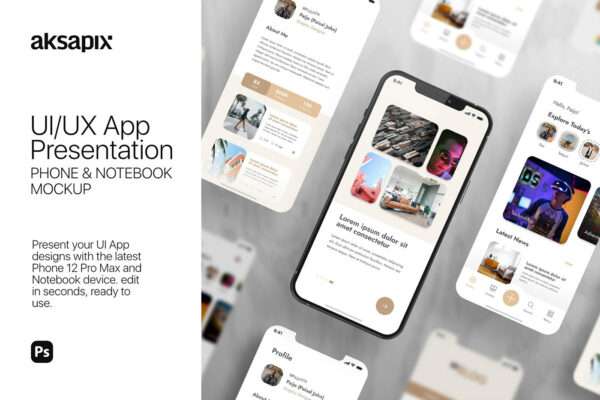
60款现代极简IPhone 15 Pro手机广告APP界面UI设计作品贴图PSD样机效果图iPhone 15 pro mockups v1-第6019期-
关于产品
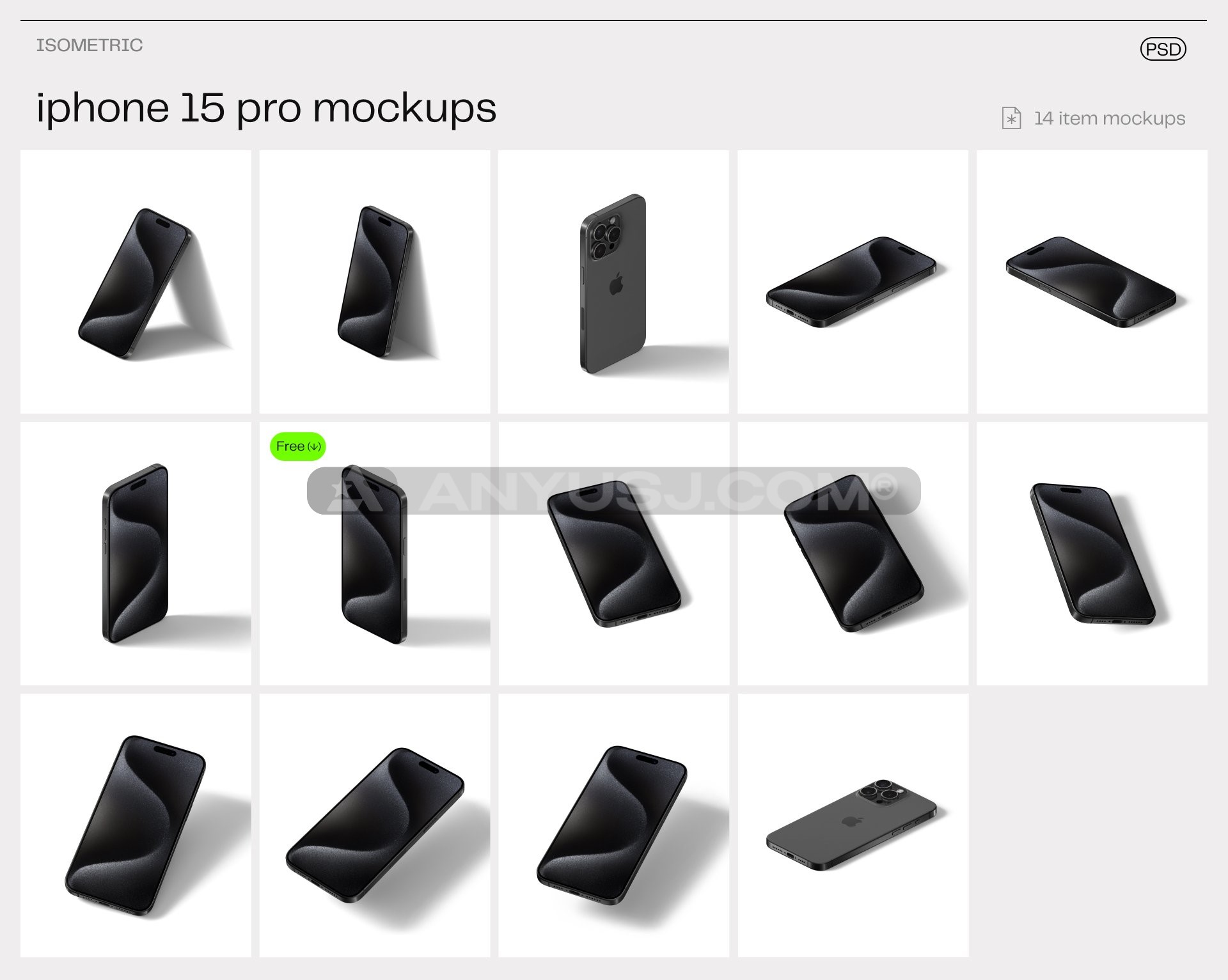
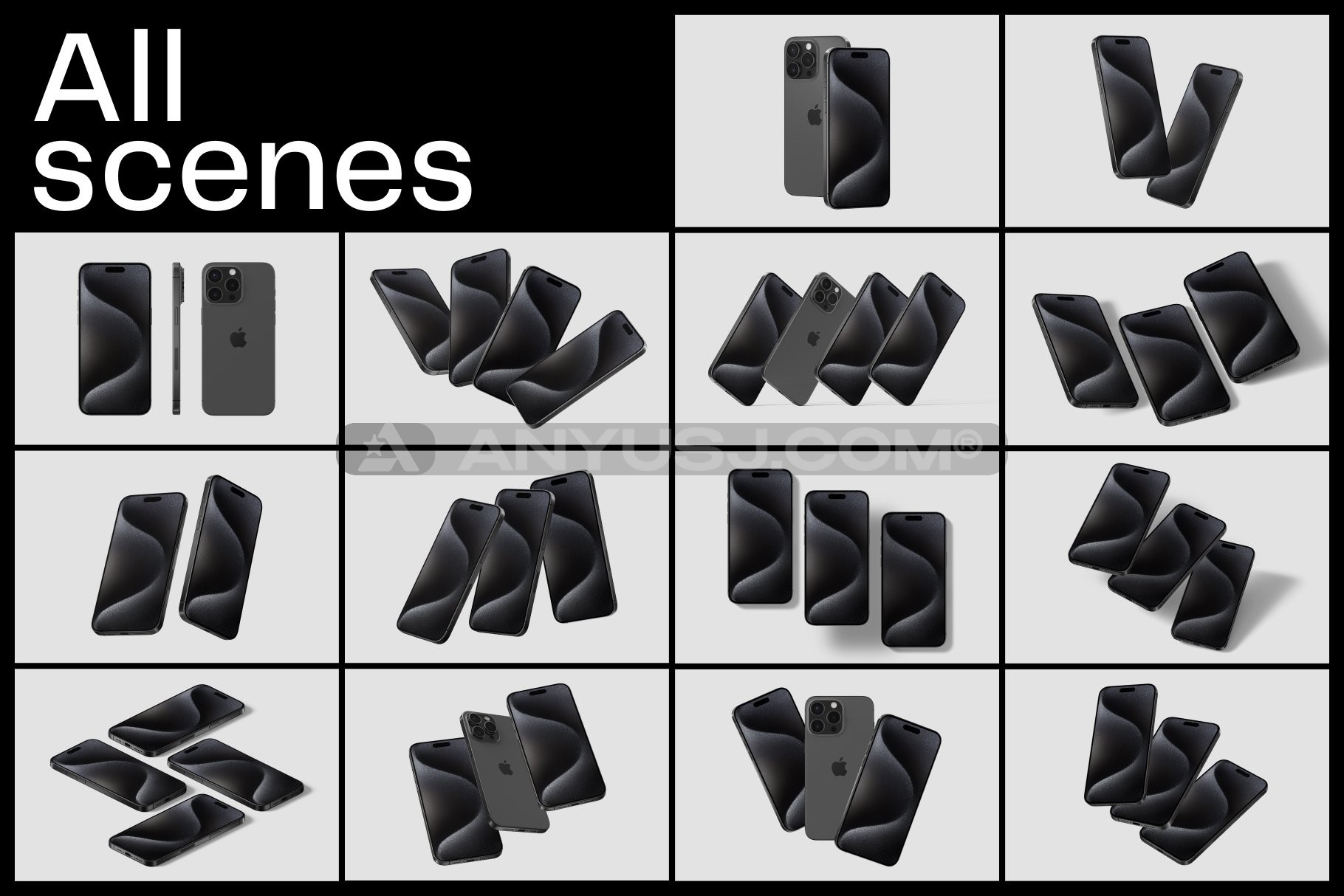
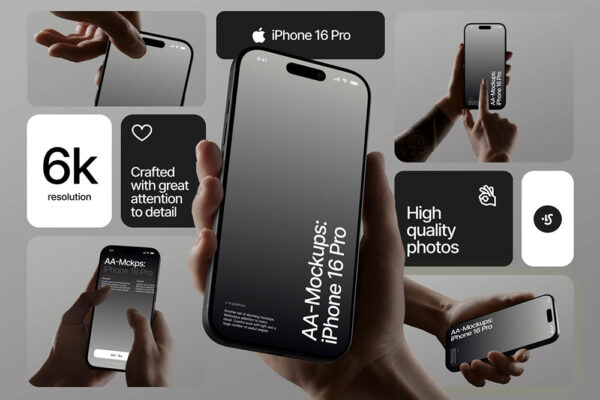
⚡️ iPhone 15 pro 模型 v1 ⚡️(14 个 PSD 场景,46 个 PSD 项目)
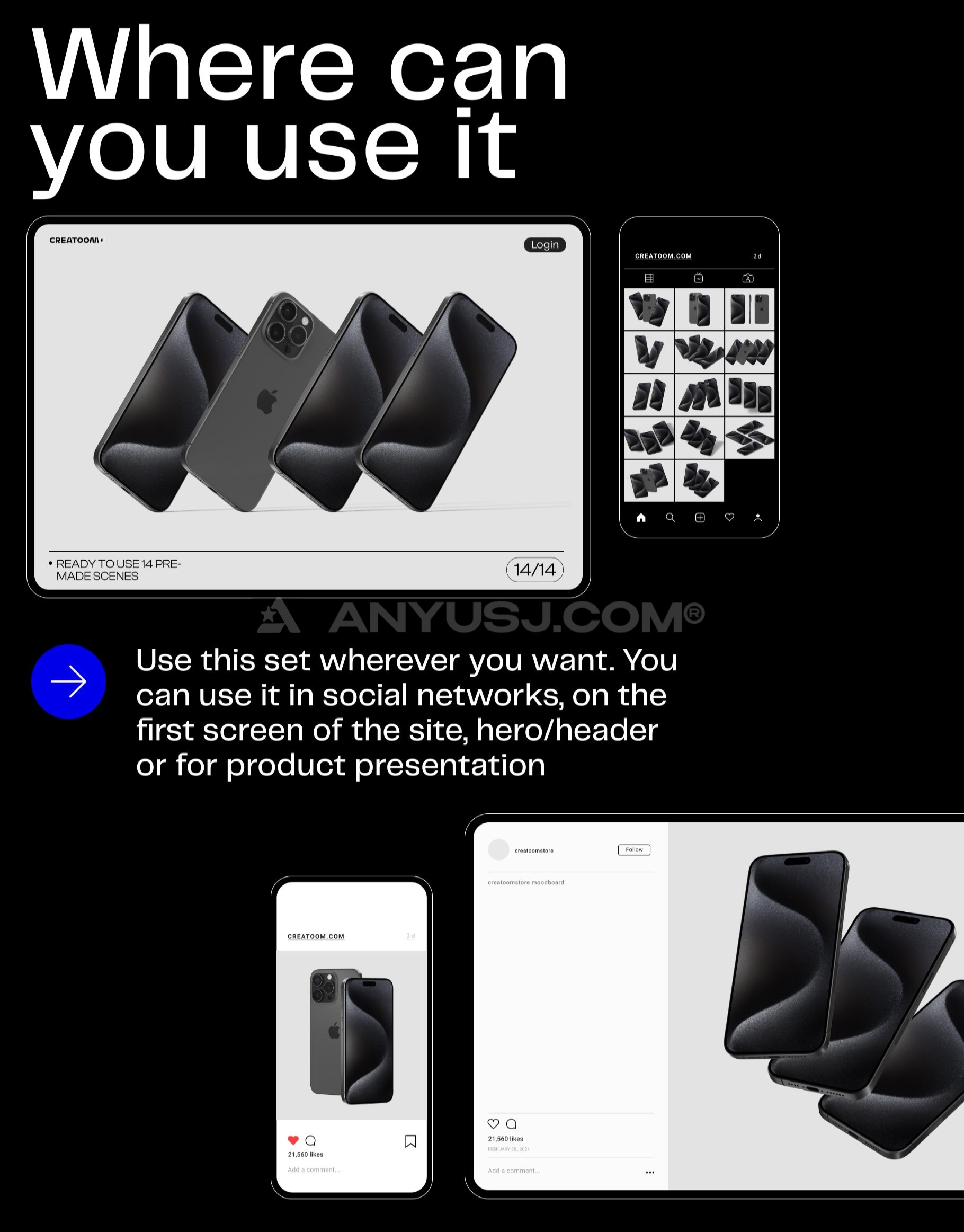
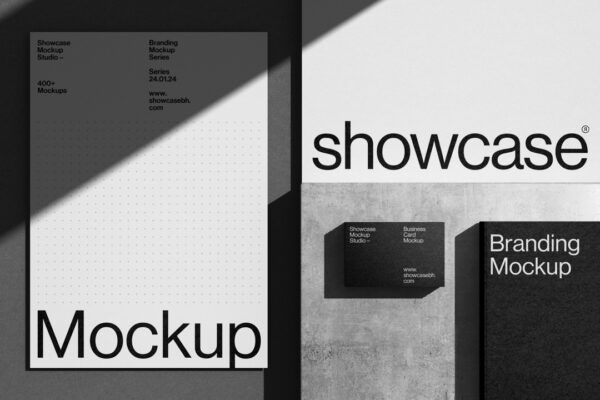
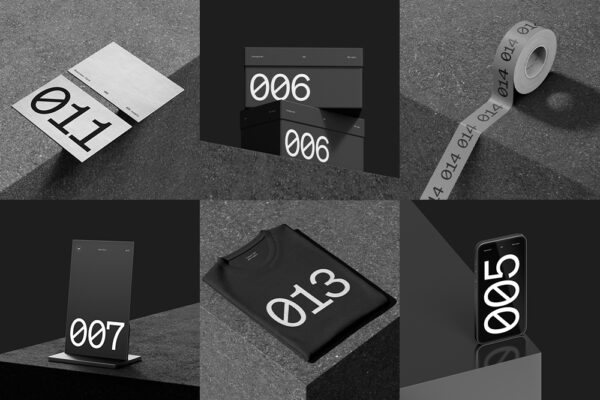
全新钛 iPhone 15 Pro 样机包供应用程序使用,网页设计包含 14 个场景和 46 个不同角度的独立项目。具有完全可定制的颜色、阴影和智能对象的智能手机。您可以将其用于 Instagram 等社交媒体帖子,为您网站上的作品集增添趣味,或者用于 Behance 和 Dribbble 项目。由于高分辨率,也可用于打印。
免费样品
https://creatoom.com/product-category/items/free-mockups/
特征
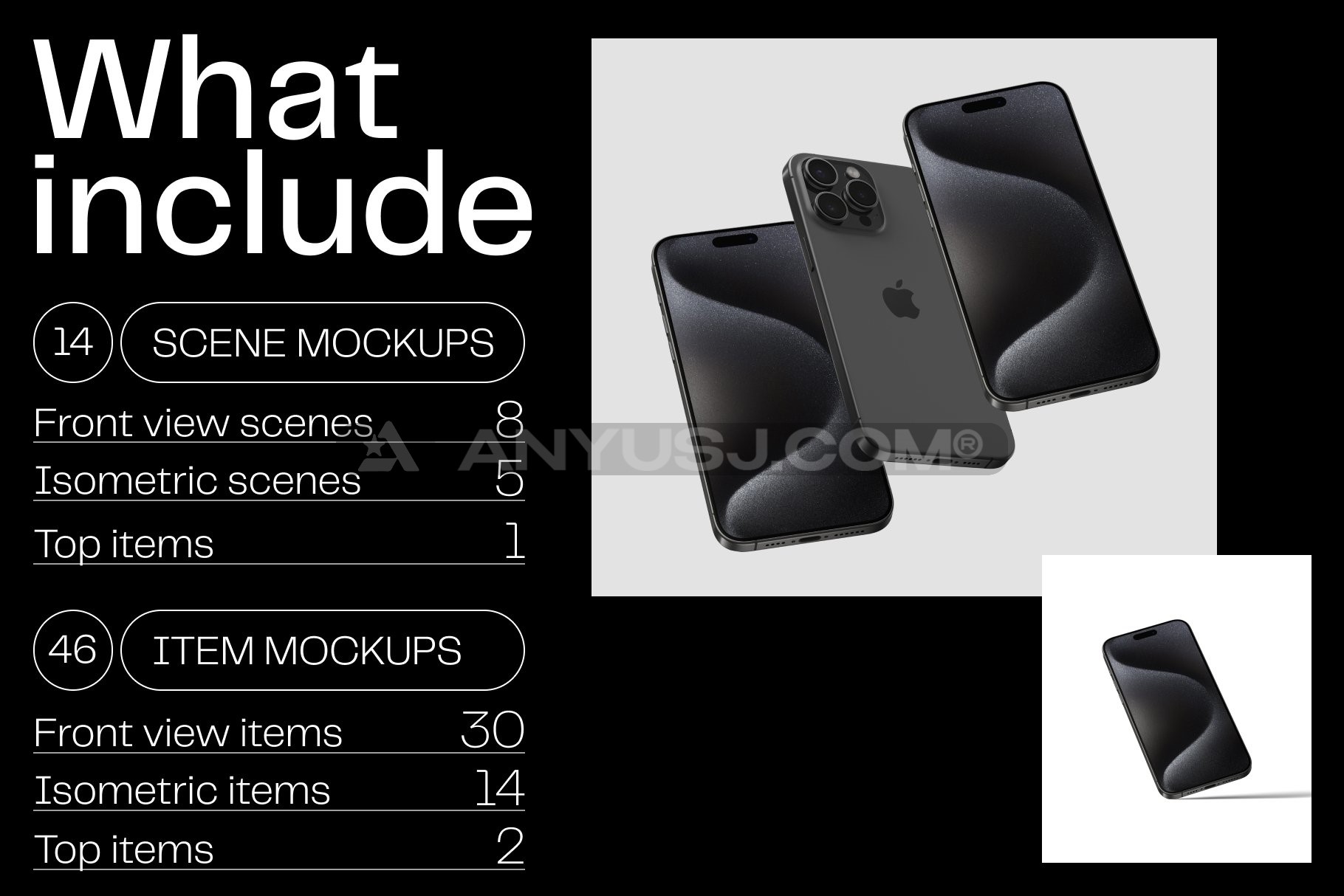
- 14 个预制场景
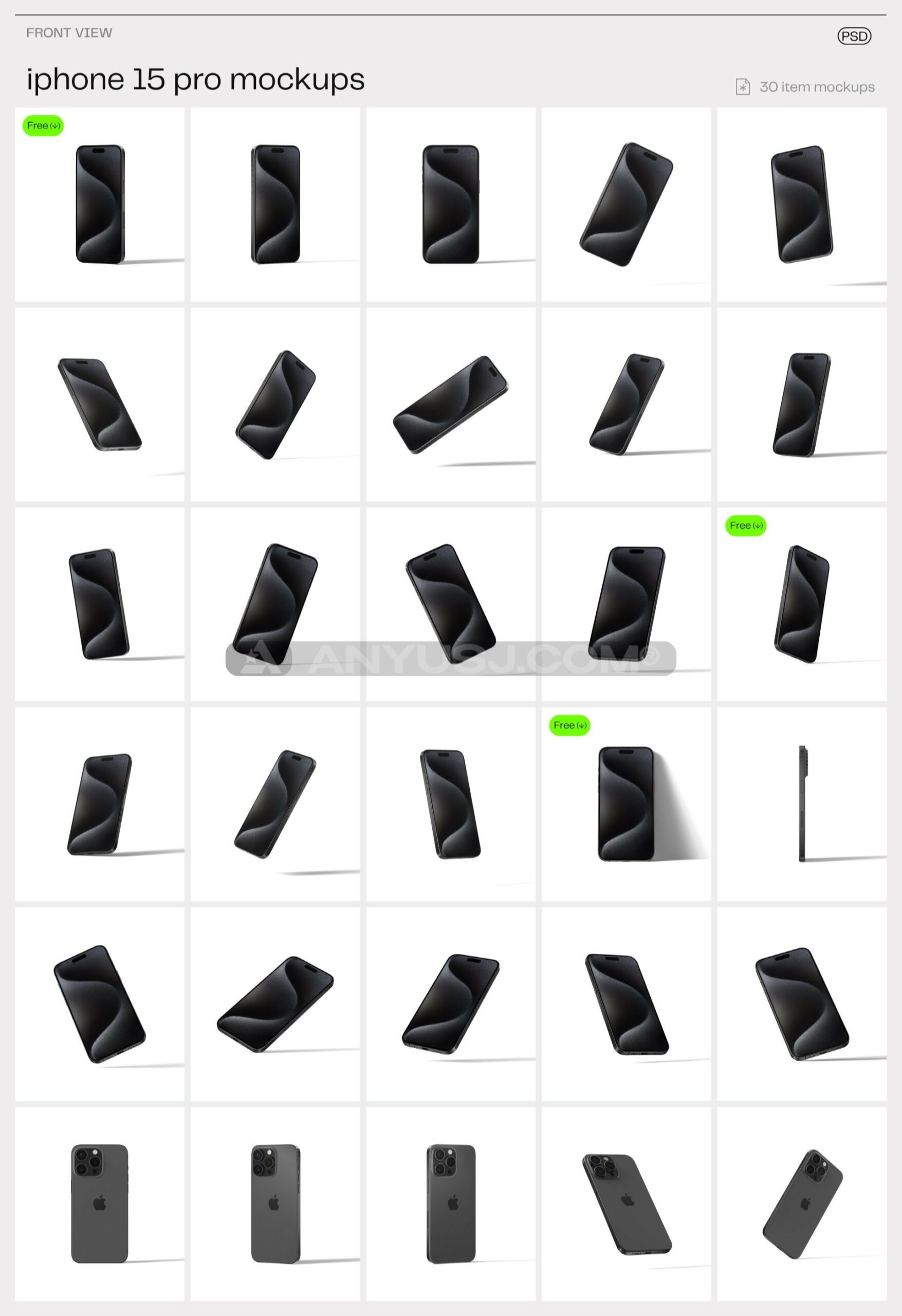
- 46 独立项目
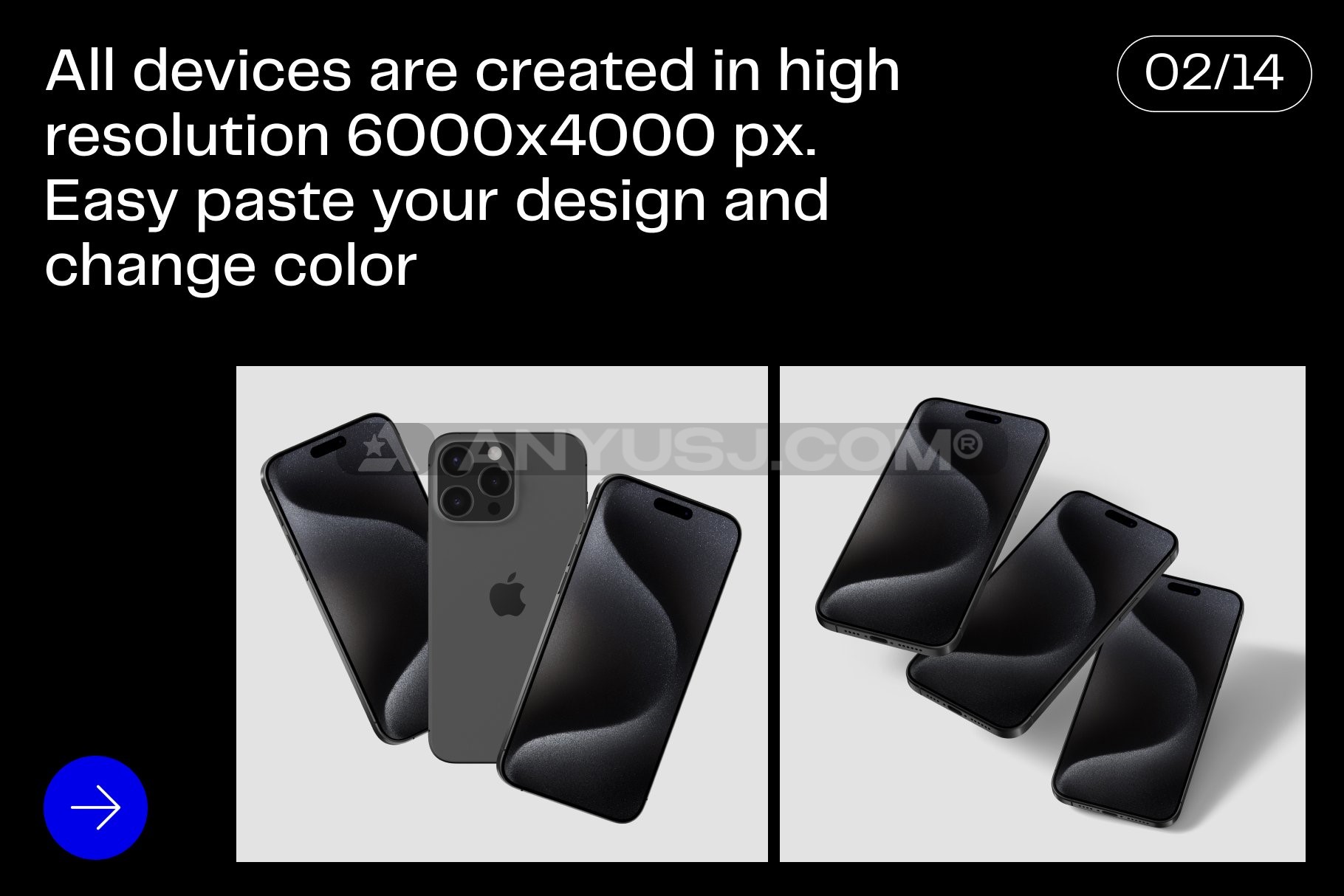
- 高分辨率(6000x4000px/300dpi)
- 通过智能对象轻松编辑
- 不同图层上的真实阴影
- 换颜色
- 有组织的图层和文件夹
下载内容包括
- 14 个预制场景(14 个 PSD 文件)
- 46 个独立项目(46 个 PSD 文件)
注意:预制场景中使用的设计模板和字体不包含在主文件中。












点赞















评论留言