800+现代时尚深色社交媒体APP移动应用程序页面组件UI页面布局Figma设计套件SimpleSocial Social Network UI Kit-第7555期-
概述
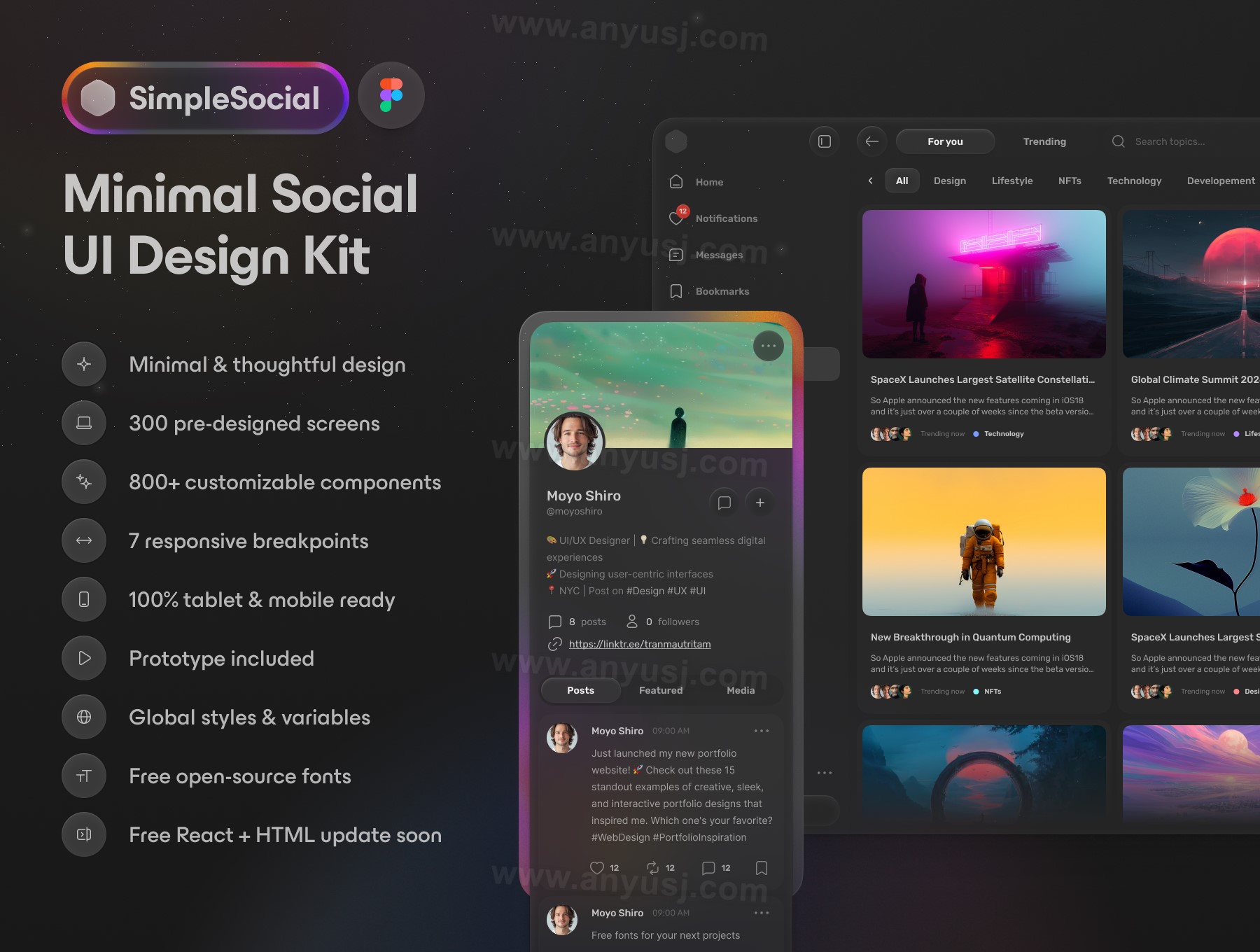
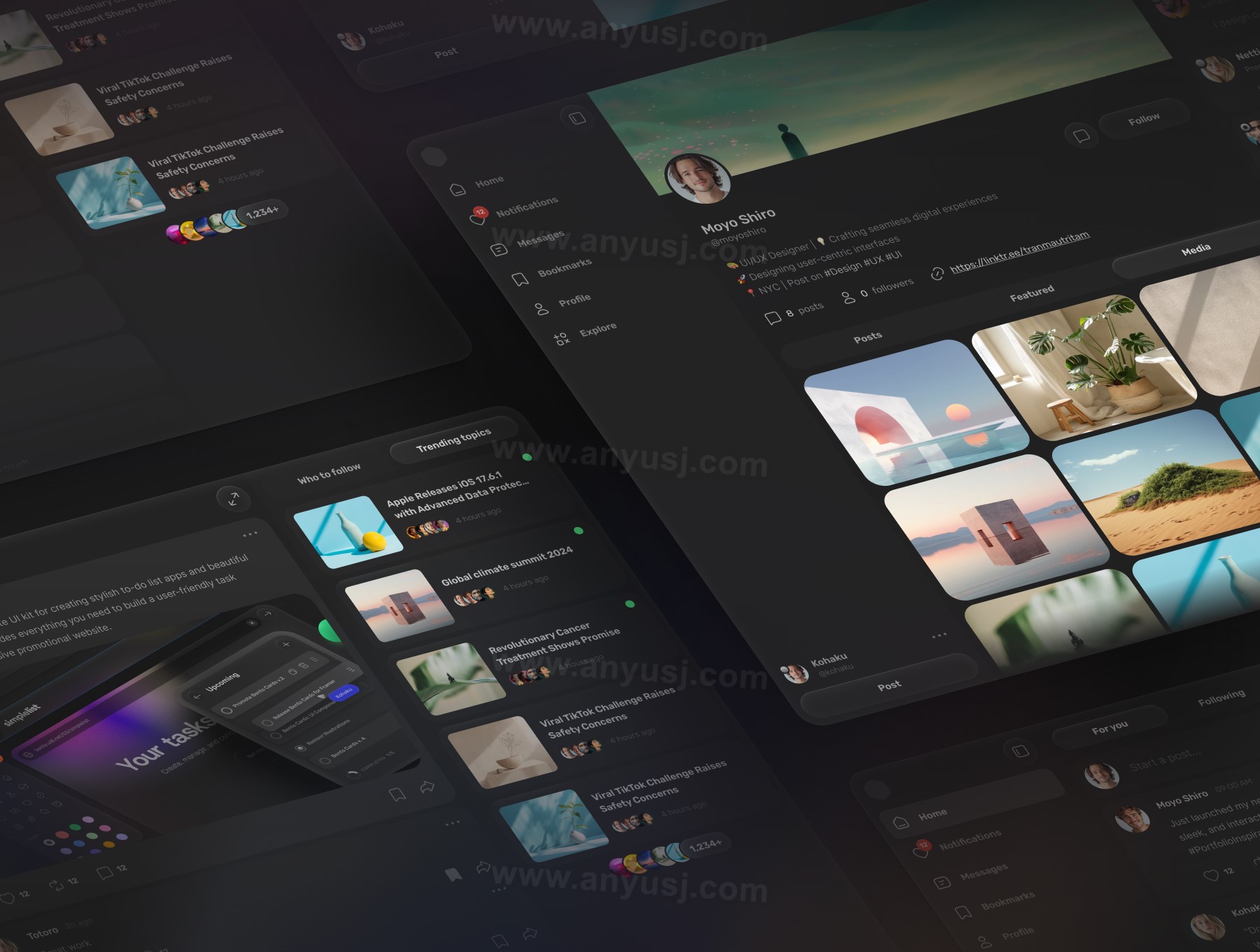
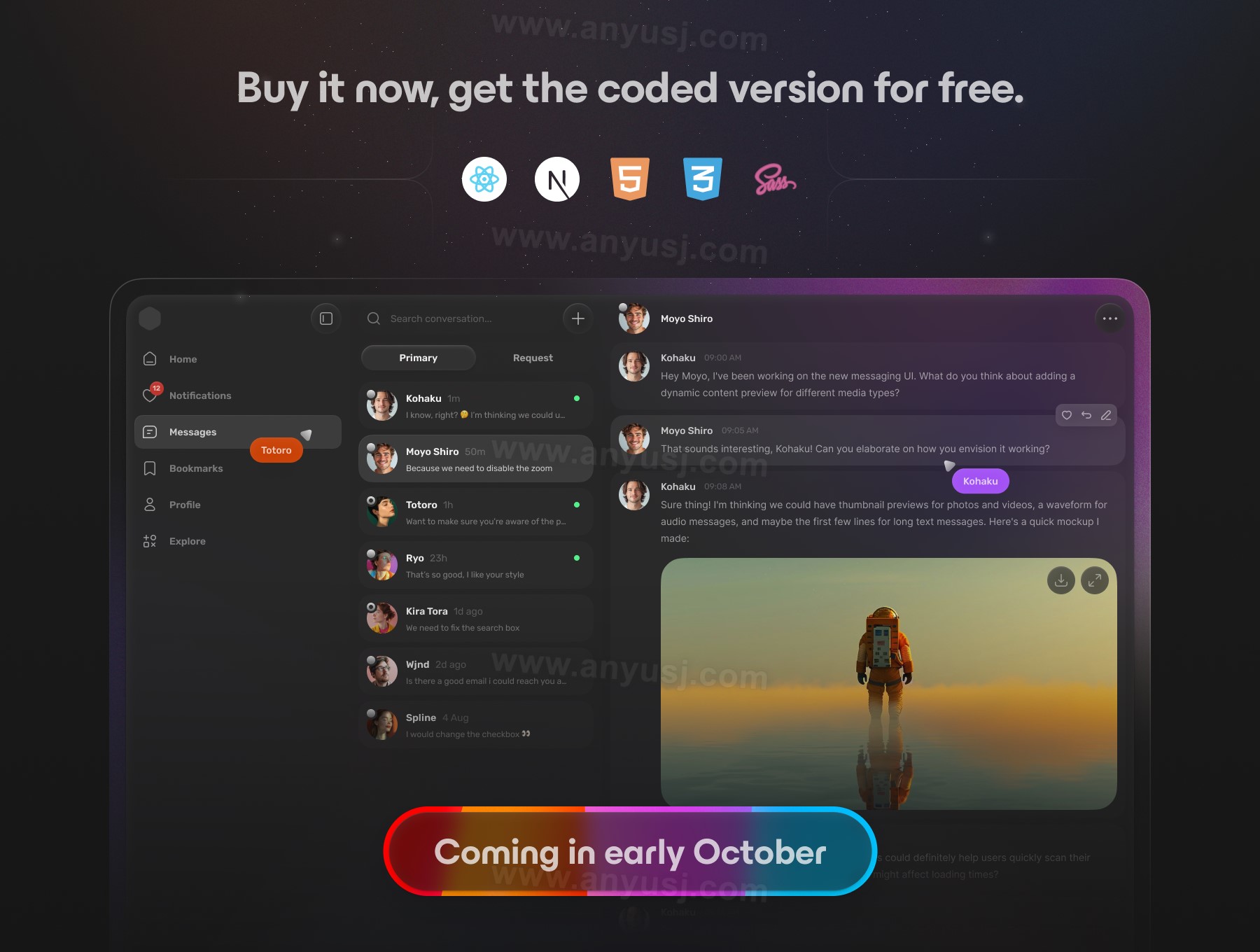
Bento Cards: SimpleSocial 是一个全面的 UI 套件,用于创建时尚和现代的社交媒体应用程序。该软件包提供了构建用户友好、视觉上吸引人的社交平台所需的一切,该平台具有深色模式美学,可实现身临其境的用户体验。
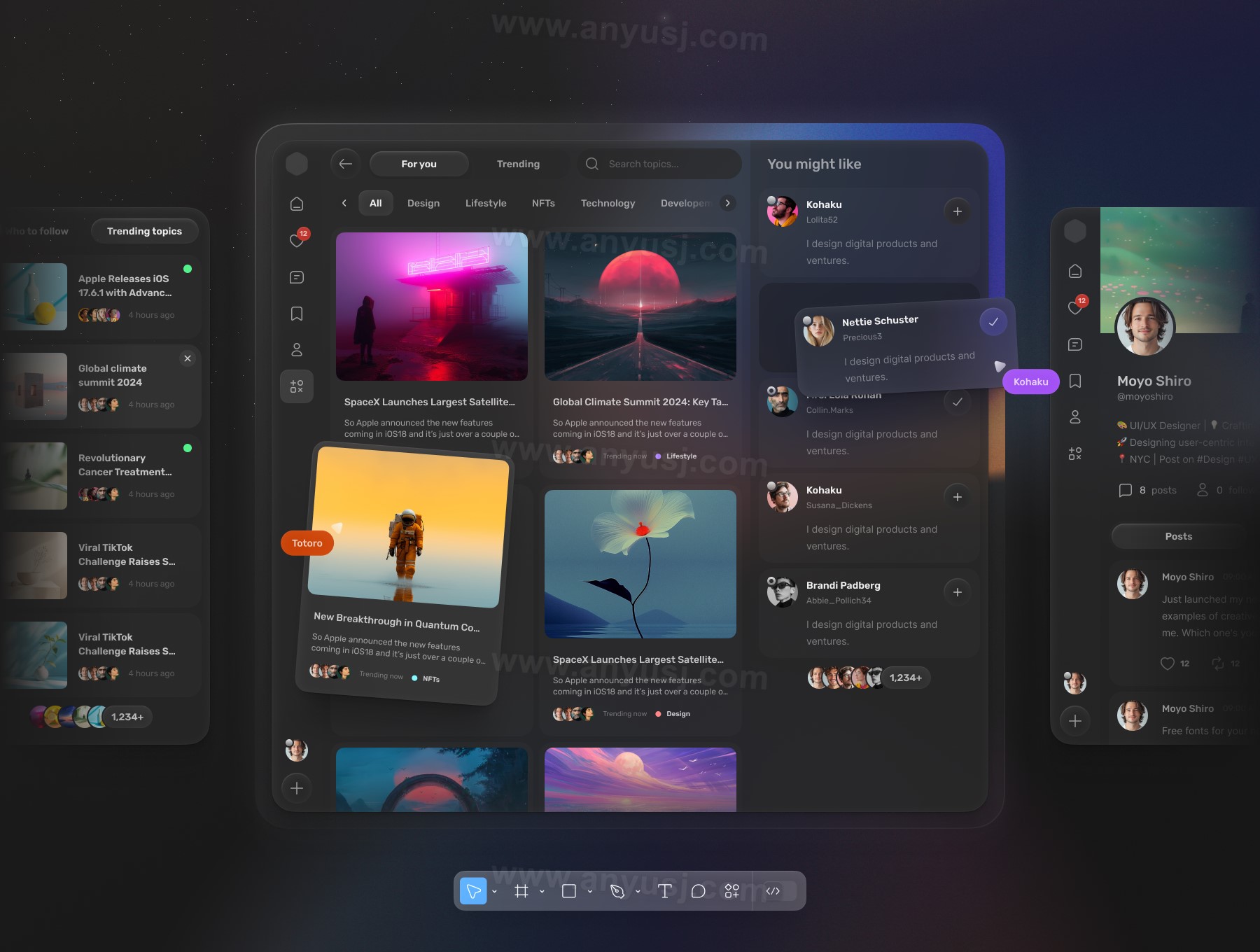
SimpleSocial 采用极简设计,针对专注力和参与度进行了优化,包括大量应用程序 UI 组件和预先设计的屏幕。无论您是针对移动设备、平板电脑还是台式机进行开发,此套件都能确保在所有设备上保持一致且专业的外观。
设计一个精美的社交媒体应用程序可能既耗时又复杂。因此,我们提供了一个广泛的预设计组件和布局库,这些组件和布局易于定制和实施。SimpleSocial 简化了您的设计过程,使您能够有效地创建一个令人惊叹的社交平台。
🔥 核心功能:
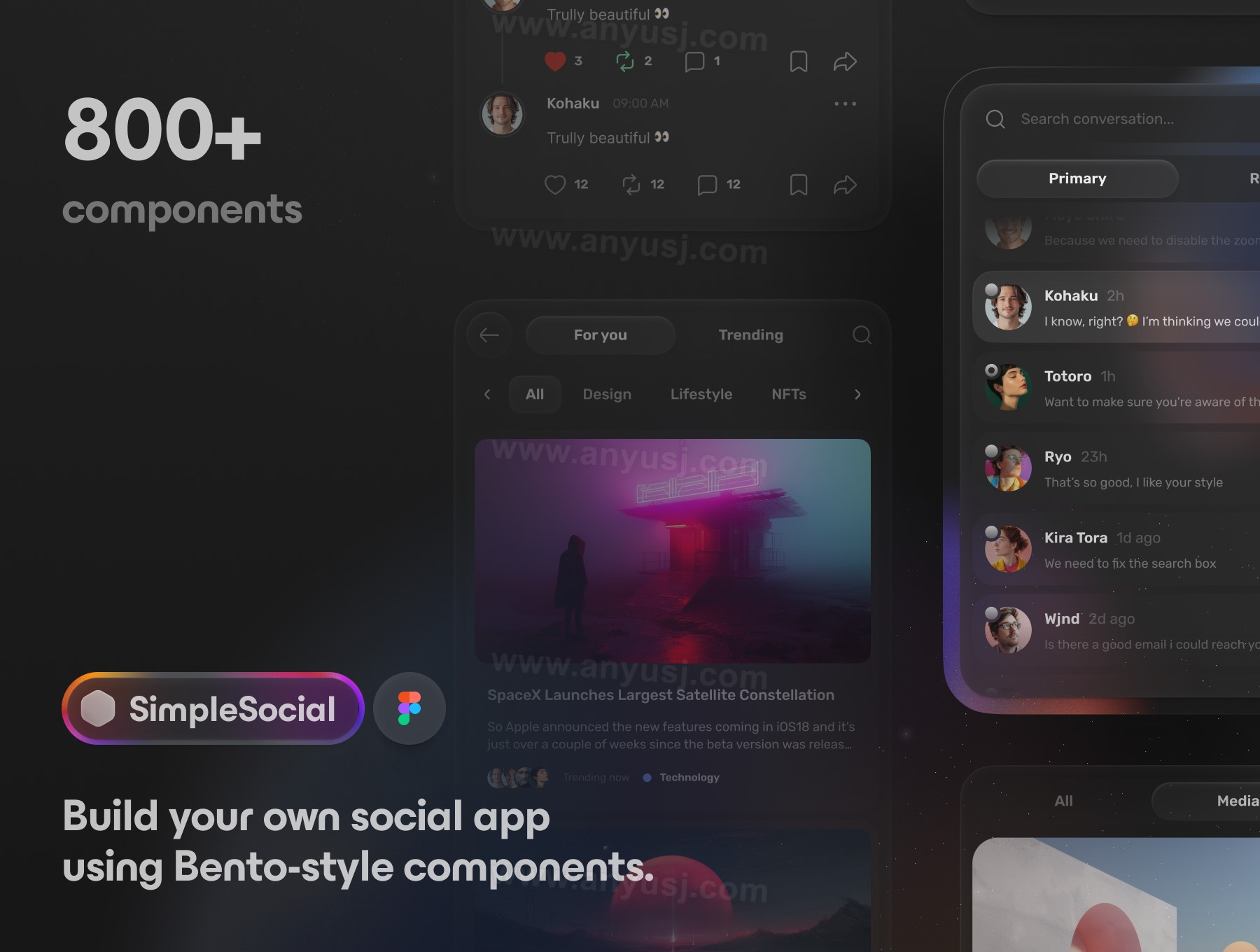
✅ 广泛的组件库:超过 800 个可定制的 UI 组件,用于构建功能丰富的社交应用程序。
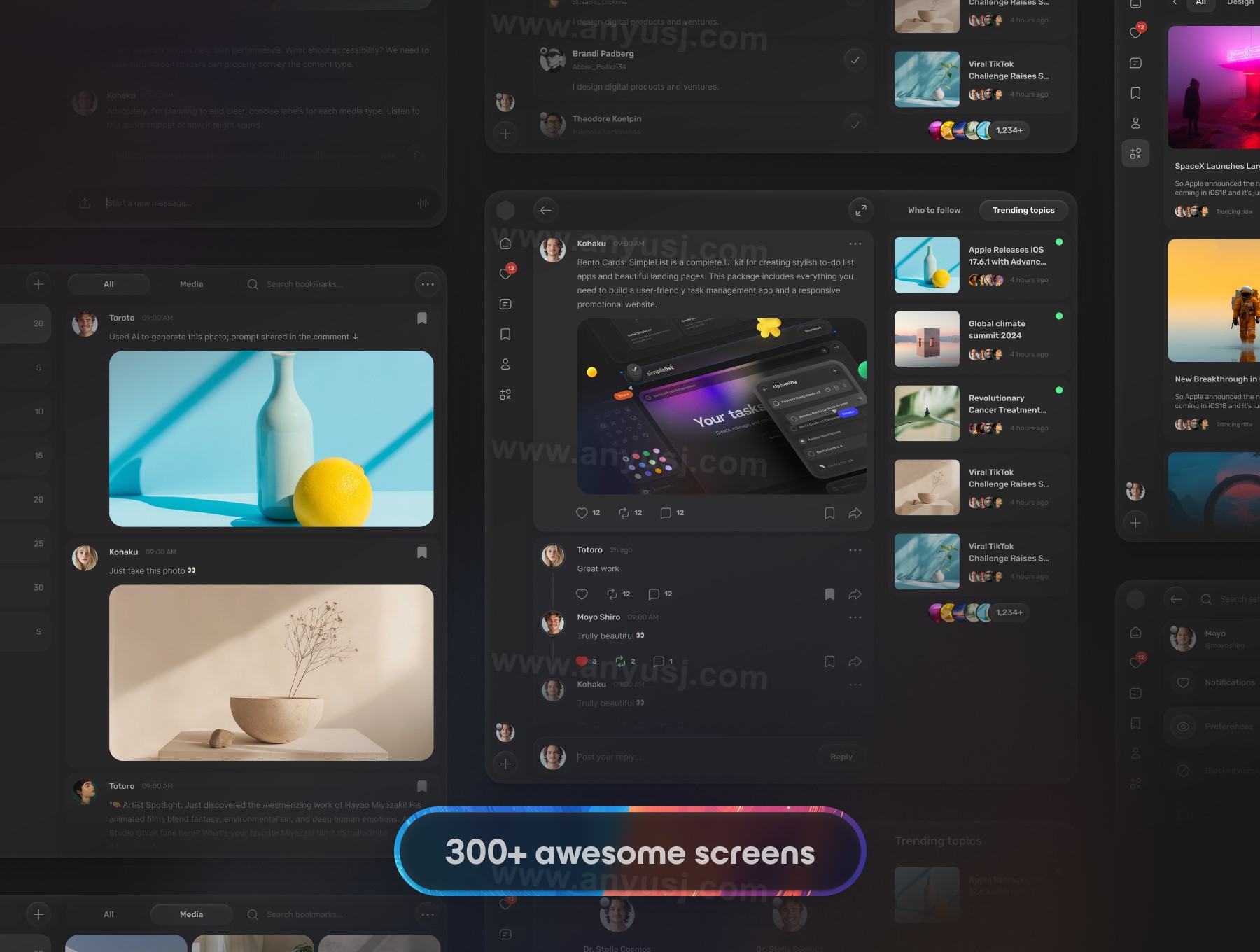
✅ 预先设计的屏幕:300 个精心制作的应用程序屏幕,涵盖各种社交媒体功能。
✅ 跨设备兼容性:7 个响应式断点,确保在所有屏幕尺寸上实现最佳显示。
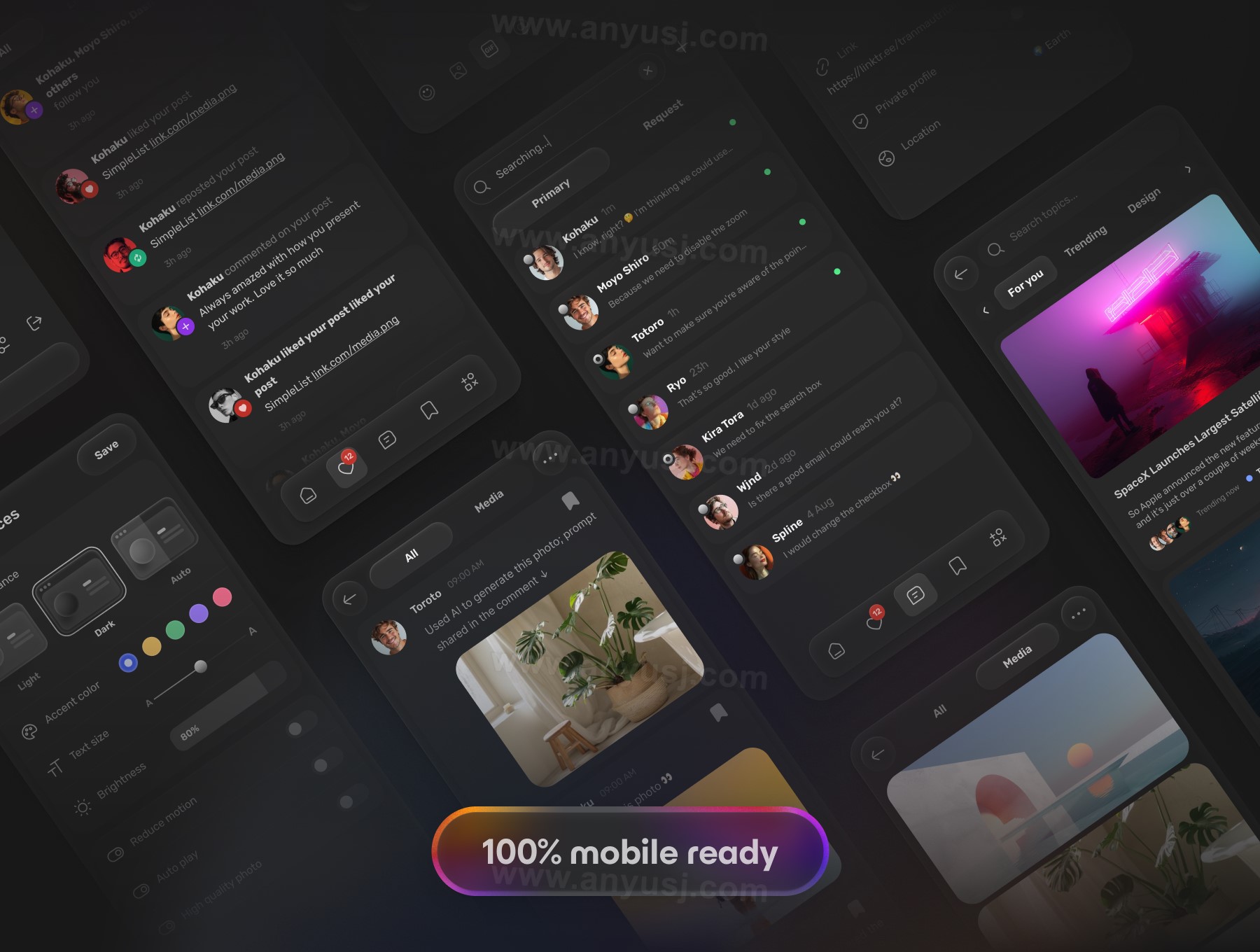
✅ 100%移动和平板电脑就绪:完全优化,可在便携式设备上实现无缝性能。
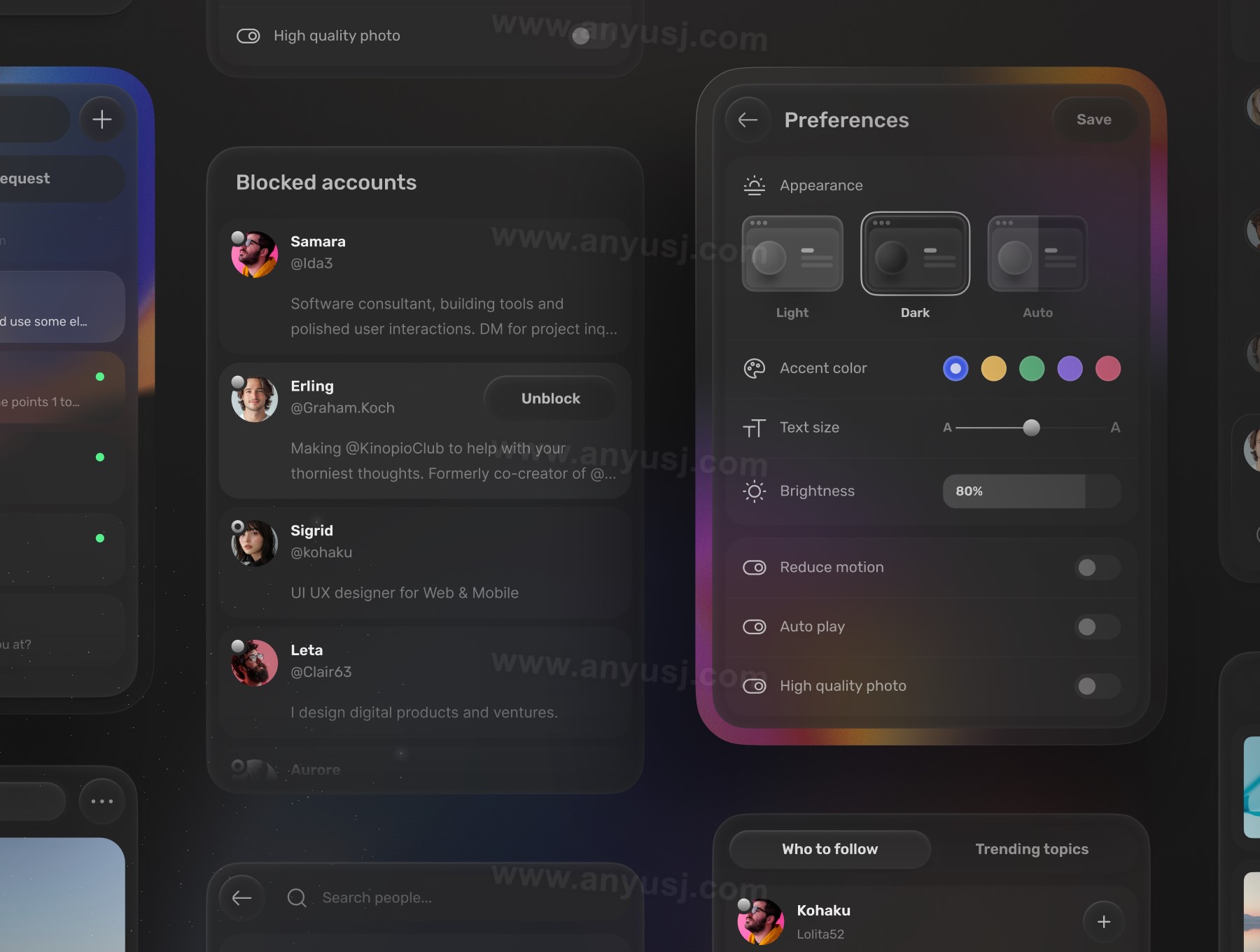
✅ 深色模式优化:减少眼睛疲劳并增强整体用户体验。
✅ 包含原型:交互式原型,用于可视化用户流程和交互。
✅ 全局样式和变量:轻松保持整个应用程序的设计一致性。
✅ 免费开源字体:精心挑选的排版,与最小设计相得益彰。
✅ Figma 设计文件:Figma 中完全可编辑的组件和模板,以实现最大的灵活性。
后续可能会有其他格式的更新,会直接更新在此链接内!
SimpleSocial 使您能够创建一个既视觉震撼又功能强大的社交媒体应用程序,并具有现代用户期望的所有基本功能。
突出
800+ 可定制的 UI 组件
300 个预先设计的应用程序屏幕
7 个响应式断点,实现最佳显示效果
包含用于用户流测试的原型
全局样式,可实现快速一致的定制






























评论留言