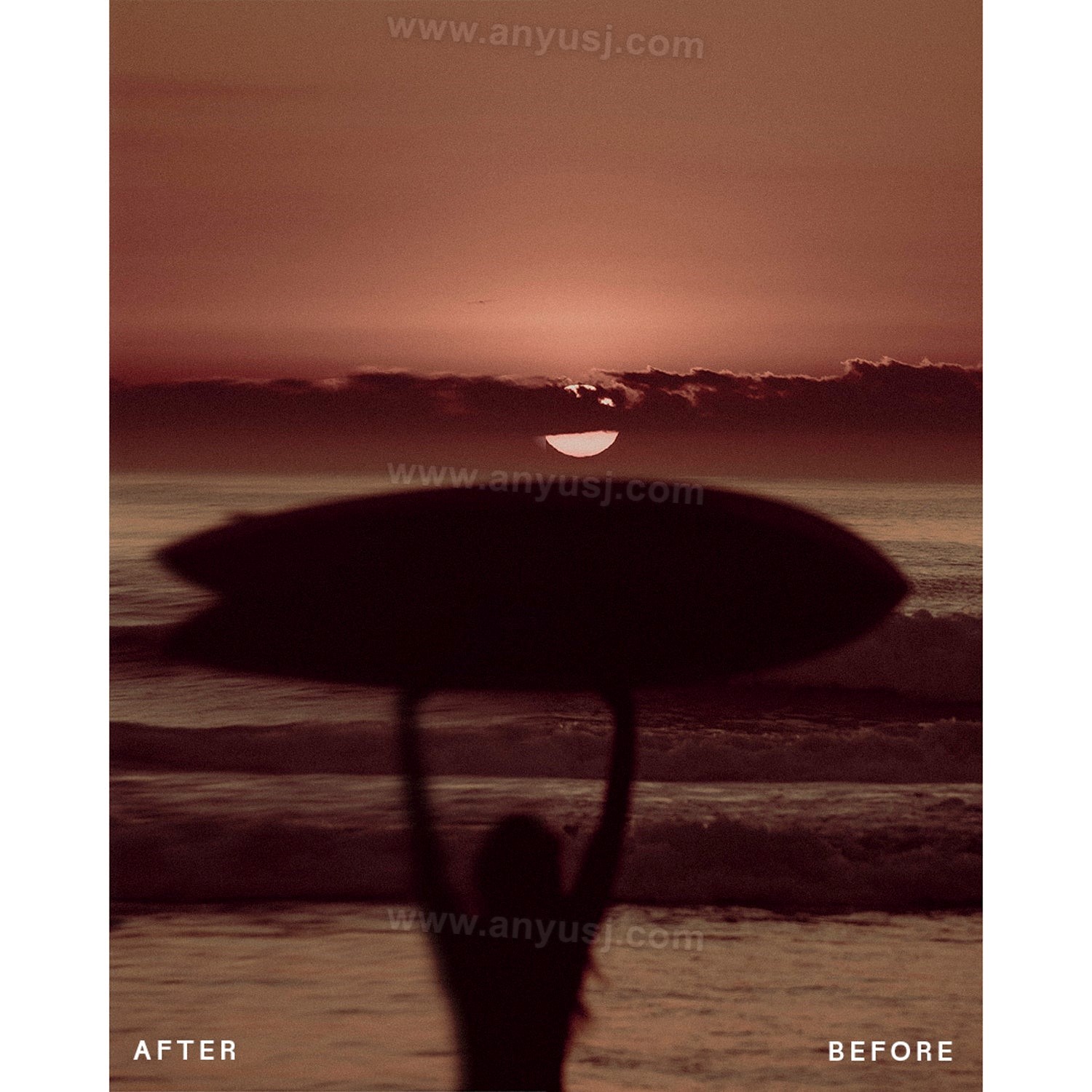
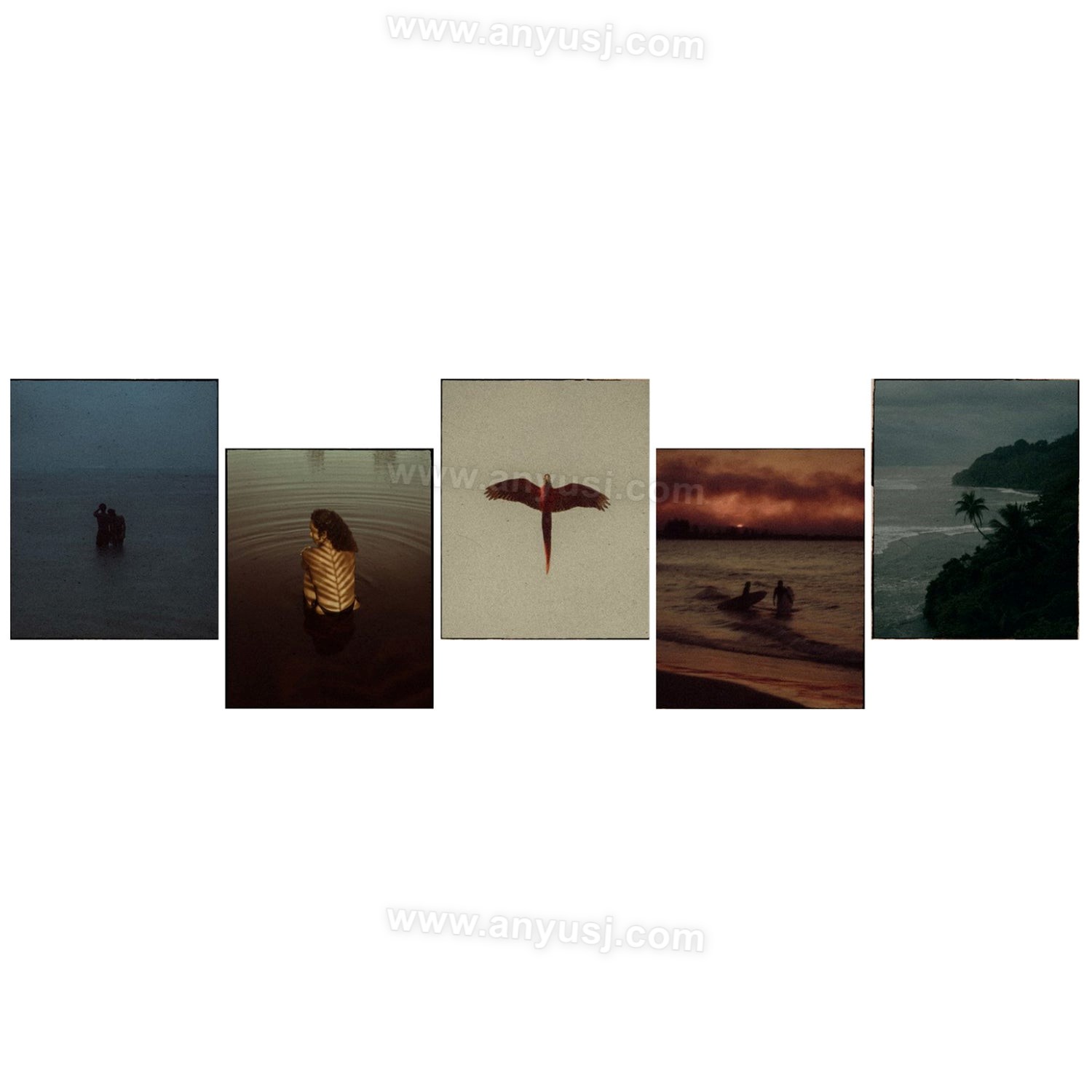
30款故事性艺术运动模糊图片照片摄影后期PSD特效叠加特效样机Envijon – Motion Blur Collection-第7885期-
发展你的故事讲述能力,为每一刻注入生命和活力。
包装里有什么东西?
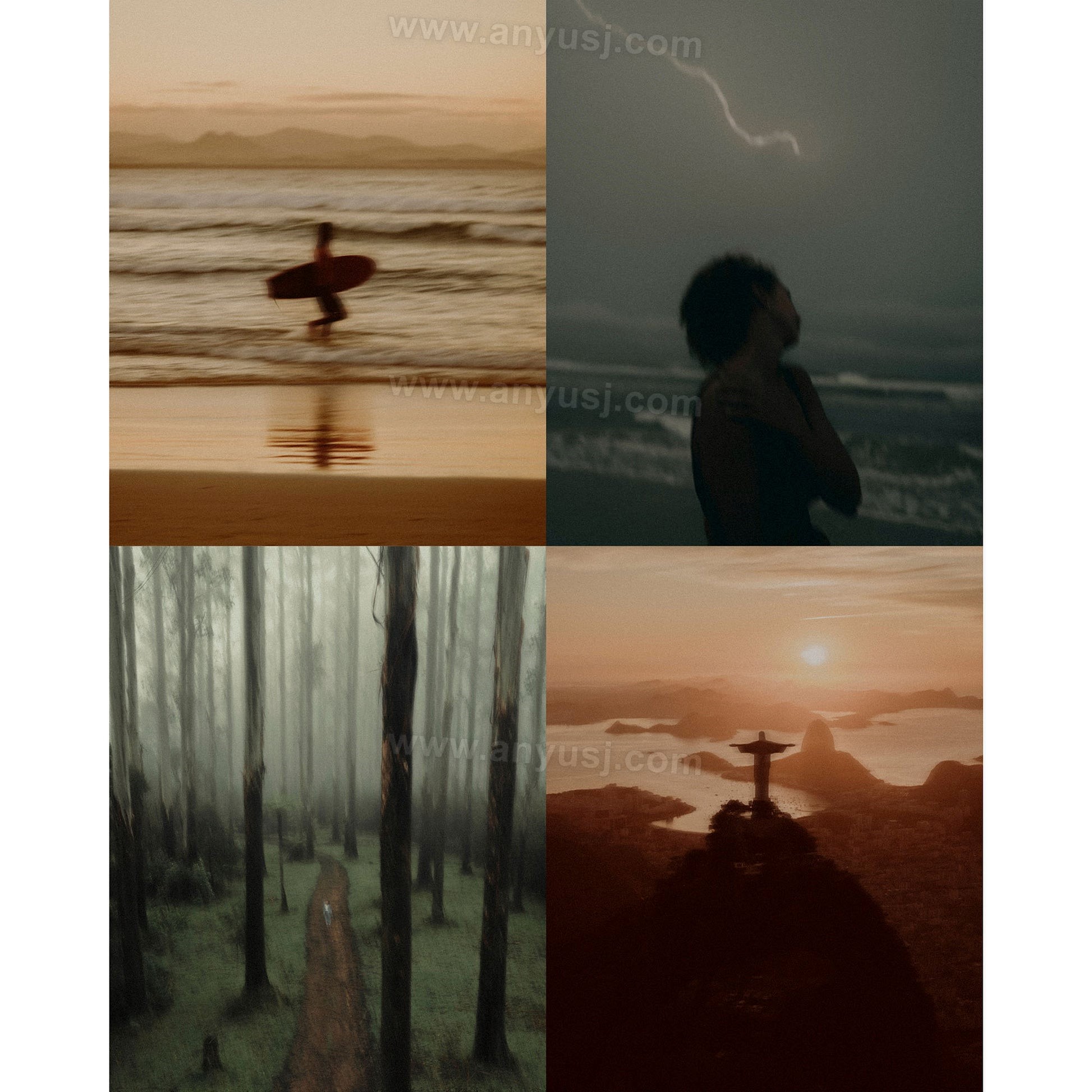
- 30个运动模糊模板设计有各种强度、方向和纵横比的PSD特效样机。
- 双击智能图层,替换图片即可得到模糊效果。
- 模糊效果可控,双击图层下方的motion blur效果可调整参数。
- 垂直和水平图像的选项。
- 高分辨率模板。
- 1 x 15 分钟的视频大师班(英文)。
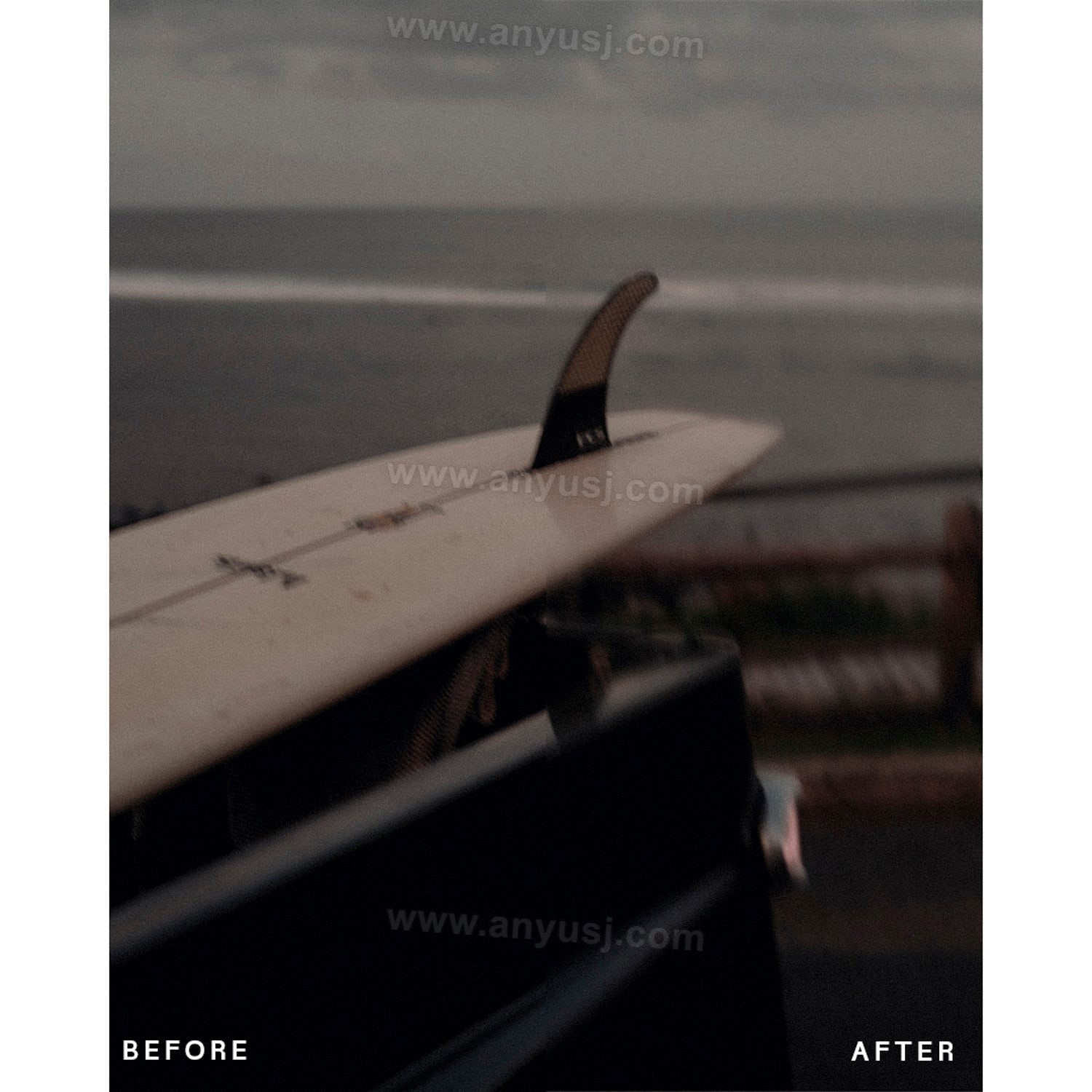
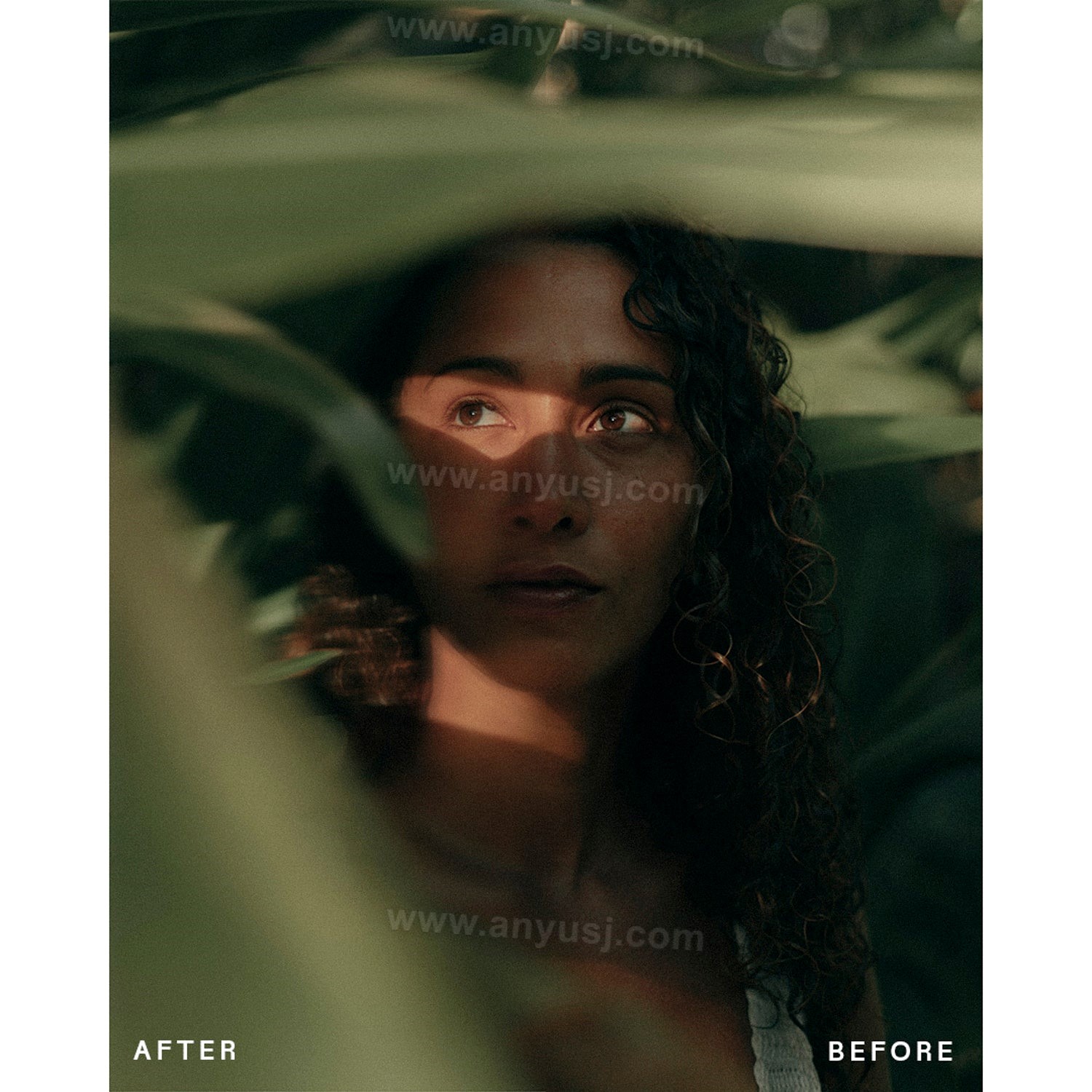
立即捕捉,稍后添加动作
拍摄时无需花时间调整设置。在相机中捕捉清晰的图像,为后期制作保留模糊的美感。
易于使用
只需将您的图像拖放到提供的模板中,即可在几秒钟内转换您的视觉效果。
深入教程
对初学者友好,对专业人士直观。无论您的经验如何,随附的 15 分钟大师班都会让您站起来,并向您展示如何将这些应用到您的项目中。
充分利用您的编辑
建议您始终以 Raw 图像格式拍摄,从而在整个后期制作过程中提供最大的灵活性。这些元素是工具,旨在加快编辑速度并允许您在整个编辑过程中发挥创意。 始终对图像进行必要的调整。













点赞
















评论留言