70款现代渐变弥散光网站Web页面背景+手机电脑平板UI屏幕界面设计展示Figma样机套装Slick Headers 2.0 -第7450期-
概述
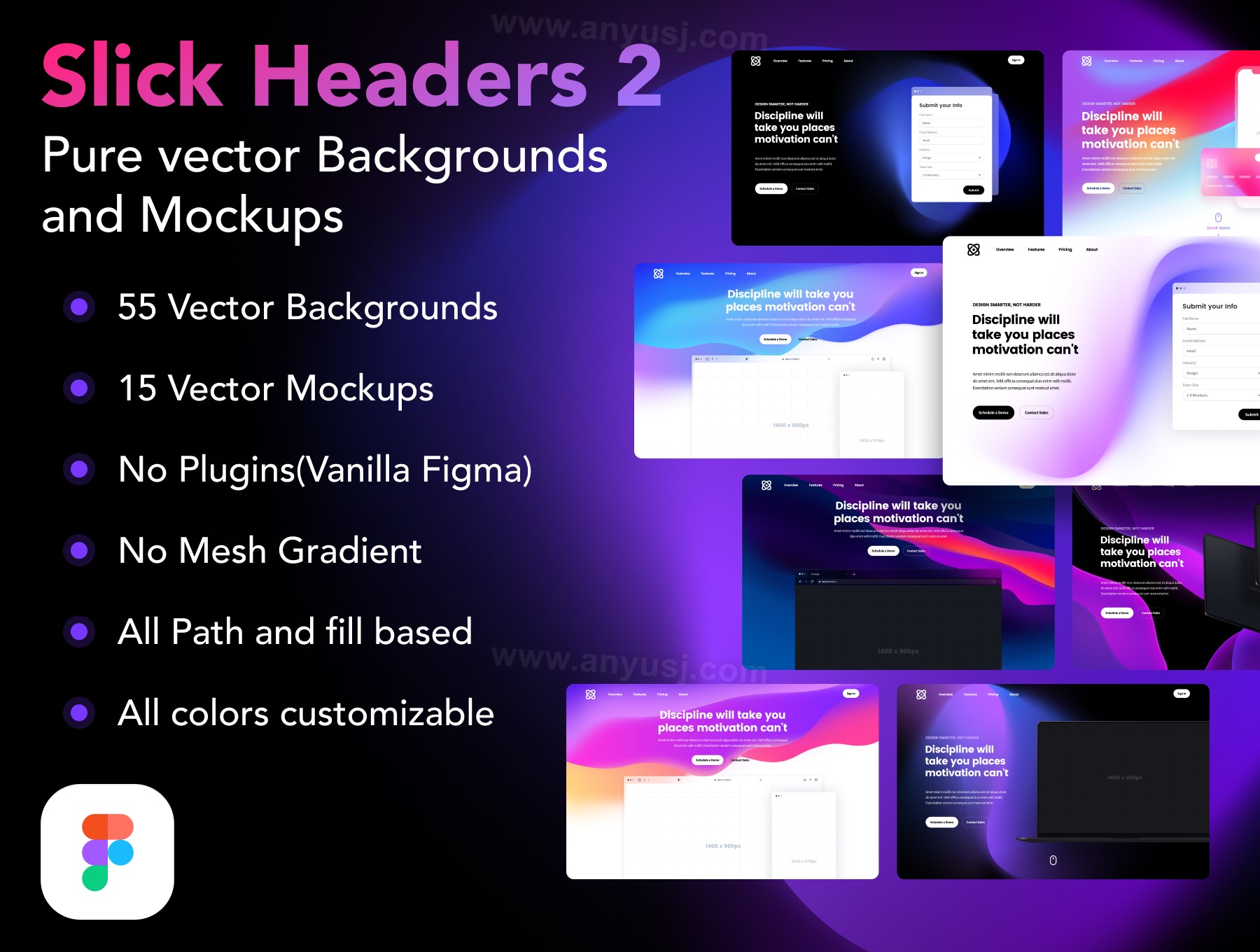
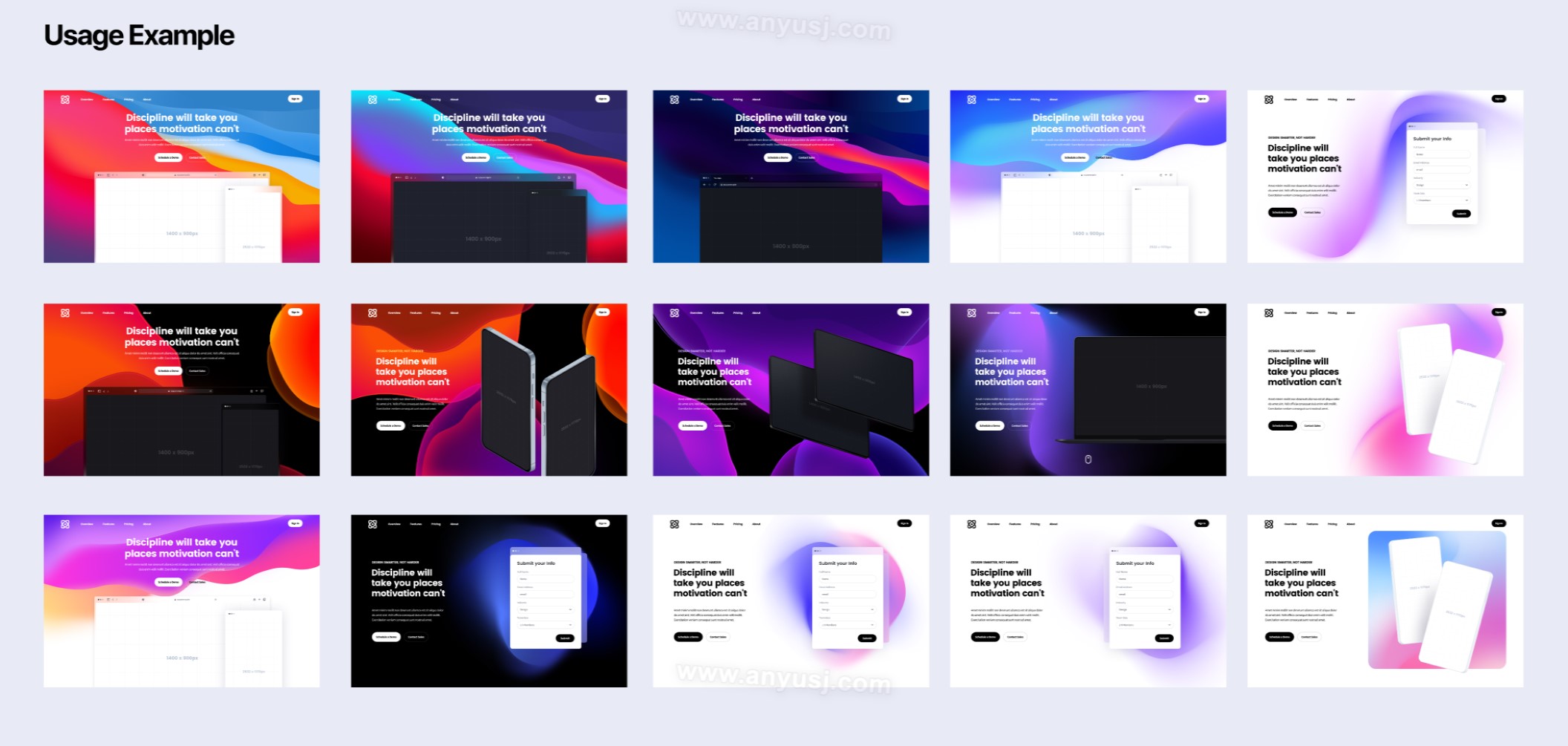
使用这些灵活且完全可定制的矢量背景和矢量模型,可以节省设计过程的时间。
模型带有开箱即用的屏幕占位符,可以非常快速地将图像放置在屏幕上。
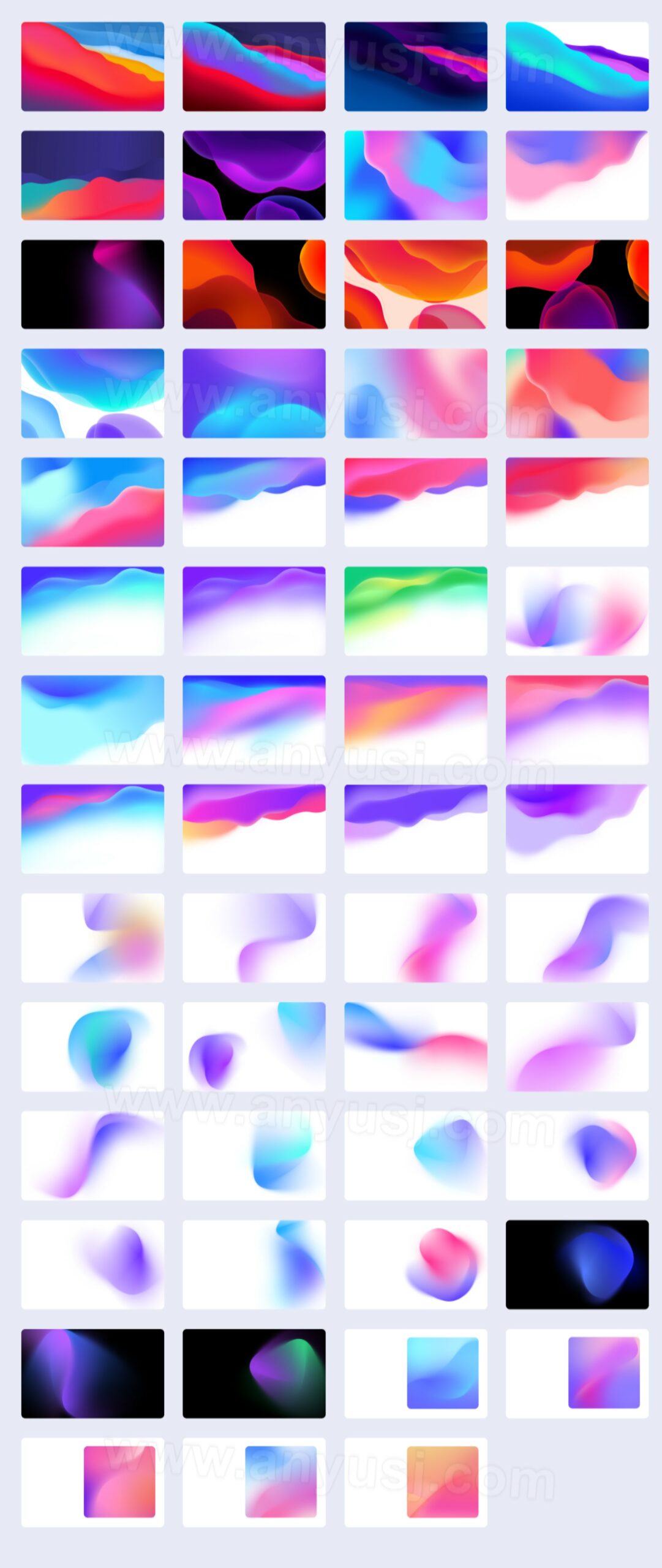
纯矢量基础背景,允许完全自定义形状和颜色,并导出为 SVG。
背景使用基本的 Figma 过滤器(无插件依赖性),这使得可以将完整背景的形状导出为超轻量级 SVG 而不是大尺寸 PNG。它们可以在 HTML 中链接,并且具有与 PNG 相比大小仅为 1/10 的优点,并且具有无限可扩展性,因此不需要针对不同屏幕密度的多个文件。
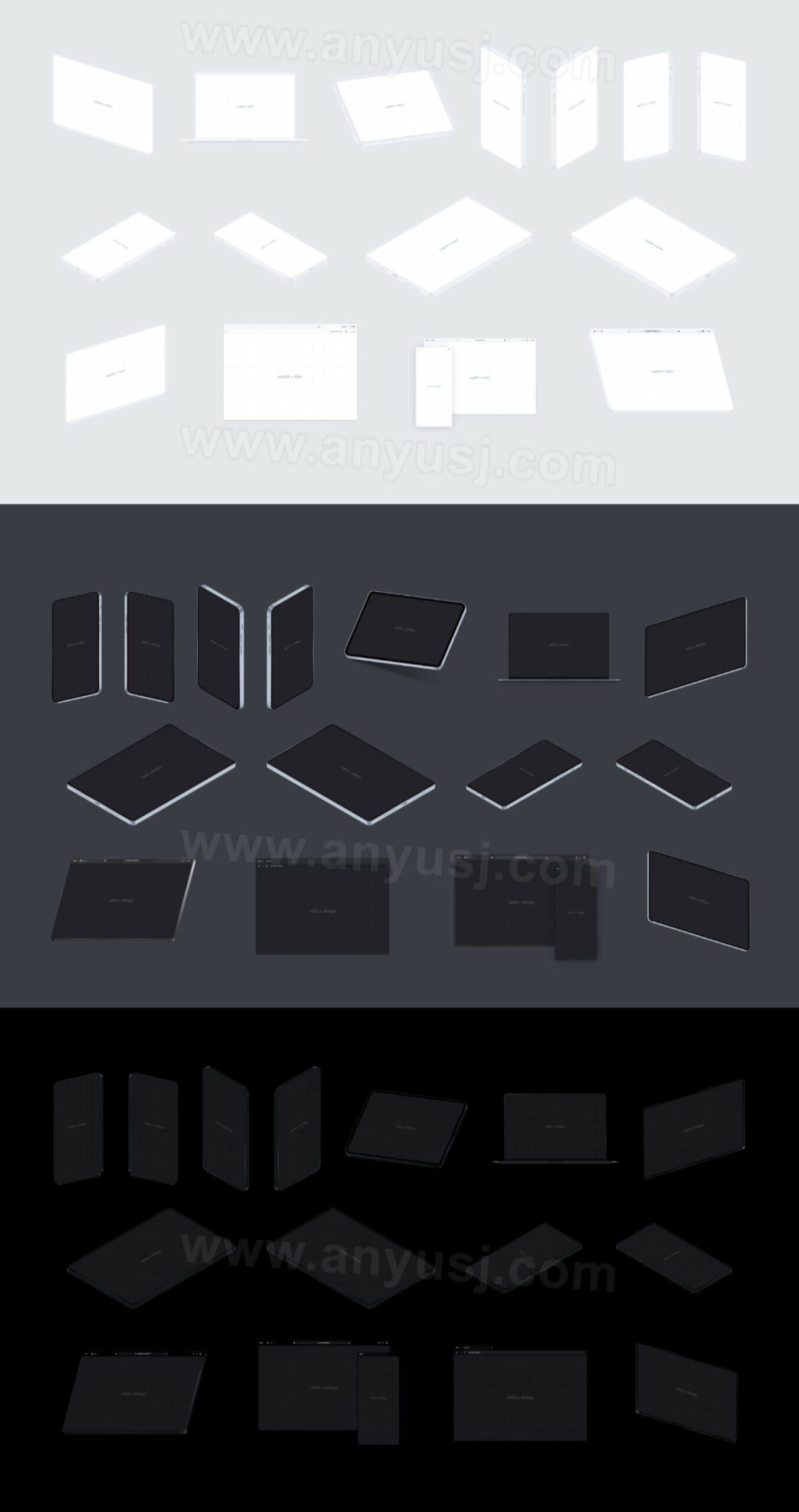
该产品包含 55 个背景和 15 个模型(3 种不同的颜色)。
注意:这在 sketch 或 illustrator 中不起作用,导出的 SVG 将在 HTML(浏览器)中完美呈现,但如果您尝试在 sketch 或 illustrator 中导入它们,则无法正常工作,因为与基于 Web 的应用程序 Figma 相比,这些工具不支持最新的 SVG 过滤器。相信我,我已经尝试了一切。
突出
纯矢量背景
纯矢量模型
100%可定制的颜色
没有插件或网格渐变
55 背景
15 种颜色的 3 种模型















点赞
















评论留言