10款极简工业风iPhone 15 Pro Max手机UI屏幕APP页面设计展示PSD样机Mockup iPhone 15 Pro Max-第7329期-
概述
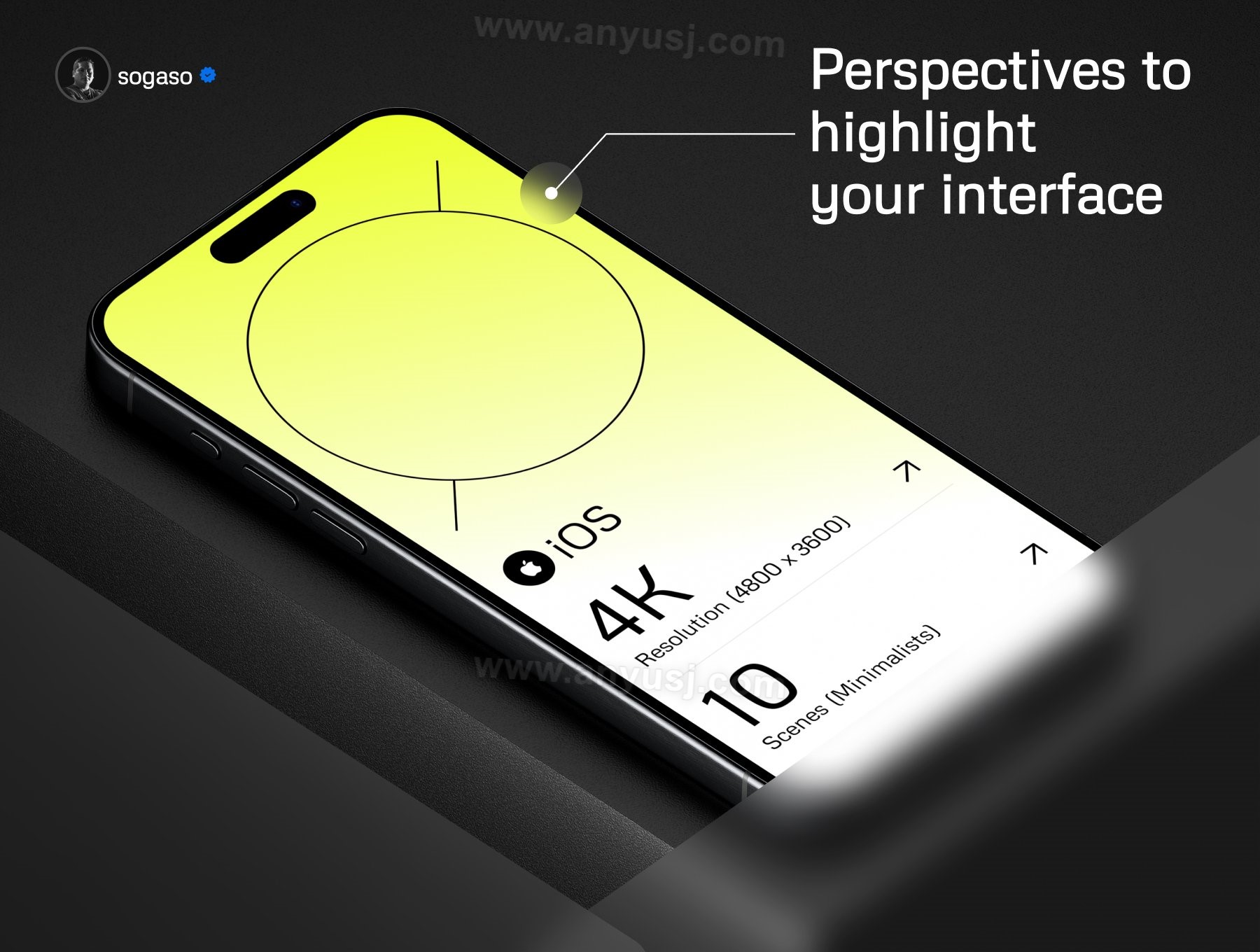
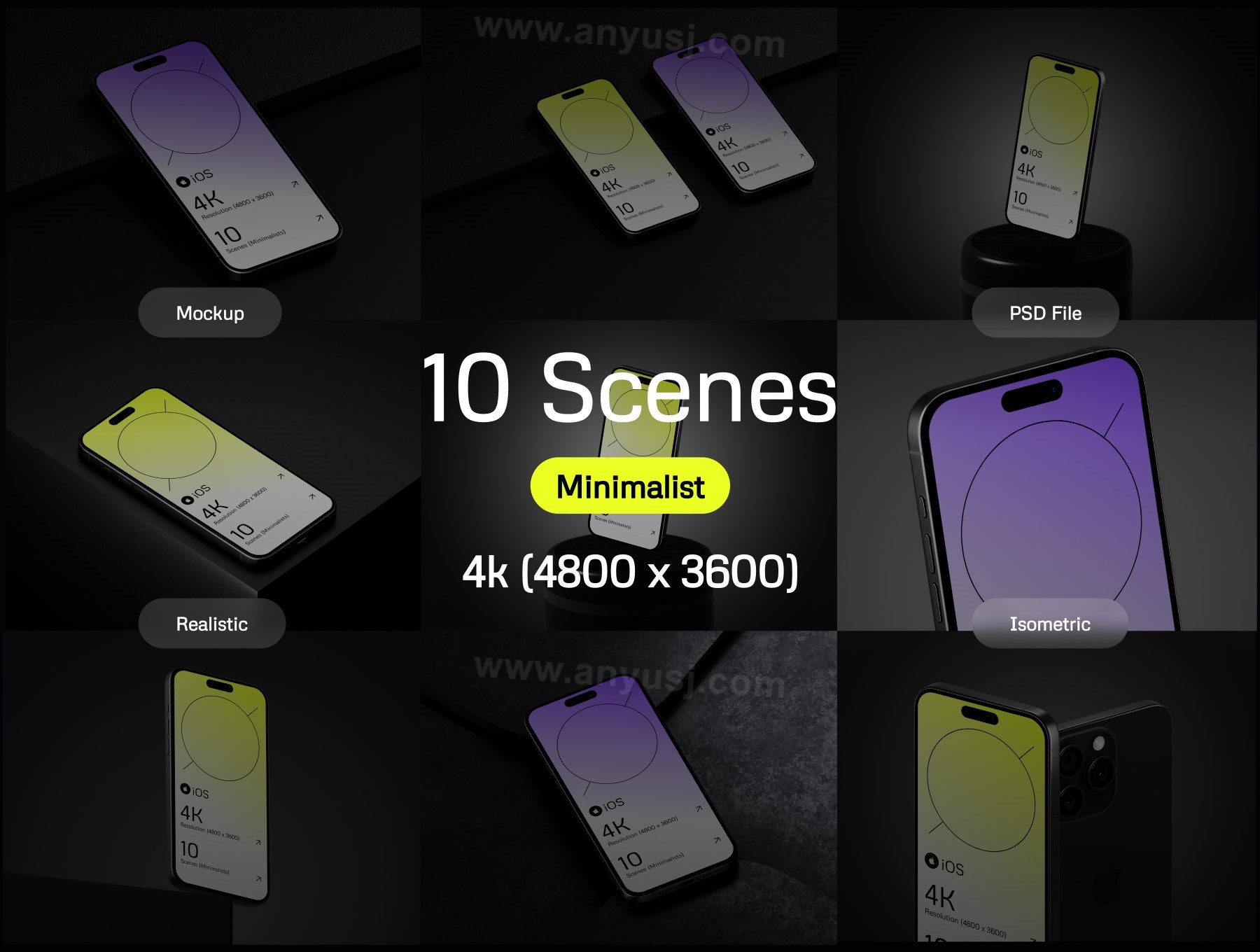
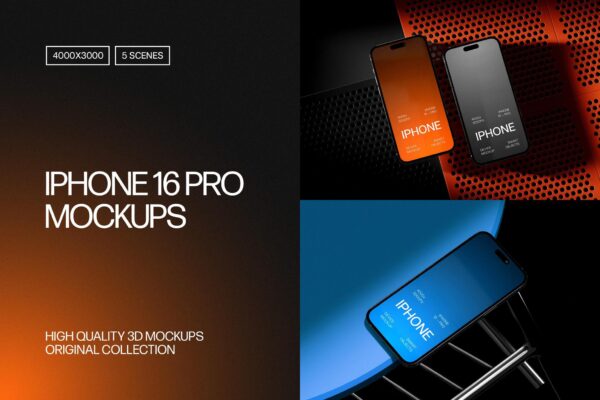
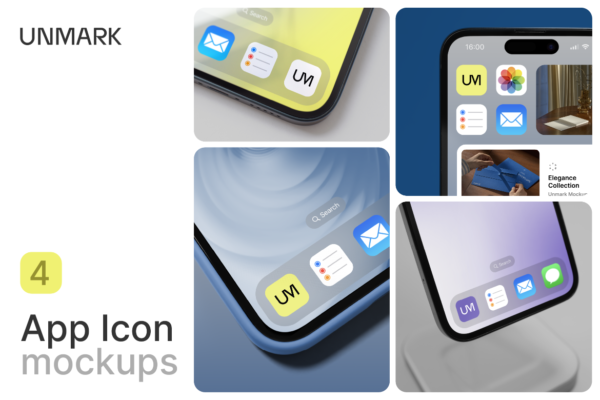
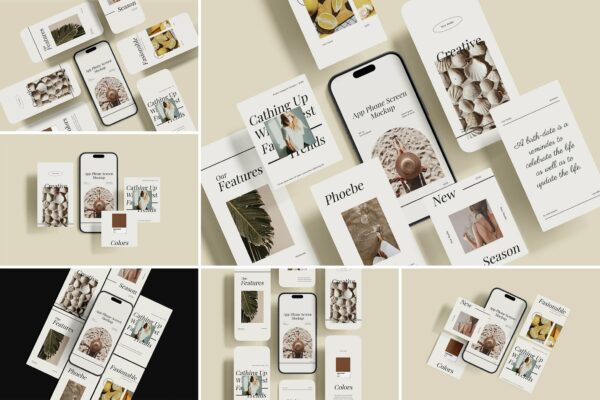
介绍 iPhone 15 Pro Max 模型,专为 UI 设计师设计,以壮观的方式展示他们的作品。此包包含 10 个可立即使用的 PSD 和 Figma 文件,具有高分辨率图像质量。
使用这个模型非常简单:只需将您的设计拖放到其中即可。如果您是 Photoshop 和 Figma 的初学者,下载包中还包含 PDF 指南。
这个模型有什么不同?以下是一些主要特点:
逼真的渲染:模型捕捉了最新 iPhone 的物理属性,包括尺寸、屏幕比例和按钮位置。就像把您当前的设备握在手中一样
!
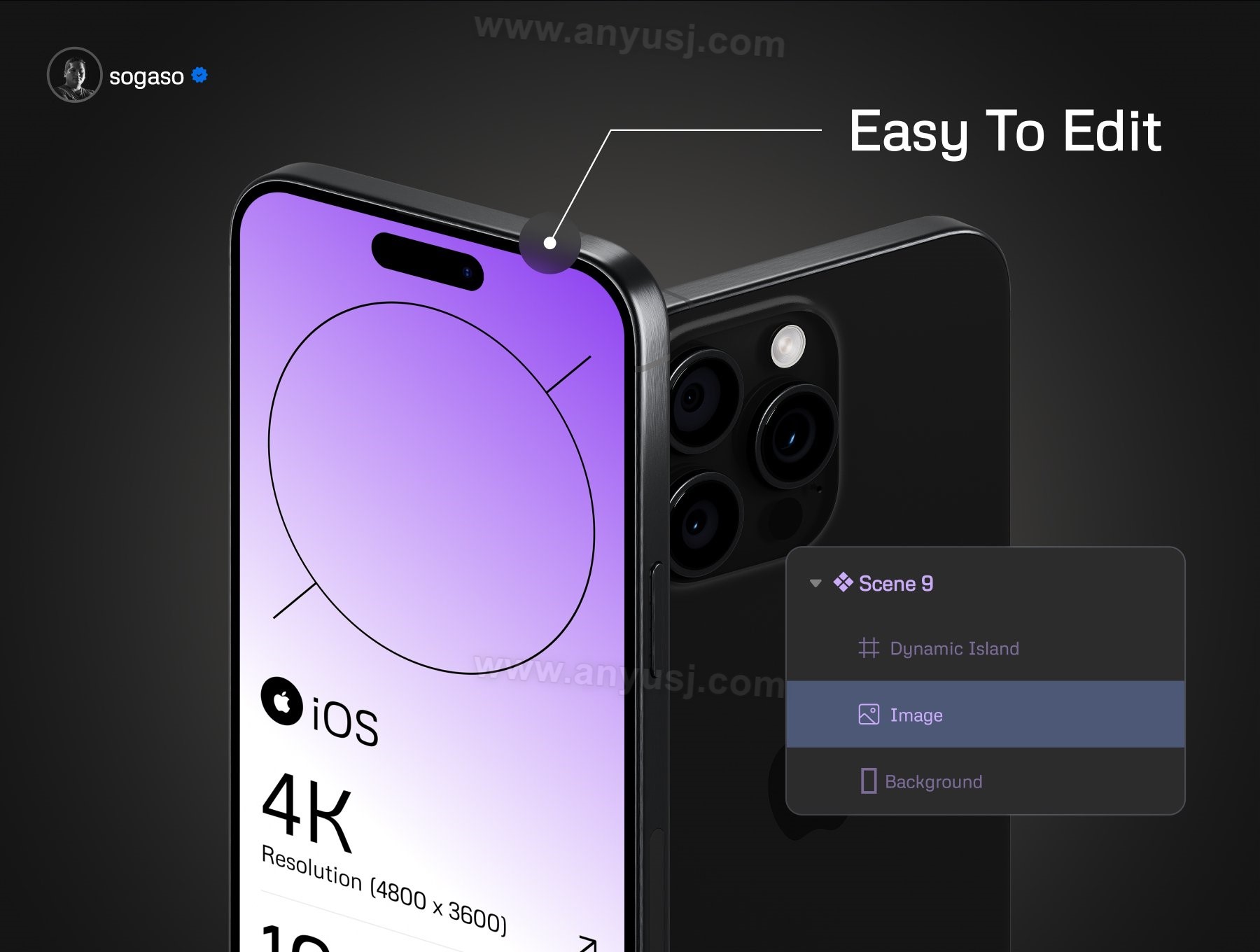
轻松定制:Figma 文件组织整齐、分层有序,易于使用。将您的设计或内容插入设备屏幕上,调整背景并完善每个细节以适合您的设计风格。
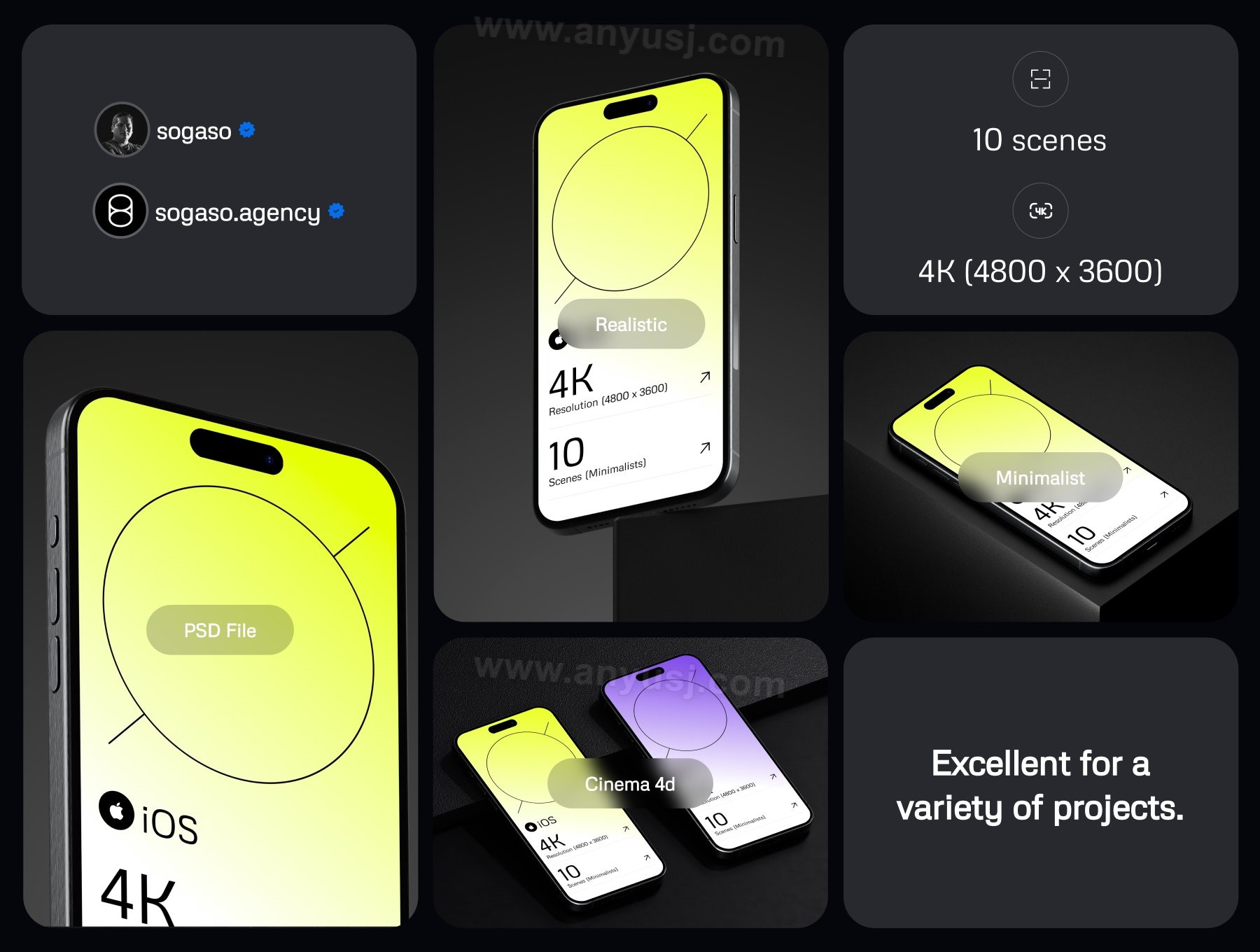
多功能用途:无论您是在制作应用程序原型,这个模型都适合您最有创意的设计。
亮点:
-高分辨率:4800x3600px,细节出众。
-专业品质:300 dpi ,清晰度更高。模型采用简约设计。
-智能对象:轻松与 Photoshop 和 Figma 集成。
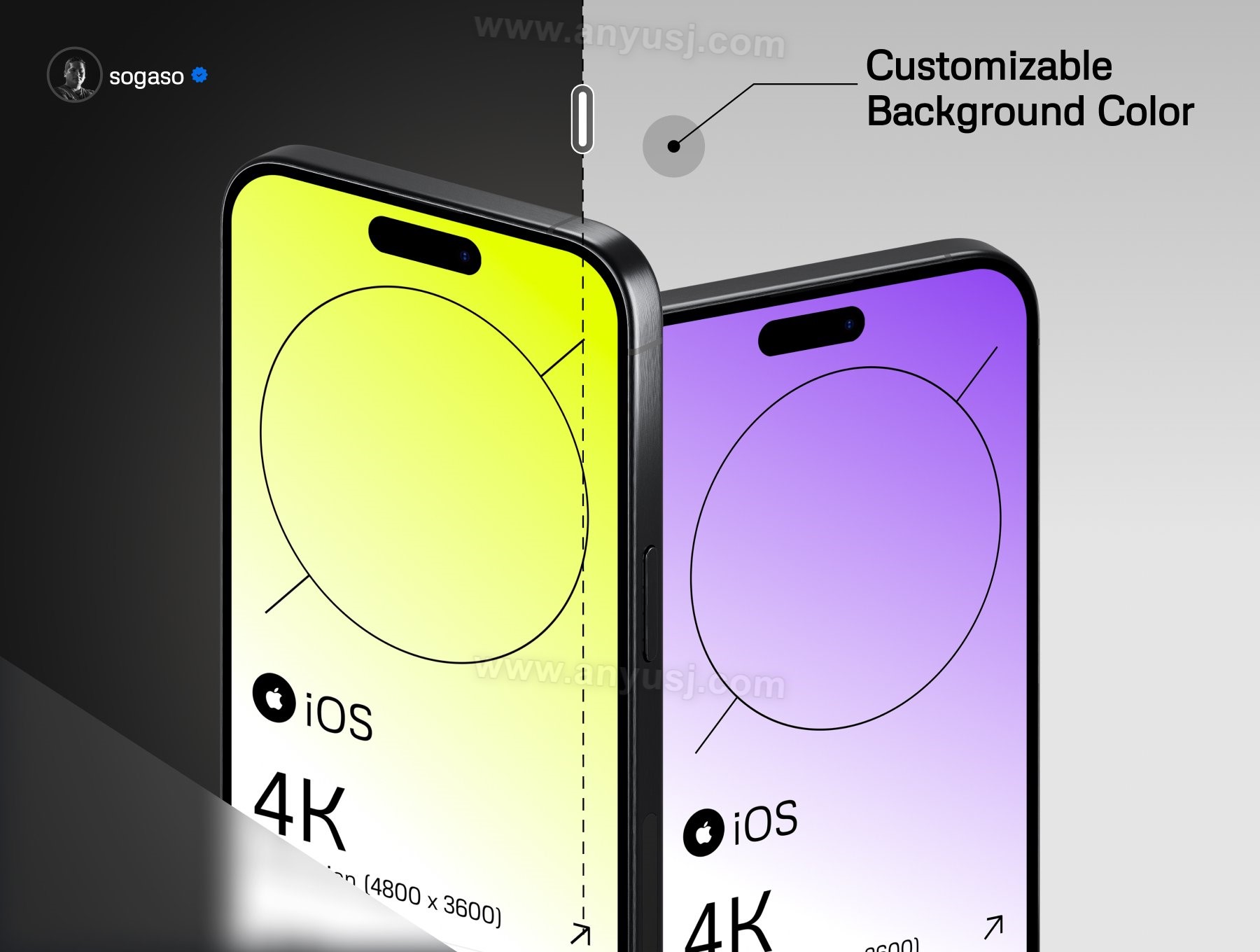
-无限背景颜色:将背景更改为您喜欢的颜色。
-通用兼容性:适用于所有最新版本的 Photoshop。
-免费更新:访问未来的软件包更新。
-技术支持:可提供帮助以解决任何问题。
包装内容:
-10 个 PSD 文件
-PDF 中的 PSD 指南
-PDF 中的 Figma 指南
如果您在购买后有任何问题,请随时与我们联系。我们在这里为您提供所需的一切帮助。此外,我们还为您的任何特殊要求提供个性化帮助。我们已准备好让您的想法成真!🌟
注意:您需要拥有 Photoshop 和 figma 才能使用这些产品,因为它们与其他程序不兼容。
强调
高分辨率:4800x3600px
专业品质:300dpi
智能对象轻松与 Photoshop 和 Figma 集成
无限背景颜色:将背景更改为您喜欢的颜色。























评论留言